GitLab Pages 사용자 정의 도메인
Offering: GitLab.com, Self-managed
- GitLab 15.4에서 도입된 기능으로, 확인된 도메인을 사용하여 SAML 또는 SCIM으로 프로비저닝된 사용자의 이메일 확인을 건너뛸 수 있습니다.
사용자 정의 도메인을 사용할 수 있습니다:
- GitLab Pages와 함께.
- SAML 또는 SCIM으로 프로비저닝된 사용자의 이메일 확인을 건너뛰기 위해. 이렇게 사용자 정의 도메인을 사용하는 경우, GitLab Pages 기능을 사용하지만 사전 요구 사항을 건너뛸 수 있습니다.
하나 이상의 사용자 정의 도메인 이름을 사용하려면:
- 사용자 정의 루트 도메인 또는 서브도메인을 추가합니다.
- SSL/TLS 인증서를 추가합니다.
경고: 가장 인기 있는 공개 이메일 도메인은 확인할 수 없습니다.
사용자 정의 도메인 설정
사용자 정의 도메인 이름으로 Pages를 설정하려면 아래 요구 사항과 절차를 읽어보세요.
사전 요구 사항
- 관리자가 GitLab Pages 사용자 정의 도메인을 위해 서버를 구성했습니다.
- 기본 Pages 도메인(
*.gitlab.io, GitLab.com) 아래에서 운영 중인 GitLab Pages 웹사이트가 있어야 합니다. - 사용자 정의 도메인 이름
example.com또는 서브도메인subdomain.example.com이 필요합니다. - DNS 레코드를 설정할 수 있는 도메인의 서버 제어판에 접근할 수 있어야 합니다:
- 도메인을 GitLab Pages 서버로 포인트하는 DNS 레코드(
A,ALIAS, 또는CNAME). 그 이름에 여러 DNS 레코드가 있는 경우,ALIAS레코드를 사용해야 합니다. - 도메인의 소유권을 확인하기 위한 DNS
TXT레코드.
- 도메인을 GitLab Pages 서버로 포인트하는 DNS 레코드(
절차
아래 단계를 따라 사용자 정의 도메인을 Pages에 추가합니다. DNS 레코드에 대한 개요 문서도 참고하세요.
1. 사용자 정의 도메인 추가
GitLab Pages에 사용자 정의 도메인을 추가하려면:
- 왼쪽 사이드바에서 Search or go to를 선택하고 프로젝트를 찾습니다.
- Deploy > Pages를 선택합니다.
- 오른쪽 상단에서 New Domain을 선택합니다.
- Domain에 도메인 이름을 입력합니다.
- 선택 사항. Certificate에서 Automatic certificate management using Let’s Encrypt 스위치를 끄고 SSL/TLS 인증서를 추가합니다. 인증서와 키를 나중에 추가할 수도 있습니다.
- Create New Domain을 선택합니다.
2. 확인 코드 받기
Pages에 새 도메인을 추가한 후, 확인 코드가 표시됩니다. GitLab에서 값을 복사하여 다음 단계에서 도메인 제어판의 TXT 레코드에 붙여넣습니다.
3. DNS 기록 설정
Pages에 대한 DNS 기록에 대한 개요 문서를 읽습니다. 이 주제에 익숙하다면, Pages 사이트에 사용하려는 도메인 유형에 따라 아래 지침을 따르세요:
-
루트 도메인용,
example.com. -
서브도메인용,
subdomain.example.com. - 루트 및 서브도메인 모두의 경우.
셀프 관리 인스턴스에서 IPv6를 구성할 수 있습니다, 하지만 GitLab.com에서 Pages는 현재 IPv6가 구성되어 있지 않습니다. 자세한 내용은 이 문제를 참조하세요.
루트 도메인에 대한
루트 도메인(example.com)은 다음을 요구합니다:
| 출처 | DNS 레코드 | 대상 |
|---|---|---|
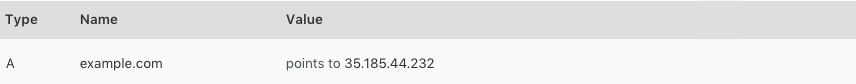
example.com |
A |
35.185.44.232 |
_gitlab-pages-verification-code.example.com |
TXT |
gitlab-pages-verification-code=00112233445566778899aabbccddeeff |
GitLab.com의 프로젝트에 대해서는 이 IP가 35.185.44.232입니다.
다른 GitLab 인스턴스(CE 또는 EE)에 존재하는 프로젝트의 경우, 이 정보를 요청하여 시스템 관리자에게 문의하십시오 (Pages 서버가 귀하의 인스턴스에서 실행 중인 IP 주소는 무엇인가요).
경고:
GitLab Pages 웹사이트에 대해 루트 도메인을 전적으로 사용하고
도메인 등록 기관이 이 기능을 지원하는 경우,
A 레코드 대신 DNS apex CNAME 레코드를 추가할 수 있습니다.
이 방법의 주요 장점은 GitLab.com에서의 GitLab Pages IP가
어떤 이유로 변경되더라도 A 레코드를 업데이트할 필요가 없다는 것입니다.
몇 가지 예외가 있을 수 있지만, 이 방법은 권장되지 않습니다
루트 도메인에 대해 MX 레코드를 설정한 경우라면
대부분 작동하지 않기 때문입니다.
서브 도메인에 대한
서브 도메인(subdomain.example.com)은 다음을 요구합니다:
- 서브 도메인을 Pages 서버로 가리키는 DNS
ALIAS또는CNAME레코드. - 도메인 소유권을 확인하기 위한 DNS
TXT레코드.
| 출처 | DNS 레코드 | 대상 |
|---|---|---|
subdomain.example.com |
ALIAS/CNAME
|
namespace.gitlab.io |
_gitlab-pages-verification-code.subdomain.example.com |
TXT |
gitlab-pages-verification-code=00112233445566778899aabbccddeeff |
사용자 또는 프로젝트 웹사이트에 관계없이, DNS 레코드는
귀하의 Pages 도메인(namespace.gitlab.io)을 가리켜야 하며,
경로를 포함하지 않아야 합니다.
루트 및 서브 도메인 모두에 대한
서브 도메인과 루트 도메인을 모두 동일한 웹사이트로
가리켜야 하는 몇 가지 경우가 있습니다. 예를 들어, example.com 및 www.example.com이 있습니다.
이들은 다음을 요구합니다:
- 도메인에 대한 DNS
A레코드. - 서브 도메인에 대한 DNS
ALIAS/CNAME레코드. - 각각에 대한 DNS
TXT레코드.
| 출처 | DNS 레코드 | 대상 |
|---|---|---|
example.com |
A |
35.185.44.232 |
_gitlab-pages-verification-code.example.com |
TXT |
gitlab-pages-verification-code=00112233445566778899aabbccddeeff |
www.example.com |
CNAME |
namespace.gitlab.io |
_gitlab-pages-verification-code.www.example.com |
TXT |
gitlab-pages-verification-code=00112233445566778899aabbccddeeff |
Cloudflare를 사용하는 경우,
Cloudflare를 사용하여 www.domain.com을 domain.com으로 리디렉션하기를 확인하세요.
추가로:
-
domain.com을 GitLab Pages 사이트로 가리키려면CNAME레코드를 사용하지 마십시오. 대신A레코드를 사용하십시오. - 기본 Pages 도메인 이후에 특별 문자를 추가하지 마십시오. 예를 들어,
subdomain.domain.com또는namespace.gitlab.io/를 가리키지 마십시오. 일부 도메인 호스팅 제공자는 후행 점(namespace.gitlab.io.)을 요구할 수도 있습니다. - GitLab.com의 GitLab Pages IP는 2017년에 변경되었습니다.
- GitLab.com의 GitLab Pages IP는 2018년에 변경되었습니다
52.167.214.135에서35.185.44.232로 변경되었습니다.
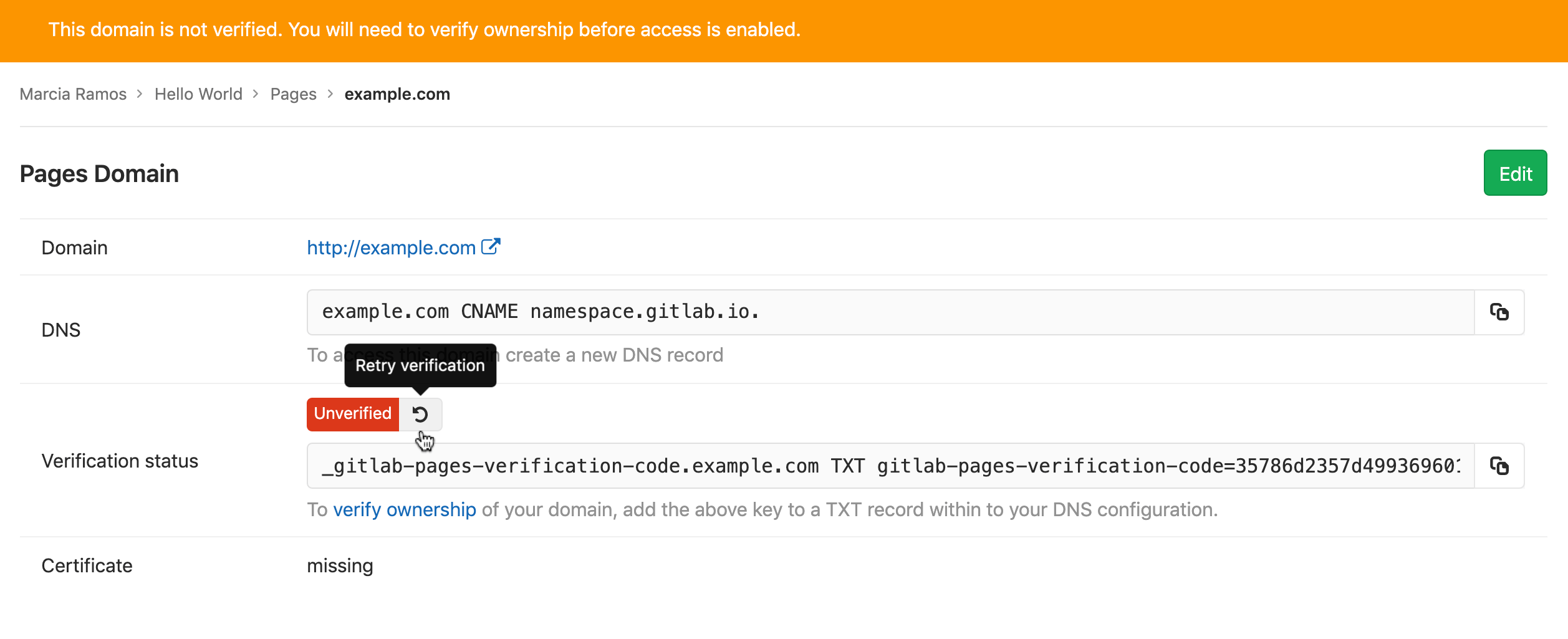
4. 도메인 소유권 확인
모든 DNS 레코드를 추가한 후:
- 왼쪽 사이드바에서 검색 또는 이동을 선택하고 프로젝트를 찾습니다.
- 배포 > 페이지를 선택합니다.
- 도메인 이름 옆에서 편집()을 선택합니다.
- 검증 상태에서 검증 재시도()를 선택합니다.
도메인이 활성화되면 웹사이트가 도메인 이름을 통해 이용 가능합니다.
경고:
도메인 검증이 활성화된 GitLab 인스턴스를 고려할 때,
도메인이 7일 동안 검증되지 않으면 해당 도메인이 GitLab 프로젝트에서 제거됩니다.
추가로:
- 도메인 검증은 GitLab.com 사용자에게 필수입니다; GitLab 자체 관리 인스턴스의 경우, GitLab 관리자에게는 사용자 정의 도메인 검증 비활성화 옵션이 있습니다.
- DNS 전파에는 시간이 소요될 수 있습니다(최대 24시간), 일반적으로 몇 분 내에 완료됩니다. 완료되지 않으면 검증이 실패하며 도메인을 방문하면 404가 발생합니다.
- 도메인이 검증되면 검증 레코드를 유지하시기 바랍니다. 도메인은 주기적으로 재검증되며, 레코드가 제거되면 비활성화될 수 있습니다.
더 많은 도메인 별칭 추가
하나의 프로젝트에 여러 개의 별칭(맞춤 도메인 및 하위 도메인)을 추가할 수 있습니다.
별칭은 같은 방으로 이어지는 여러 개의 문이 있는 것으로 이해할 수 있습니다.
설정한 모든 별칭은 설정 > 페이지에 나열됩니다. 해당 페이지에서 별칭을 보고, 추가하고, 제거할 수 있습니다.
Cloudflare를 사용하여 www.domain.com을 domain.com으로 리디렉션
Cloudflare를 사용하는 경우, www를 domain.com으로 리디렉션할 수 있습니다.
www.domain.com과 domain.com을 GitLab에 추가하지 않고도 가능합니다.
이를 위해, Cloudflare의 페이지 규칙을 사용하여 CNAME 레코드와 관련하여 www.domain.com을 domain.com으로 리디렉션할 수 있습니다. 다음 설정을 사용할 수 있습니다:
- Cloudflare에서
domain.com을35.185.44.232로 가리키는 DNSA레코드를 생성합니다. - GitLab에서 도메인을 GitLab 페이지에 추가하고 검증 코드를 가져옵니다.
- Cloudflare에서 도메인을 검증하기 위한 DNS
TXT레코드를 생성합니다. - GitLab에서 도메인을 검증합니다.
- Cloudflare에서
www를domain.com으로 가리키는 DNSCNAME레코드를 생성합니다. - Cloudflare에서
www.domain.com을domain.com으로 포워딩하는 페이지 규칙을 추가합니다:- 도메인의 대시보드로 이동하여 상단 내비게이션에서 페이지 규칙을 선택합니다.
- 페이지 규칙 생성을 선택합니다.
- 도메인
www.domain.com을 입력하고 + 설정 추가를 선택합니다. - 드롭다운 목록에서 포워딩 URL을 선택한 후 상태 코드 301 - 영구 리디렉션을 선택합니다.
- 목적지 URL
https://domain.com을 입력합니다.
페이지에 SSL/TLS 인증서 추가
SSL/TLS 인증서에 대한 개요 문서를 읽어보세요.
GitLab 페이지에서 맞춤 도메인을 보호하기 위해 다음과 같은 방법을 선택할 수 있습니다:
- GitLab Pages와 함께하는 Let’s Encrypt 통합을 사용하여 페이지 도메인에 대해 SSL 인증서를 자동으로 발급 및 갱신합니다.
- 아래 단계를 따라 SSL/TLS 인증서를 GitLab Pages 웹사이트에 수동으로 추가합니다.
SSL/TLS 인증서 수동 추가
다음 요구 사항을 충족하는 모든 인증서를 사용할 수 있습니다:
- 맞춤 도메인을 통해 접근 가능한 GitLab Pages 웹사이트가 실행 중이어야 합니다.
- PEM 인증서: CA에 의해 생성된 인증서로, 인증서 (PEM) 필드에 추가해야 합니다.
- 중간 인증서: (일명 “루트 인증서”), CA를 식별하는 암호화 키 체인의 일부입니다. 보통 PEM 인증서와 결합되어 있지만, 수동으로 추가해야 하는 경우도 있습니다. Cloudflare 인증서가 이러한 경우 중 하나입니다.
- 개인 키: 도메인에 대해 PEM을 검증하는 암호화된 키입니다.
예를 들어, Cloudflare 인증서는 이러한 요구 사항을 충족합니다.
단계
-
새 도메인을 추가할 때 인증서를 추가하려면:
-
왼쪽 사이드바에서 검색 또는 이동을 선택하고 프로젝트를 찾습니다.
-
왼쪽 사이드바에서 배포 > 페이지를 선택합니다.
-
오른쪽 상단에서 새 도메인을 선택합니다.
-
도메인에 도메인 이름을 입력합니다.
-
인증서에서 Let’s Encrypt를 사용한 자동 인증서 관리 토글을 끄고 SSL/TLS 인증서를 추가합니다.
-
새 도메인 만들기를 선택합니다.
-
-
이전에 추가된 도메인에 인증서를 추가하려면:
-
왼쪽 사이드바에서 검색 또는 이동을 선택하고 프로젝트를 찾습니다.
-
왼쪽 사이드바에서 배포 > 페이지를 선택합니다.
-
도메인 이름 옆에서 편집({연필})을 선택합니다.
-
인증서에서 Let’s Encrypt를 사용한 자동 인증서 관리 토글을 끄고 SSL/TLS 인증서를 추가합니다.
-
변경 사항 저장을 선택합니다.
-
-
PEM 인증서를 해당 필드에 추가합니다.
-
인증서에 중간 인증서가 누락된 경우, 루트 인증서(일반적으로 CA 웹사이트에서 제공됨)를 복사하여 PEM 인증서와 동일한 필드에 붙여넣고 그 사이에 한 줄을 건너뛰세요.
-
개인 키를 복사하여 마지막 필드에 붙여넣습니다.
절대로 일반 텍스트 편집기에서 인증서나 암호화 키를 열지 마세요. 항상 코드 편집기(예: Sublime Text, Dreamweaver, Brackets 등)를 사용하세요.
GitLab Pages 웹사이트에 대한 HTTPS 강제화
웹사이트 방문자의 보안을 더욱 강화하기 위해 GitLab Pages에 대해 HTTPS를 강제로 적용할 수 있습니다. 이렇게 하면 HTTP를 통해 웹사이트에 접속하려는 모든 시도가 자동으로 301을 통해 HTTPS로 리디렉션됩니다.
이 설정은 GitLab 기본 도메인과 맞춤 도메인 모두에서 작동합니다(유효한 인증서를 설정한 한).
이 설정을 활성화하려면:
-
왼쪽 사이드바에서 검색 또는 이동을 선택하고 프로젝트를 찾습니다.
-
배포 > 페이지를 선택합니다.
-
HTTPS 강제 적용(유효한 인증서가 필요함) 체크박스를 선택합니다.
-
변경 사항 저장을 선택합니다.
Cloudflare CDN을 GitLab Pages 앞에 사용하는 경우, SSL 연결 설정을 flexible 대신 full로 설정해야 합니다.
보다 자세한 내용은 Cloudflare CDN 지침을 참조하세요.
사용자 지정 도메인 편집
사용자 지정 도메인을 편집하여 다음을 수행할 수 있습니다:
- 사용자 지정 도메인을 보기.
- 추가할 DNS 레코드 보기.
- TXT 확인 항목 보기.
- 확인 재시도.
- 인증서 설정 편집.
사용자 지정 도메인을 편집하려면:
- 왼쪽 사이드바에서 검색 또는 이동을 선택하고 프로젝트를 찾습니다.
- 배포 > 페이지를 선택합니다.
- 도메인 이름 옆에서 편집()을 선택합니다.
사용자 지정 도메인 삭제
사용자 지정 도메인이 삭제된 후, 해당 도메인은 GitLab에서 더 이상 확인되지 않으며 GitLab Pages와 함께 사용할 수 없습니다.
사용자 지정 도메인을 삭제하고 제거하려면:
- 왼쪽 사이드바에서 검색 또는 이동을 선택하고 프로젝트를 찾습니다.
- 배포 > 페이지를 선택합니다.
- 도메인 이름 옆에서 도메인 제거()를 선택합니다.
- 메시지가 표시되면 도메인 제거를 선택합니다.
문제 해결
도메인 검증
도메인 검증 TXT DNS 항목이 제대로 구성되었는지 수동으로 확인하려면, 다음 명령어를 터미널에서 실행할 수 있습니다:
dig _gitlab-pages-verification-code.<YOUR-PAGES-DOMAIN> TXT
출력 결과는 다음과 같아야 합니다:
;; ANSWER SECTION:
_gitlab-pages-verification-code.<YOUR-PAGES-DOMAIN>. 300 IN TXT "gitlab-pages-verification-code=<YOUR-VERIFICATION-CODE>"
일부 경우, 등록하려는 도메인 이름과 동일한 도메인 이름으로 검증 코드를 추가하는 것이 도움이 될 수 있습니다.
루트 도메인의 경우:
| 출처 | DNS 레코드 | 대상 |
|---|---|---|
example.com |
TXT |
gitlab-pages-verification-code=00112233445566778899aabbccddeeff |
_gitlab-pages-verification-code.example.com |
TXT |
gitlab-pages-verification-code=00112233445566778899aabbccddeeff |
서브도메인의 경우:
| 출처 | DNS 레코드 | 대상 |
|---|---|---|
www.example.com |
TXT |
gitlab-pages-verification-code=00112233445566778899aabbccddeeff |
_gitlab-pages-verification-code.www.example.com |
TXT |
gitlab-pages-verification-code=00112233445566778899aabbccddeeff |




 도움말
도움말