튜토리얼: 팀 핸드오프를 위한 이슈 보드 설정하기
이 튜토리얼에서는 순차적으로 이슈를 처리하는 두 팀을 위해 이슈 보드와 스코프 라벨을 설정하는 방법을 보여줍니다.
이 예제에서는 UX팀과 프론트엔드 팀의 두 개의 이슈 보드를 생성합니다.
다음 단계에 따라 백엔드 또는 품질 보증과 같은 더 많은 하위 팀을 위한 이슈 보드와 워크플로우를 생성할 수 있습니다.
GitLab에서 우리가 워크플로우 라벨을 사용하는 방법에 대해 알아보려면 제품 개발 흐름을 참조하세요.
여러 팀을 위한 이슈 보드를 설정하는 방법:
시작하기 전에
- 이 튜토리얼에 기존 그룹을 사용하는 경우 해당 그룹의 리포터 역할을 최소한 하나 이상 가지고 있는지 확인하세요.
- 이 튜토리얼에 기존 프로젝트를 사용하는 경우 해당 프로젝트의 리포터 역할을 최소한 하나 이상 가지고 있는지 확인하세요.
목표 워크플로우
모든 설정이 완료되면 두 팀은 한 보드에서 다른 보드로 이슈를 핸드오프할 수 있습니다. 예를 들어 다음과 같이 진행됩니다:
- 프로젝트 리더는 사용자 프로필 페이지 재디자인이라는 기능 이슈에
Workflow::Ready for design및Frontend라벨을 추가합니다. - UX 팀의 제품 디자이너가:
-
UX 워크플로우 보드의
Workflow::Ready for design목록을 확인하고 프로필 페이지 재디자인 작업을 하기로 결정합니다. - 사용자 프로필 페이지 재디자인 이슈에 자신을 할당합니다.
- 이슈 카드를
Workflow::Design목록으로 드래그합니다. 이전 워크플로우 라벨은 자동으로 제거됩니다. - ✨새 디자인✨을 만듭니다.
- 디자인을 이슈에 추가합니다.
- 이슈 카드를
Workflow::Ready for development목록으로 드래그하여 이 라벨을 추가하고 다른 모든Workflow::라벨을 제거합니다. - 이슈에서 자신을 해제합니다.
-
- 프론트엔드 팀의 개발자가:
-
프론트엔드 워크플로우 보드의
Workflow::Ready for development목록을 확인하고 작업할 이슈를 선택합니다. - 사용자 프로필 페이지 재디자인 이슈에 자신을 할당합니다.
- 이슈 카드를
Workflow::In development목록으로 드래그합니다. 이전 워크플로우 라벨은 자동으로 제거됩니다. - 병합 요청에서 프론트엔드 코드를 추가합니다.
-
Workflow::Complete라벨을 추가합니다.
-
그룹 생성하기
프로젝트가 성장할 때를 대비하여 그룹을 생성하는 것으로 시작하세요.
그룹을 사용하여 동시에 하나 이상의 관련 프로젝트를 관리합니다.
그룹에 사용자를 멤버로 추가하고 역할을 할당합니다.
그룹을 생성하려면:
- 왼쪽 사이드바에서 위쪽에 있는 새로 만들기 ()와 새 그룹을 선택합니다.
- 그룹 생성을 선택합니다.
- 필드를 입력합니다. 그룹 이름을
Paperclip Software Factory로 지정합니다. - 그룹 생성을 선택합니다.
비어 있는 그룹이 생성되었습니다. 이제 이슈와 코드를 저장할 프로젝트를 생성하겠습니다.
프로젝트 만들기
주요 코드 개발 작업은 프로젝트 및 해당 저장소에서 발생합니다.
프로젝트는 코드와 파이프라인을 포함하지만, 향후 코드 변경을 계획하는 데 사용되는 이슈도 포함됩니다.
빈 프로젝트를 만들려면:
-
그룹의 왼쪽 사이드바에서 상단의 새로 만들기 ()를 선택한 다음
이 그룹에서 > 새 프로젝트/저장소를 선택합니다. -
빈 프로젝트 만들기를 선택합니다.
- 프로젝트 세부정보를 입력합니다:
-
프로젝트 이름 필드에
Paperclip Assistant라는 이름을 입력합니다.
-
프로젝트 이름 필드에
- 프로젝트 만들기를 선택합니다.
레이블 만들기
팀 레이블과 작업 흐름 레이블 세트를 만들어 이슈가 개발 주기의 어느 단계에 있는지를 표시해야 합니다.
이 레이블들을 Paperclip Assistant 프로젝트에 만들 수 있지만, Paperclip Software Factory 그룹에서 만드는 것이 더 좋습니다. 이렇게 하면 나중에 생성할 모든 다른 프로젝트에서도 이러한 레이블을 사용할 수 있습니다.
각 레이블을 만들려면:
-
왼쪽 사이드바에서 검색 또는 이동을 선택하고 Paperclip Software Factory 그룹을 찾습니다.
-
관리 > 레이블을 선택합니다.
-
새 레이블을 선택합니다.
-
제목 필드에 레이블의 이름을 입력합니다.
Frontend로 시작합니다. -
선택 사항. 사용 가능한 색상에서 선택하거나 배경색 필드에 특정 색상의 헥스 색상 값을 입력하여 색상을 선택합니다.
-
레이블 만들기를 선택합니다.
필요한 모든 레이블을 만들기 위해 이 단계를 반복합니다:
FrontendWorkflow::Ready for designWorkflow::DesignWorkflow::Ready for developmentWorkflow::In developmentWorkflow::Complete
팀 이슈 보드 만들기
레이블과 마찬가지로 Paperclip Assistant 프로젝트에서 이슈 보드를 만들 수 있지만, Paperclip Software Factory 그룹에서 만드는 것이 더 좋습니다. 이렇게 하면 나중에 이 그룹에서 생성할 수 있는 모든 프로젝트에서 이슈를 관리할 수 있습니다.
새 그룹 이슈 보드를 만들려면:
-
왼쪽 사이드바에서 검색 또는 이동을 선택하고 Paperclip Software Factory 그룹을 찾습니다.
-
계획 > 이슈 보드를 선택합니다.
-
UX 작업 흐름 및 프론트엔드 작업 흐름 보드를 만듭니다.
UX 작업 흐름 이슈 보드를 만들려면:
-
이슈 보드 페이지의 왼쪽 상단 모서리에서 현재 보드 이름이 있는 드롭다운 목록을 선택합니다.
-
새 보드 만들기를 선택합니다.
-
제목 필드에
UX workflow를 입력합니다. -
Open 목록 표시 및 Closed 목록 표시 체크박스를 선택 해제합니다.
-
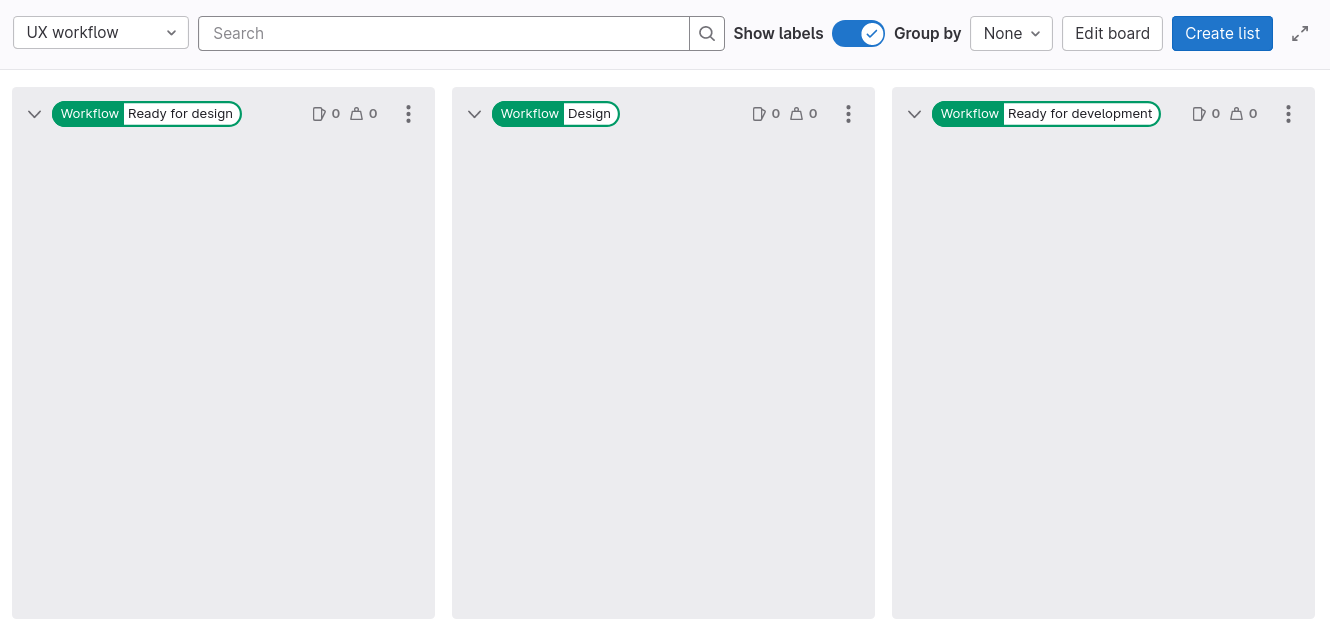
보드 만들기를 선택합니다. 빈 보드가 표시됩니다.
-
Workflow::Ready for design레이블에 대한 목록을 만듭니다:- 이슈 보드 페이지의 오른쪽 상단 모서리에서 목록 만들기를 선택합니다.
- 표시되는 열에서 값 드롭다운 목록에서
Workflow::Ready for design레이블을 선택합니다. - 보드에 추가를 선택합니다.
-
Workflow::Design및Workflow::Ready for development레이블에 대해 이전 단계를 반복합니다.
프론트엔드 작업 흐름 보드를 만들려면:
-
이슈 보드 페이지의 왼쪽 상단 모서리에서 현재 보드 이름이 있는 드롭다운 목록을 선택합니다.
-
새 보드 만들기를 선택합니다.
-
제목 필드에
Frontend workflow를 입력합니다. -
Open 목록 표시 및 Closed 목록 표시 체크박스를 선택 해제합니다.
-
범위를 확장합니다.
-
레이블 옆의 편집을 선택하고
Frontend레이블을 선택합니다. -
보드 만들기를 선택합니다.
-
Workflow::Ready for development레이블에 대한 목록을 만듭니다:- 이슈 보드 페이지의 오른쪽 상단 모서리에서 목록 만들기를 선택합니다.
- 표시된 열에서 값 드롭다운 목록에서
Workflow::Ready for development레이블을 선택합니다. - 보드에 추가를 선택합니다.
-
Workflow::In development및Workflow::Complete레이블에 대해 이전 단계를 반복합니다.
현재 두 개의 보드 모두 목록은 비어 있어야 합니다. 다음으로, 이슈로 목록을 채울 것입니다.
기능을 위한 이슈 생성
다가오는 기능, 개선 사항 및 버그를 추적하기 위해서는 이슈를 생성해야 합니다.
이슈는 프로젝트에 속하지만, 이슈 보드에서 직접 생성할 수도 있습니다.
보드에서 이슈를 생성하려면:
-
이슈 보드 페이지의 왼쪽 상단 모서리에서 현재 보드 이름이 있는 드롭다운 목록을 선택합니다.
-
UX 워크플로우를 선택합니다.
-
Workflow::Ready for development리스트에서 새 이슈 생성 ()를 선택합니다. - 필드를 작성합니다:
-
제목 아래에서
사용자 프로필 페이지 재설계를 입력합니다. - 프로젝트 아래에서 Paperclip Software Factory / Paperclip Assistant를 선택합니다.
-
제목 아래에서
-
이슈 생성을 선택합니다. 새 이슈를 레이블 목록에서 생성했기 때문에 이 레이블로 생성됩니다.
-
Frontend레이블을 추가합니다. 이 레이블이 있는 이슈만 프론트엔드 팀의 보드에 나타납니다:- 이슈 카드(제목이 아님)를 선택하면 오른쪽에 사이드바가 나타납니다.
- 사이드바의 레이블 섹션에서 편집을 선택합니다.
-
레이블 할당 드롭다운 목록에서
Workflow::Ready for design과Frontend레이블을 선택합니다. 선택된 레이블은 체크표시로 표시됩니다. - 레이블 변경 사항을 적용하려면 레이블 할당 옆의 X를 선택하거나 레이블 섹션 외부의 아무 영역을 선택합니다.
동일한 레이블로 몇 개 더 이슈를 만들기 위해 이 단계를 반복하세요.
이제 여러분은 제품 디자이너가 작업을 시작할 준비가 된 최소한 하나의 이슈를 볼 수 있어야 합니다!
축하합니다! 이제 여러분의 팀들이 놀라운 소프트웨어에 대해 협업을 시작할 수 있습니다.
다음 단계로는 이 보드를 사용하여 목표 워크플로우를 직접 시도해 볼 수 있으며, 두 팀이 상호작용하는 것을 시뮬레이션할 수 있습니다.
GitLab에서 프로젝트 관리에 대해 더 알아보기
튜토리얼 페이지에서 프로젝트 관리에 대한 다른 튜토리얼을 찾아보세요.




 도움말
도움말