인증
완전한 커버리지를 위해 DAST 분석기는 테스트 중인 애플리케이션에 인증해야 합니다. 이는 DAST CI/CD 작업에서 인증 자격 증명 및 인증 방법을 구성하는 것을 요구합니다.
DAST는 다음과 같은 이유로 인증이 필요합니다:
-
실제 공격을 시뮬레이션하고 공격자가 악용할 수 있는 취약점을 식별합니다.
-
인증 후에만 볼 수 있는 사용자 특정 기능 및 맞춤 동작을 테스트합니다.
DAST 작업은 일반적으로 브라우저에서 로그인 양식을 작성하고 제출하여 애플리케이션에 자신을 인증합니다. 양식이 제출된 후, DAST 작업은 인증이 성공했는지 확인합니다. 인증이 성공하면 DAST 작업은 계속 진행되며, 대상 애플리케이션을 크롤링할 때 재사용할 수 있도록 자격 증명을 저장합니다. 그렇지 않은 경우, DAST 작업은 중지됩니다.
DAST에서 지원하는 인증 방법은 다음과 같습니다:
-
단일 단계 로그인 양식
-
다단계 로그인 양식
-
구성된 대상 URL 외부의 URL에 대한 인증
인증 자격 증명을 선택할 때는 다음을 유의해야 합니다:
-
절대 프로덕션 시스템, 프로덕션 서버에 유효한 자격 증명이나 프로덕션 데이터에 접근하는 데 사용되는 자격 증명을 사용하지 마십시오.
-
프로덕션 서버에 대해 인증된 스캔을 실행하지 마십시오. 인증된 스캔은 인증된 사용자가 할 수 있는 모든 작업을 수행할 수 있으며, 여기에는 데이터 수정 또는 삭제, 양식 제출 및 링크 수 따르기가 포함됩니다. 인증된 스캔은 비프로덕션 시스템이나 서버에 대해서만 실행하십시오.
-
DAST가 전체 애플리케이션을 테스트할 수 있도록 자격 증명을 제공하십시오.
-
향후 참조를 위해 자격 증명의 만료 날짜를 기록하십시오. 예를 들어, 1Password와 같은 비밀번호 관리자와 함께 사용할 수 있습니다.
시작하기
참고:
애플리케이션의 변화로 인해 분석기의 인증이 계속 작동하는지 주기적으로 확인해야 합니다.
DAST 인증 스캔을 실행하려면:
-
인증을 위한 사전 조건을 읽어보십시오.
-
인증된 사용자의 랜딩 페이지로 대상 웹사이트를 업데이트하십시오.
-
로그인 양식이 단일 페이지에 사용자 이름, 비밀번호 및 제출 버튼이 있는 경우, CI/CD 변수를 사용해 단일 단계 로그인 양식 인증을 구성하십시오.
-
로그인 양식이 여러 페이지에 사용자 이름 및 비밀번호 필드를 가진 경우, CI/CD 변수를 사용해 다단계 로그인 양식 인증을 구성하십시오.
-
스캔 중에 사용자가 로그아웃되지 않았는지 확인하십시오.
사전 조건
-
스캔 중 인증할 사용자 이름과 비밀번호를 알고 있어야 합니다.
-
DAST가 애플리케이션에 인증할 수 있는지 확인하기 위해 알려진 제한 사항을 확인해야 합니다.
-
양식 인증을 사용하는 경우 사전 조건을 충족해야 합니다.
-
인증이 성공했는지 확인 방법에 대해 생각해야 합니다.
양식 인증
-
애플리케이션의 로그인 양식 URL을 알고 있어야 합니다. 또는 인증 URL에서 로그인 양식으로 가는 방법을 알고 있어야 합니다 (자세한 사항은 로그인 양식으로 가는 클릭을 참조하십시오).
-
DAST가 각 값을 입력하는 데 사용하는 사용자 이름 및 비밀번호 HTML 필드의 선택자를 알고 있어야 합니다.
-
선택된 경우 로그인 양식을 제출하는 요소의 선택자를 알고 있어야 합니다.
사용 가능한 CI/CD 변수
| CI/CD 변수 | 유형 | 설명 |
|---|---|---|
DAST_AUTH_AFTER_LOGIN_ACTIONS |
문자열 | 로그인 후 로그인 검증 이전에 실행할 작업의 쉼표로 구분된 목록입니다. 현재 “click” 작업을 지원합니다. 예: click(on=id:change_to_bar_graph),click(on=css:input[name=username]). |
DAST_AUTH_BEFORE_LOGIN_ACTIONS |
selector | 로그인 양식에 DAST_AUTH_USERNAME 및 DAST_AUTH_PASSWORD를 입력하기 전에 클릭할 요소를 나타내는 쉼표로 구분된 셀렉터 목록입니다. 예: "css:.navigation-menu,css:.login-menu-item". |
DAST_AUTH_CLEAR_INPUT_FIELDS |
불리언 | 수동 로그인을 시도하기 전에 사용자 이름 및 비밀번호 필드를 지우지 않도록 설정합니다. 기본값은 false입니다. |
DAST_AUTH_COOKIE_NAMES |
문자열 | 인증에 사용되는 쿠키를 지정하기 위한 쉼표로 구분된 쿠키 이름 목록으로 설정합니다. |
DAST_AUTH_FIRST_SUBMIT_FIELD |
selector | 다중 페이지 로그인 프로세스의 사용자 이름 양식을 제출하기 위해 클릭되는 요소를 설명하는 셀렉터입니다. 예: css:button[type='user-submit']. |
DAST_AUTH_PASSWORD_FIELD |
selector | 로그인 양식에서 비밀번호를 입력하는 데 사용되는 요소를 설명하는 셀렉터입니다. 예: id:password
|
DAST_AUTH_PASSWORD |
문자열 | 웹사이트에 대한 인증에 필요한 비밀번호입니다. 예: P@55w0rd!. |
DAST_AUTH_REPORT |
불리언 | 인증 프로세스 중에 수행된 단계에 대한 보고서를 생성하려면 true로 설정합니다. 생성된 보고서에 접근할 수 있도록 gl-dast-debug-auth-report.html을 CI 작업 아티팩트로 정의해야 합니다. 보고서의 내용은 인증 실패 디버깅에 도움이 됩니다. |
DAST_AUTH_SUBMIT_FIELD |
selector | 단일 페이지 로그인 양식 또는 다중 페이지 로그인 양식의 비밀번호 양식을 제출하기 위해 클릭되는 요소를 설명하는 셀렉터입니다. 예: css:button[type='submit']. |
DAST_AUTH_SUCCESS_IF_AT_URL |
URL | 로그인 양제가 제출된 후 인증 성공 여부를 결정하기 위해 브라우저의 URL과 비교되는 URL입니다. 예: "https://example.com/loggedin_page". |
DAST_AUTH_SUCCESS_IF_ELEMENT_FOUND |
selector | 로그인 양식 제출 후 인증 성공 여부를 결정하기 위해 존재 여부를 확인하는 요소를 설명하는 셀렉터입니다. 예: css:.user-photo. |
DAST_AUTH_SUCCESS_IF_NO_LOGIN_FORM |
불리언 | 로그인 양제를 제출한 후 로그인 양식의 부재를 확인하여 성공적인 인증을 검증합니다. |
DAST_AUTH_TYPE |
문자열 | 사용할 인증 유형입니다. 예: basic-digest. |
DAST_AUTH_URL |
URL | 대상 웹사이트의 로그인 양식이 포함된 페이지의 URL입니다. DAST_AUTH_USERNAME 및 DAST_AUTH_PASSWORD는 인증된 스캔을 생성하기 위해 로그인 양식과 함께 제출됩니다. 예: https://login.example.com. |
DAST_AUTH_USERNAME_FIELD |
selector | 로그인 양식에서 사용자 이름을 입력하는 데 사용되는 요소를 설명하는 셀렉터입니다. 예: name:username. |
DAST_AUTH_USERNAME |
문자열 | 웹사이트에 대한 인증에 필요한 사용자 이름입니다. 예: admin. |
DAST_SCOPE_EXCLUDE_URLS |
URLs | 인증된 스캔 중 건너뛸 URL입니다; 쉼표로 구분됩니다. 정규 표현식 구문을 사용하여 여러 URL과 일치시킬 수 있습니다. 예를 들어, .*는 임의의 문자 시퀀스와 일치합니다. |
대상 웹사이트 업데이트
대상 웹사이트는 CI/CD 변수 DAST_TARGET_URL를 사용하여 정의되며, DAST가 애플리케이션을 크롤링하기 시작하는 URL입니다.
인증된 스캔에서 최상의 크롤링 결과를 얻기 위해, 대상 웹사이트는 사용자가 인증된 후에만 접근 가능한 URL이어야 합니다.
대개 이는 사용자가 로그인한 후 도착하는 페이지의 URL입니다.
예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_TARGET_URL: "https://example.com/dashboard/welcome"
DAST_AUTH_URL: "https://example.com/login"
HTTP 인증 구성
HTTP 인증 스킴인 Basic Authentication을 사용하려면 DAST_AUTH_TYPE 값을 basic-digest로 설정하면 됩니다.
Negotiate나 NTLM 같은 다른 스킴도 작동할 수 있지만 현재 자동화된 테스트 범위가 부족하여 공식적으로 지원되지는 않습니다.
구성하려면 CI/CD 변수 DAST_AUTH_TYPE, DAST_AUTH_URL, DAST_AUTH_USERNAME, DAST_AUTH_PASSWORD가 DAST 작업을 위해 정의되어야 합니다. 고유한 로그인 URL이 없는 경우 DAST_AUTH_URL을 DAST_TARGET_URL과 동일한 URL로 설정하십시오.
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_TARGET_URL: "https://example.com"
DAST_AUTH_TYPE: "basic-digest"
DAST_AUTH_URL: "https://example.com"
YAML 작업 정의 파일에 DAST_AUTH_USERNAME 및 DAST_AUTH_PASSWORD를 정의하지 마십시오. 이는 보안 위험을 초래할 수 있습니다. 대신, GitLab UI를 사용하여 마스크된 CI/CD 변수로 생성하십시오.
자세한 정보는 사용자 정의 CI/CD 변수를 참조하십시오.
단일 단계 로그인 폼 구성
단일 단계 로그인 폼에는 모든 로그인 폼 요소가 단일 페이지에 있습니다.
구성을 위해 CI/CD 변수 DAST_AUTH_URL, DAST_AUTH_USERNAME, DAST_AUTH_USERNAME_FIELD, DAST_AUTH_PASSWORD, DAST_AUTH_PASSWORD_FIELD, DAST_AUTH_SUBMIT_FIELD가 DAST 작업을 위해 정의되어야 합니다.
작업 정의 YAML에서 URL과 필드 선택기를 설정해야 합니다. 예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_TARGET_URL: "https://example.com"
DAST_AUTH_URL: "https://example.com/login"
DAST_AUTH_USERNAME_FIELD: "css:[name=username]"
DAST_AUTH_PASSWORD_FIELD: "css:[name=password]"
DAST_AUTH_SUBMIT_FIELD: "css:button[type=submit]"
YAML 작업 정의 파일에 DAST_AUTH_USERNAME 및 DAST_AUTH_PASSWORD를 정의하지 마십시오. 이는 보안 위험을 초래할 수 있습니다. 대신, GitLab UI를 사용하여 마스크된 CI/CD 변수로 생성하십시오.
자세한 정보는 사용자 정의 CI/CD 변수를 참조하십시오.
다단계 로그인 폼 구성
다단계 로그인 폼에는 두 개의 페이지가 있습니다. 첫 번째 페이지에는 사용자 이름이 있는 폼과 다음 제출 버튼이 있습니다.
사용자 이름이 유효하다면, 두 번째 페이지의 후속 양식에는 비밀번호와 양식 제출 버튼이 있습니다.
구성을 위해 CI/CD 변수가 DAST 작업을 위해 정의되어야 합니다:
DAST_AUTH_URLDAST_AUTH_USERNAMEDAST_AUTH_USERNAME_FIELDDAST_AUTH_FIRST_SUBMIT_FIELDDAST_AUTH_PASSWORDDAST_AUTH_PASSWORD_FIELD-
DAST_AUTH_SUBMIT_FIELD.
작업 정의 YAML에서 URL과 필드 선택기를 설정해야 합니다. 예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_TARGET_URL: "https://example.com"
DAST_AUTH_URL: "https://example.com/login"
DAST_AUTH_USERNAME_FIELD: "css:[name=username]"
DAST_AUTH_FIRST_SUBMIT_FIELD: "css:button[name=next]"
DAST_AUTH_PASSWORD_FIELD: "css:[name=password]"
DAST_AUTH_SUBMIT_FIELD: "css:button[type=submit]"
YAML 작업 정의 파일에 DAST_AUTH_USERNAME 및 DAST_AUTH_PASSWORD를 정의하지 마십시오. 이는 보안 위험을 초래할 수 있습니다. 대신, GitLab UI를 사용하여 마스크된 CI/CD 변수로 생성하십시오.
자세한 정보는 사용자 정의 CI/CD 변수를 참조하십시오.
SSO(싱글 사인 온) 구성
사용자가 애플리케이션에 로그인할 수 있는 경우, 대부분의 경우 DAST도 로그인할 수 있습니다.
애플리케이션이 Single Sign-on을 사용하는 경우에도 마찬가지입니다. SSO 솔루션을 사용하는 애플리케이션은 단계적 또는 다단계 로그인 폼 구성 가이드를 사용하여 DAST 인증을 구성해야 합니다.
DAST는 사용자가 외부 Identity Provider 사이트로 리디렉션되어 로그인하는 인증 프로세스를 지원합니다.
귀하의 SSO 인증 프로세스가 지원되는지 확인하려면 DAST 인증의 알려진 한계를 확인하세요.
로그인 폼으로 이동하기 클릭하기
DAST_AUTH_BEFORE_LOGIN_ACTIONS를 정의하여 DAST가 로그인 폼에 접근할 수 있도록 DAST_AUTH_URL에서 클릭할 요소의 경로를 제공합니다. 이 방법은 로그인 폼이 팝업(모달) 창으로 표시되는 애플리케이션이나 로그인 폼에 고유한 URL이 없는 경우에 적합합니다.
예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_TARGET_URL: "https://example.com"
DAST_AUTH_URL: "https://example.com/login"
DAST_AUTH_BEFORE_LOGIN_ACTIONS: "css:.navigation-menu,css:.login-menu-item"
로그아웃 URL 제외
DAST가 인증된 스캔을 실행하는 동안 로그아웃 URL을 크롤링하면 사용자가 로그아웃되어 나머지 스캔이 인증되지 않은 상태가 됩니다.
따라서 CI/CD 변수 DAST_SCOPE_EXCLUDE_URLS를 사용하여 로그아웃 URL을 제외하는 것이 좋습니다. DAST는 제외된 URL에 접근하지 않아 사용자가 로그인 상태를 유지합니다.
제공된 URL은 절대 URL일 수도 있고 DAST_TARGET_URL의 기본 경로에 상대적인 URL 경로의 정규 표현식일 수도 있습니다. 예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_TARGET_URL: "https://example.com/welcome/home"
DAST_SCOPE_EXCLUDE_URLS: "https://example.com/logout,/user/.*/logout"
요소 선택자 찾기
선택자는 CI/CD 변수가 브라우저의 페이지에 표시된 요소의 위치를 지정하는 데 사용됩니다.
선택자는 type:search string 형식을 가집니다. DAST는 유형에 따라 검색 문자열을 기반으로 선택자를 검색합니다.
| 선택자 유형 | 예시 | 설명 |
|---|---|---|
css |
css:.password-field |
주어진 CSS 선택자를 가진 HTML 요소를 검색합니다. 선택자는 성능상의 이유로 가능한 한 구체적이어야 합니다. |
id |
id:element |
제공된 요소 ID를 가진 HTML 요소를 검색합니다. |
name |
name:element |
제공된 요소 이름을 가진 HTML 요소를 검색합니다. |
xpath |
xpath://input[@id="my-button"]/a |
제공된 XPath를 가진 HTML 요소를 검색합니다. XPath 검색은 다른 검색에 비해 성능이 떨어질 것으로 예상됩니다. |
| 제공되지 않음 | a.click-me |
기본적으로 CSS 선택자를 사용하여 검색합니다. 사용 중단됨 GitLab 15.8에서 명시적으로 선택자 유형을 선언하는 것으로 대체되었습니다. |
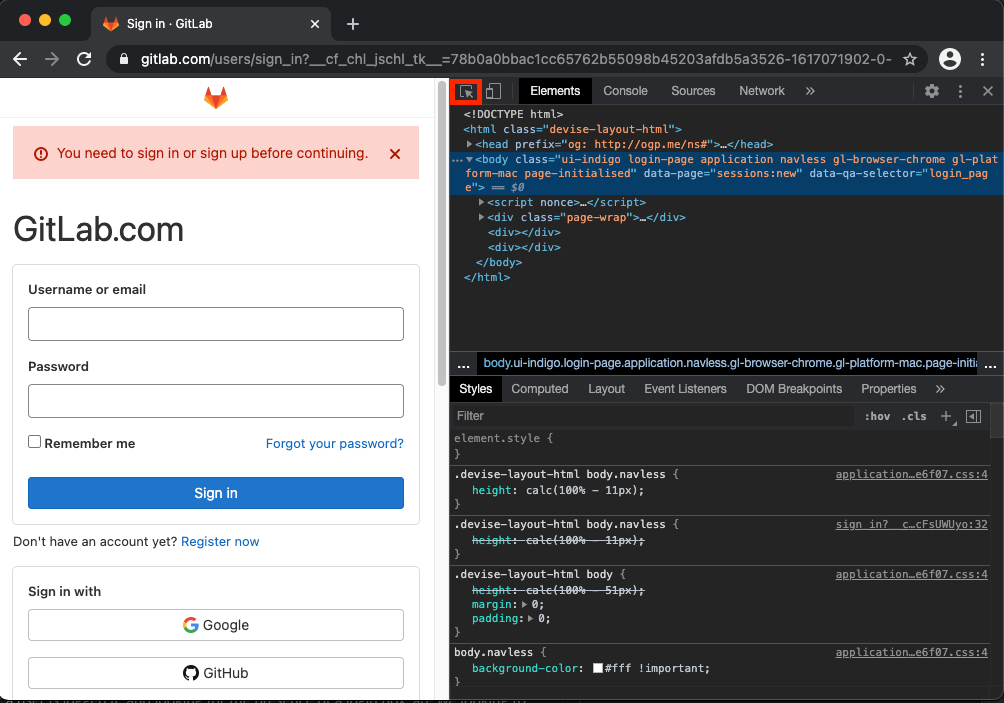
Google Chrome로 선택자 찾기
Chrome DevTools 요소 선택기 도구는 선택자를 찾는 효과적인 방법입니다.
- Chrome을 열고 선택자를 찾고자 하는 페이지로 이동합니다. 예를 들어, 귀하의 사이트의 로그인 페이지입니다.
- macOS에서는 키보드 단축키
Command + Shift + c를 사용하여 Windows 또는 Linux에서는Ctrl + Shift + c로 Chrome DevTools의Elements탭을 엽니다. -
페이지에서 선택할 요소 선택도구를 선택합니다.

- 선택자의 정보를 알고 싶은 페이지의 필드를 선택합니다.
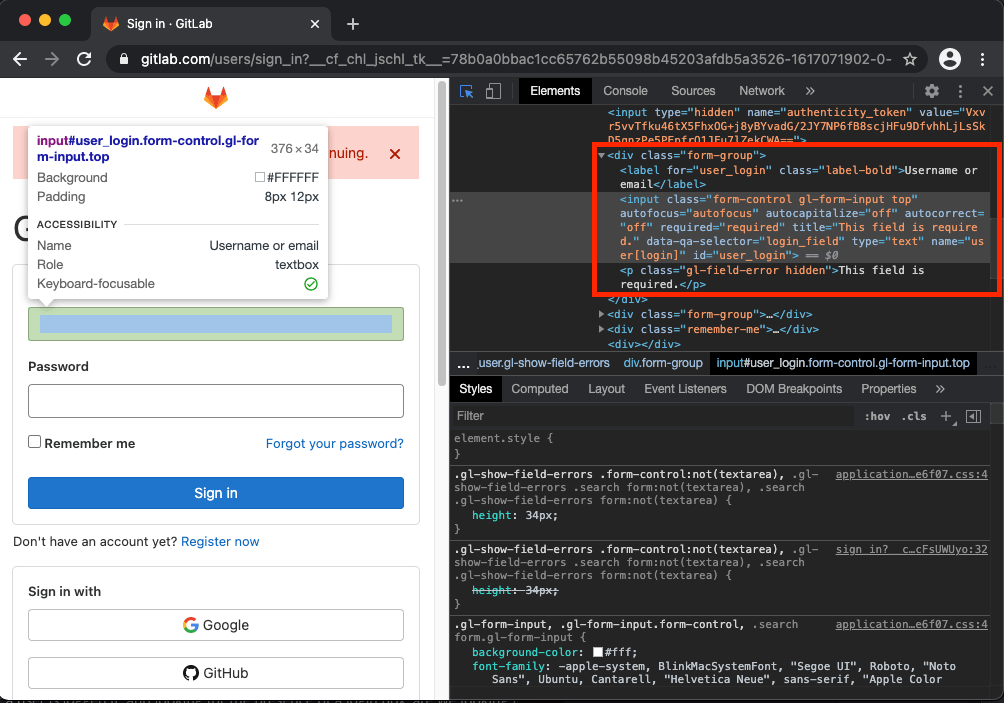
- 도구가 활성화되면 세부 정보를 보고 싶은 필드를 강조 표시합니다.

- 강조 표시된 후에는 선택자 후보가 될 수 있는 속성을 포함한 요소의 세부 정보를 볼 수 있습니다.
이 예제에서 id="user_login"은 좋은 후보로 보입니다. 이 선택자를 설정하여 DAST 사용자 이름 필드로 사용할 수 있습니다.
DAST_AUTH_USERNAME_FIELD: "id:user_login".
올바른 선택자 선택
신중한 선택자 선택은 애플리케이션이 변경될 때 견딜 수 있는 스캔을 이끕니다.
선택자로서는 다음 순서로 선택해야 합니다:
-
id필드. 이 필드는 일반적으로 페이지에서 고유하며 드물게 변경됩니다. -
name필드. 이 필드는 일반적으로 페이지에서 고유하며 드물게 변경됩니다. - 특정 필드에 대한
class값, 예를 들어 사용자 이름 필드의username클래스에 대한 선택자"css:.username". - 필드 특정 데이터 속성이 존재하는 경우, 예를 들어 사용자 이름 필드의
data-username필드에 값이 있는 경우 선택자"css:[data-username]". - 여러
class계층 값, 예를 들어username클래스를 가진 여러 요소가 있지만login-form클래스가 있는 요소 내부에만 중첩된 경우 선택자"css:.login-form .username".
특정 필드를 찾기 위해 선택자를 사용할 때는 다음 사항을 피해야 합니다:
- 동적으로 생성되는
id,name,attribute,class또는value. -
column-10,dark-grey와 같은 일반 클래스 이름. - 다른 선택기 검색보다 성능이 떨어지는 XPath 검색.
-
css:*및xpath://*로 시작하는 비스코프 검색.
인증 성공 확인
DAST가 로그인 양식을 제출한 후, 인증 성공 여부를 확인하는 프로세스가 진행됩니다. 인증에 실패할 경우 스캔이 오류로 중단됩니다.
로그인 양식 제출 후, 인증이 실패한 것으로 판단되는 경우:
검증 확인
검증 확인은 인증이 완료된 후 브라우저 상태에 대해 검사를 실행하여 인증 성공 여부를 추가로 결정합니다.
DAST는 검증 확인이 구성되지 않은 경우 로그인 양식이 없음을 테스트합니다.
URL을 기반으로 확인
로그인 양식이 성공적으로 제출된 후 브라우저 탭에 표시되는 URL로 DAST_AUTH_SUCCESS_IF_AT_URL을 정의합니다.
DAST는 인증 후 검증 URL을 브라우저의 URL과 비교합니다. 만약 두 값이 다르면 인증이 실패한 것입니다.
예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_TARGET_URL: "https://example.com"
DAST_AUTH_SUCCESS_IF_AT_URL: "https://example.com/user/welcome"
요소의 존재 여부에 따라 확인하기
DAST_AUTH_SUCCESS_IF_ELEMENT_FOUND를 정의하여 로그인 양식이 성공적으로 제출된 후 페이지에서 하나 또는 여러 요소를 찾는
선택자로 사용하세요. 요소가 발견되지 않으면 인증이 실패합니다.
로그인에 실패했을 때 표시된 페이지에서 선택자를 검색하면 요소가 반환되지 않아야 합니다.
예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_TARGET_URL: "https://example.com"
DAST_AUTH_SUCCESS_IF_ELEMENT_FOUND: "css:.welcome-user"
로그인 양식의 부재 여부에 따라 확인하기
DAST_AUTH_SUCCESS_IF_NO_LOGIN_FORM을 "true"로 정의하여 DAST가 로그인 양식이 성공적으로 제출된 후 페이지에서 로그인 양식을 검색해야 함을 나타냅니다. 로그인 후에도 로그인 양식이 여전히 존재하면 인증이 실패합니다.
예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_TARGET_URL: "https://example.com"
DAST_AUTH_SUCCESS_IF_NO_LOGIN_FORM: "true"
인증 토큰
DAST는 인증 프로세스 중 설정된 인증 토큰을 기록합니다.
DAST가 브라우저를 열 때 인증 토큰이 새 브라우저에 로드되어 사용자가 스캔 내내 로그인 상태를 유지할 수 있습니다.
토큰을 기록하기 위해 DAST는 인증 프로세스 전에 애플리케이션에서 설정된 쿠키, 로컬 스토리지 및 세션 스토리지 값을 스냅샷합니다. 인증 후에도 동일하게 수행하고, 인증 프로세스에 의해 생성된 항목을 확인하는 데 차이를 사용합니다.
DAST는 “무작위” 값으로 설정된 쿠키, 로컬 스토리지 및 세션 스토리지 값을 인증 토큰으로 간주합니다. 예를 들어, sessionID=HVxzpS8GzMlPAc2e39uyIVzwACIuGe0H는 인증 토큰으로 간주되지만, ab_testing_group=A1은 그렇지 않습니다.
CI/CD 변수 DAST_AUTH_COOKIE_NAMES를 사용하여 인증 쿠키의 이름을 지정하고 DAST에서 사용하는 난수 체크를 우회할 수 있습니다. 이는 인증 프로세스를 더욱 견고하게 만들 수 있을 뿐만 아니라, 인증 토큰을 검사하는 체크에 대한 취약성 검사 정확도를 높일 수 있습니다.
예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_TARGET_URL: "https://example.com"
DAST_AUTH_COOKIE_NAMES: "sessionID,refreshToken"
알려진 제한 사항
-
DAST는 인증 흐름에 CAPTCHA가 포함된 경우 이를 우회할 수 없습니다. 스캔할 애플리케이션의 테스트 환경에서 이를 비활성화하세요.
-
DAST는 SMS, 생체 인식 또는 인증기 앱을 이용한 일회성 비밀번호(OTP)와 같은 다단계 인증을 처리할 수 없습니다. 스캔할 애플리케이션의 테스트 환경에서 이를 비활성화하세요.
-
DAST는 로그인 시 인증 토큰을 설정하지 않는 애플리케이션에 대해 인증할 수 없습니다.
-
DAST는 두 개 이상의 입력이 필요한 애플리케이션에 대해 인증할 수 없습니다. 두 입력, 즉 사용자 이름과 비밀번호가 제공되어야 합니다.
문제 해결
로그는 인증 프로세스 중 DAST가 무엇을 하고 기대하는지에 대한 통찰력을 제공합니다. 보다 자세한 정보는 인증 보고서를 구성하세요.
특정 오류 메시지나 상황에 대한 더 많은 정보는 알려진 문제를 참조하세요.
브라우저 기반 분석기가 사용자를 인증하는 데 사용됩니다. 고급 문제 해결을 위해 브라우저 기반 문제 해결을 참조하세요.
로그 읽기
DAST CI/CD 작업의 콘솔 출력은 AUTH 로그 모듈을 사용한 인증 프로세스에 대한 정보를 보여줍니다.
예를 들어, 다음 로그는 다단계 로그인 양식의 인증 실패를 보여줍니다.
인증이 실패한 이유는 로그인 후 홈 페이지가 표시되어야 하지만 로그인 양식이 여전히 남아 있었기 때문입니다.
2022-11-16T13:43:02.000 INF AUTH 인증 시도 중
2022-11-16T13:43:02.000 INF AUTH 로그인 페이지 로딩 중 LoginURL=https://example.com/login
2022-11-16T13:43:10.000 INF AUTH 다단계 인증 감지됨
2022-11-16T13:43:15.000 INF AUTH 사용자가 제출 성공 여부 확인 중 true_when="HTTP 상태 코드 < 400"
2022-11-16T13:43:15.000 INF AUTH 요구 사항이 충족됨, 로그인 HTTP 메시지 감지되지 않음 want="HTTP 상태 코드 < 400"
2022-11-16T13:43:20.000 INF AUTH 로그인 시도 성공 여부 확인 중 true_when="HTTP 상태 코드 < 400 및 인증 토큰이 있으며 로그인 양식이 발견되지 않음 (selector css:[id=email] 또는 css:[id=password] 또는 css:[id=submit]를 사용하여 검색할 때 요소를 찾지 못함)"
2022-11-24T14:43:20.000 INF AUTH 요구 사항이 충족됨, HTTP 로그인 요청이 상태 코드 200을 반환함 url=https://example.com/user/login?error=invalid%20credentials want="HTTP 상태 코드 < 400"
2022-11-16T13:43:21.000 INF AUTH 요구 사항이 충족되지 않음, 로그인 양식이 발견됨 want="로그인 양식이 발견되지 않음 (selector css:[id=email] 또는 css:[id=password] 또는 css:[id=submit]를 사용하여 검색할 때 요소를 찾지 못함)"
2022-11-16T13:43:21.000 INF AUTH 로그인 시도 실패 error="인증 실패: 사용자를 인증하지 못함"
인증 보고서 구성
경고: 인증 보고서에는 로그인 수행에 사용된 자격 증명과 같은 민감한 정보가 포함될 수 있습니다.
인증 보고서는 인증 실패 원인 이해를 돕기 위해 CI/CD 작업 아티팩트로 저장할 수 있습니다.
보고서에는 로그인 과정 중 수행된 단계, HTTP 요청 및 응답, 문서 객체 모델(DOM) 및 스크린샷이 포함됩니다.
인증 디버그 보고서가 내보내지는 예시 구성은 다음과 같을 수 있습니다:
dast:
variables:
DAST_TARGET_URL: "https://example.com"
DAST_AUTH_REPORT: "true"
알려진 문제
로그인 양식 찾을 수 없음
DAST는 로그인 페이지를 로딩할 때 로그인 양식을 찾는 데 실패했습니다. 종종 인증 URL을 로드할 수 없었기 때문입니다.
로그는 다음과 같은 치명적 오류를 보고합니다:
2022-12-07T12:44:02.838 INF AUTH 로그인 페이지 로딩 중 LoginURL=[authentication URL]
2022-12-07T12:44:11.119 FTL MAIN 인증 실패: 로그인 양식 찾을 수 없음
제안된 조치:
- 인증 보고서를 생성하여 HTTP 응답을 검사합니다.
- 대상 애플리케이션 인증이 배포 및 실행 중인지 확인합니다.
-
DAST_AUTH_URL이 올바른지 확인합니다. - GitLab Runner가
DAST_AUTH_URL에 접근할 수 있는지 확인합니다. - 사용된 경우
DAST_AUTH_BEFORE_LOGIN_ACTIONS가 유효한지 확인합니다.
스캔이 인증된 페이지를 크롤링하지 않음
DAST가 인증 과정에서 잘못된 인증 토큰을 캡처하면 스캔이 인증된 페이지를 크롤링할 수 없습니다. 쿠키 이름과 저장소 인증 토큰은 로그에 기록됩니다. 예를 들어:
2022-11-24T14:42:31.492 INF AUTH 인증 토큰 쿠키 이름=["sessionID"]
2022-11-24T14:42:31.492 INF AUTH 인증 토큰 저장소 이벤트 키=["token"]
제안된 조치:
-
인증 보고서를 생성하고
로그인 제출의 스크린샷을 확인하여 로그인이 예상대로 작동하는지 검증하세요. - 기록된 인증 토큰이 애플리케이션에서 사용되는 것인지 확인하세요.
- 인증 토큰을 저장하기 위해 쿠키를 사용하는 경우
DAST_AUTH_COOKIE_NAMES를 사용하여 인증 토큰 쿠키의 이름을 설정하세요.
선택자로 요소를 찾을 수 없음
DAST가 사용자 이름, 비밀번호, 첫 번째 제출 버튼 또는 제출 버튼 요소를 찾지 못했습니다. 로그에 다음과 같은 치명적인 오류가 보고됩니다:
2022-12-07T13:14:11.545 FTL MAIN 인증 실패: 선택자로 요소를 찾을 수 없음: css:#username
제안된 조치:
-
인증 보고서를 생성하여
로그인 페이지의 스크린샷을 사용하여 페이지가 올바르게 로드되었는지 확인하세요. - 브라우저에서 로그인 페이지를 로드하고
DAST_AUTH_USERNAME_FIELD,DAST_AUTH_PASSWORD_FIELD,DAST_AUTH_FIRST_SUBMIT_FIELD,DAST_AUTH_SUBMIT_FIELD에 구성된 선택자가 올바른지 확인하세요.
사용자 인증 실패
DAST가 로그인이 실패하여 인증하지 못했습니다. 로그에 다음과 같은 치명적인 오류가 보고됩니다:
2022-12-07T06:39:49.483 INF AUTH 로그인 시도가 성공적이었는지 검증 true_when="HTTP 상태 코드 < 400 및 인증 토큰이 있으며 로그인 폼을 찾을 수 없음 (선택자 css:[name=username] 또는 css:[name=password] 또는 css:button[type=\"submit\"]를 사용하여 검색할 때 요소를 찾을 수 없음)"
2022-12-07T06:39:49.484 INF AUTH 요구 사항이 충족됨, HTTP 로그인 요청이 상태 코드 303을 반환했습니다 url=http://auth-manual:8090/login want="HTTP 상태 코드 < 400"
2022-12-07T06:39:49.513 INF AUTH 요구 사항이 충족되지 않음, 로그인 폼이 발견됨 want="로그인 폼을 찾을 수 없음 (선택자 css:[name=username] 또는 css:[name=password] 또는 css:button[type=\"submit\"]를 사용하여 검색할 때 요소를 찾을 수 없음)"
2022-12-07T06:39:49.589 INF AUTH 로그인 시도 실패 오류="인증 실패: 사용자 인증 실패"
2022-12-07T06:39:53.626 FTL MAIN 인증 실패: 사용자 인증 실패
제안된 조치:
- 로그에서
요구 사항이 충족되지 않음을 찾아 적절한 오류에 응답하세요.
요구 사항 충족되지 않음, 로그인 폼이 발견됨
애플리케이션은 일반적으로 사용자가 로그인할 때 대시보드를 표시하고 사용자 이름 또는 비밀번호가 잘못된 경우 로그인 폼과 오류 메시지를 표시합니다.
이 오류는 DAST가 사용자를 인증한 후 표시된 페이지에서 로그인 폼을 감지할 때 발생하며, 로그인 시도가 실패했음을 나타냅니다.
2022-12-07T06:39:49.513 INF AUTH 요구 사항이 충족되지 않음, 로그인 폼이 발견됨 want="로그인 폼을 찾을 수 없음 (선택자 css:[name=username] 또는 css:[name=password] 또는 css:button[type=\"submit\"]를 사용하여 검색할 때 요소를 찾을 수 없음)"
제안된 조치:
- 사용된 사용자 이름 및 비밀번호/인증 자격 증명이 올바른지 확인하세요.
-
인증 보고서를 생성하고
로그인 제출에 대한요청이 올바른지 확인하세요. - 인증 보고서의
로그인 제출요청 및 응답이 비어 있을 수 있습니다. 이는 HTML 양식을 제출할 때 전체 페이지 새로 고침을 초래하지 않는 요청이 없을 때 발생합니다. 이는 웹소켓이나 AJAX를 사용하여 로그인 폼을 제출할 때 발생합니다. - 사용자가 인증된 후 표시된 페이지에 로그인 폼 선택자와 일치하는 요소가 실제로 있는 경우
DAST_AUTH_SUCCESS_IF_AT_URL또는DAST_AUTH_SUCCESS_IF_ELEMENT_FOUND를 구성하여 로그인 시도를 검증하는 대체 방법을 사용하세요.
요구 사항 미충족, 선택기가 결과를 반환하지 않음
DAST는 사용자 로그인 후 표시된 페이지에서 DAST_AUTH_SUCCESS_IF_ELEMENT_FOUND에 제공된 선택기에 일치하는 요소를 찾을 수 없습니다.
2022-12-07T06:39:33.239 INF AUTH 요구 사항이 충족되지 않음, 선택기를 사용하여 DOM 검색 후 결과가 없음 want="has element css:[name=welcome]"
제안된 작업:
-
인증 보고서를 생성하고
로그인 제출의 스크린샷을 확인하여 예상 페이지가 표시되는지 확인하세요. -
DAST_AUTH_SUCCESS_IF_ELEMENT_FOUND선택기가 올바른지 확인하세요.
요구 사항 미충족, 브라우저가 URL에 위치하지 않음
DAST는 사용자 로그인 후 표시된 페이지의 URL이 DAST_AUTH_SUCCESS_IF_AT_URL에 따라 예상되는 것과 다름을 감지했습니다.
2022-12-07T11:28:00.241 INF AUTH 요구 사항이 충족되지 않음, 브라우저가 URL에 위치하지 않음 browser_url="https://example.com/home" want="is at url https://example.com/user/dashboard"
제안된 작업:
-
인증 보고서를 생성하고
로그인 제출의 스크린샷을 확인하여 예상 페이지가 표시되는지 확인하세요. -
DAST_AUTH_SUCCESS_IF_AT_URL이 올바른지 확인하세요.
요구 사항 미충족, HTTP 로그인 요청 상태 코드
로그인 양식을 로드하거나 양식을 제출할 때 HTTP 응답의 상태 코드가 400(클라이언트 오류) 또는 500(서버 오류)입니다.
2022-12-07T06:39:53.626 INF AUTH 요구 사항이 충족되지 않음, HTTP 로그인 요청이 상태 코드 502를 반환함 url="https://example.com/user/login" want="HTTP status code < 400"
- 사용한 사용자 이름 및 비밀번호/인증 자격 증명이 올바른지 확인하세요.
-
인증 보고서를 생성하고
로그인 제출의요청이 올바른지 확인하세요. - 대상 애플리케이션이 예상대로 작동하는지 확인하세요.
요구 사항 미충족, 인증 토큰 없음
DAST는 인증 프로세스 중에 생성된 인증 토큰을 감지하지 못했습니다.
2022-12-07T11:25:29.010 INF AUTH 인증 토큰 쿠키 이름=[]
2022-12-07T11:25:29.010 INF AUTH 인증 토큰 저장 이벤트 키=[]
2022-12-07T11:25:29.010 INF AUTH 요구 사항이 충족되지 않음, 기본 인증, 쿠키 또는 저장 이벤트 인증 토큰이 감지되지 않음 want="has authentication token"
제안된 작업:
-
인증 보고서를 생성하고
로그인 제출의 스크린샷을 확인하여 로그인이 예상대로 작동했는지 확인하세요. - 브라우저의 개발자 도구를 사용하여 로그인 중에 생성된 쿠키 및 로컬/세션 저장 객체를 조사하세요. 충분히 무작위 값을 가진 인증 토큰이 생성되었는지 확인하세요.
- 인증 토큰을 저장하기 위해 쿠키를 사용하는 경우
DAST_AUTH_COOKIE_NAMES를 사용하여 인증 토큰 쿠키의 이름을 설정하세요.

 도움말
도움말