사용자 정의 대시보드
- GitLab 15.5에서 실험으로 도입됨.
사용자 정의 대시보드는 GitLab 또는 사용자가 생성한 대시보드 구성을 렌더링하고 수정하는 데 사용되는 구성 기반 대시보드 구조를 제공합니다.
대시보드 구조는 사용자 구성 파일을 저장하고 버전 관리할 수 있는 수단을 제공하지 않습니다. 이 기능은 사용자 정의 대시보드 구성 요소를 사용하는 분석 대시보드에서 제공됩니다.
참고: 사용자 정의 대시보드는 Premium 및 Ultimate 구독을 위해 설계되었습니다.
개요
사용자 정의 대시보드는 3개의 논리적 구성 요소로 나눌 수 있습니다:
- 대시보드
- 패널
- 시각화
대시보드는 렌더링할 패널 목록으로 구성되며, 각 패널은 하나의 시각화를 참조하고, 하나의 시각화는 여러 패널에 의해 공유될 수 있습니다.
전형적인 대시보드 구조는 다음과 같습니다:
dashboard
├── panelA
│ └── visualizationX
├── panelB
│ └── visualizationY
├── panelC
│ └── visualizationY
사용법
사용자 정의 대시보드를 사용하려면:
- 대시보드를 위한 새로운 Vue 컴포넌트를 생성합니다.
- 시각화 구성을 생성합니다.
- 대시보드 구성을 생성합니다.
-
CustomizableDashboard인스턴스를 렌더링하고 대시보드 구성을 전달합니다.
시각화 구성
각 시각화는 데이터 소스에서 가져온 쿼리 결과의 그래픽 표현입니다.
// visualizations.js
export const pageViewsOverTime = {
// 쿼리를 렌더링하는 데 사용되는 Vue 컴포넌트의 이름.
type: 'LineChart',
// 패널이 사용하는 차트 라이브러리에서 정의한 차트 옵션.
options: {
xAxis: { name: __('시간'), type: 'time' },
yAxis: { name: __('카운트'), type: 'value' },
},
// 쿼리할 데이터
data: {
// 쿼리할 데이터 소스. 여기서는 Product Analytics입니다.
type: 'cube_analytics',
// 데이터 소스에서 실행할 쿼리. 여기 Cube.js 형식입니다.
query: {
dimensions: [],
filters: [
{
member: 'TrackedEvents.eventName',
operator: 'equals',
values: ['page_view']
}
],
measures: ['TrackedEvents.pageViewsCount'],
timeDimensions: [
{
dimension: 'TrackedEvents.derivedTstamp',
granularity: 'day',
},
],
limit: 100,
timezone: 'UTC',
},
},
};
새로운 시각화 렌더 타입 추가
새로운 시각화 렌더 타입을 추가하려면:
-
data및options속성을 수용하는 새로운 Vue 컴포넌트를 생성합니다.line_chart.vue를 예로 참조하십시오. -
panel_base.vue에서 조건부 가져오기 목록에 컴포넌트를 추가합니다. -
analytics_visualizations.json에서 스키마의AnalyticsVisualization유형 목록에 컴포넌트를 추가합니다.
기존 구성 요소를 시각화로 마이그레이션하기
기존 구성 요소를 대시보드 시각화로 마이그레이션할 수 있습니다. 이를 위해, 기존 구성 요소를 새로운 시각화로 감싸서 구성 요소에 필요한 컨텍스트와 데이터를 제공합니다. 예시로 dora_performers_score.vue를 참조하세요.
업그레이드 경로로, 구성 요소가 내부적으로 자신 데이터를 가져올 수 있습니다. 이 방법은 초기 몇 차례에는 괜찮지만, 결국 표준화된 공유된 분석 데이터 소스 방법을 사용하도록 시각화를 마이그레이션해야 합니다. 예시로 value_stream.js를 참조하세요.
새로운 시각화 데이터 소스 추가하기
새로운 데이터 소스를 추가하려면:
-
fetch메서드를 내보내는 새 JavaScript 모듈을 만듭니다. 예시로cube_analytics.js를 참조하세요. -
data_sources/index.js의 내보내기 목록에 모듈을 추가합니다. -
analytics_visualizations.json에서 스키마의Data유형 목록에 데이터 소스를 추가합니다.
참고: 데이터 소스는 모든 패널이 동일한 날짜 범위의 데이터를 표시하도록 필터를 준수해야 합니다.
피드백 및 오류 처리
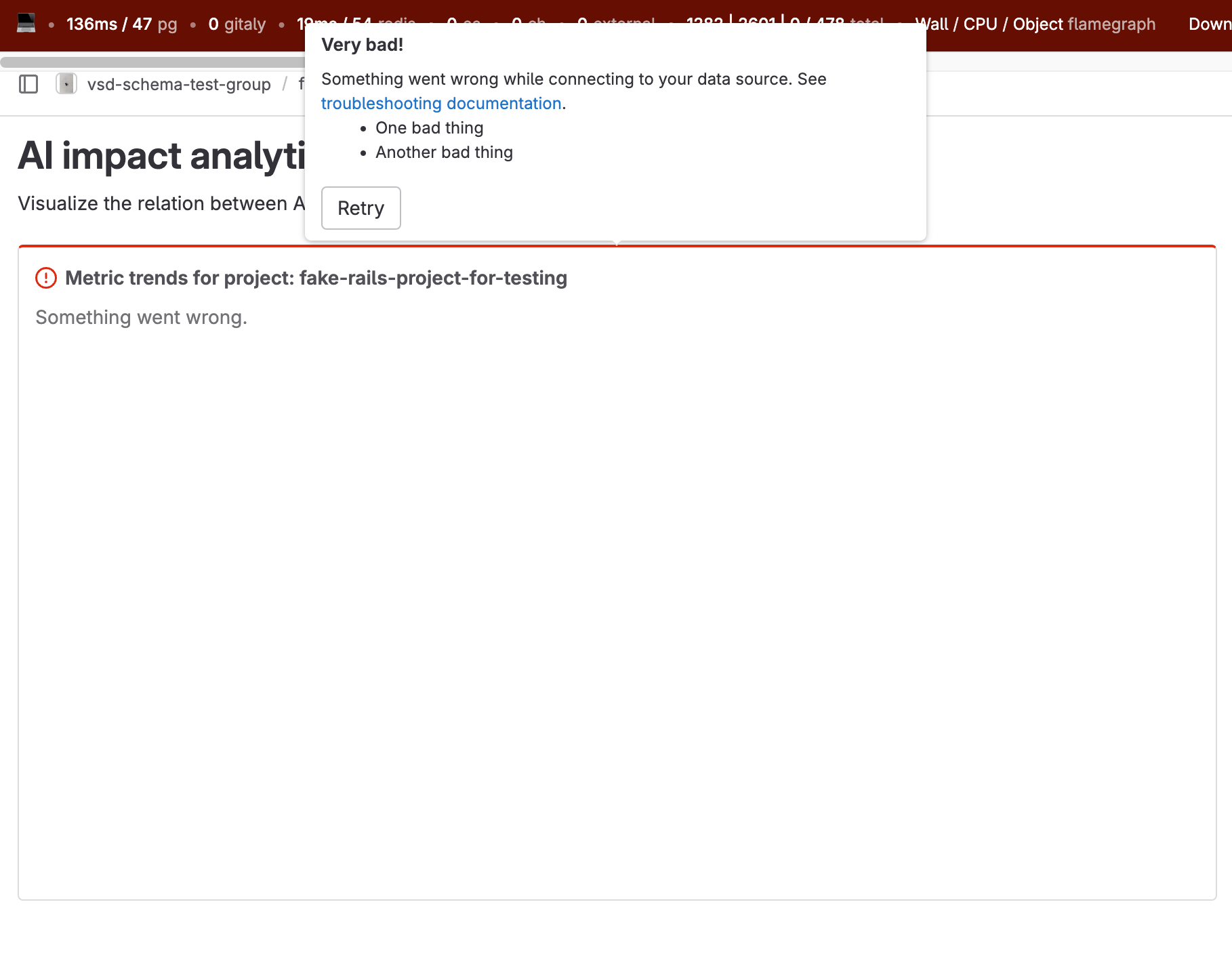
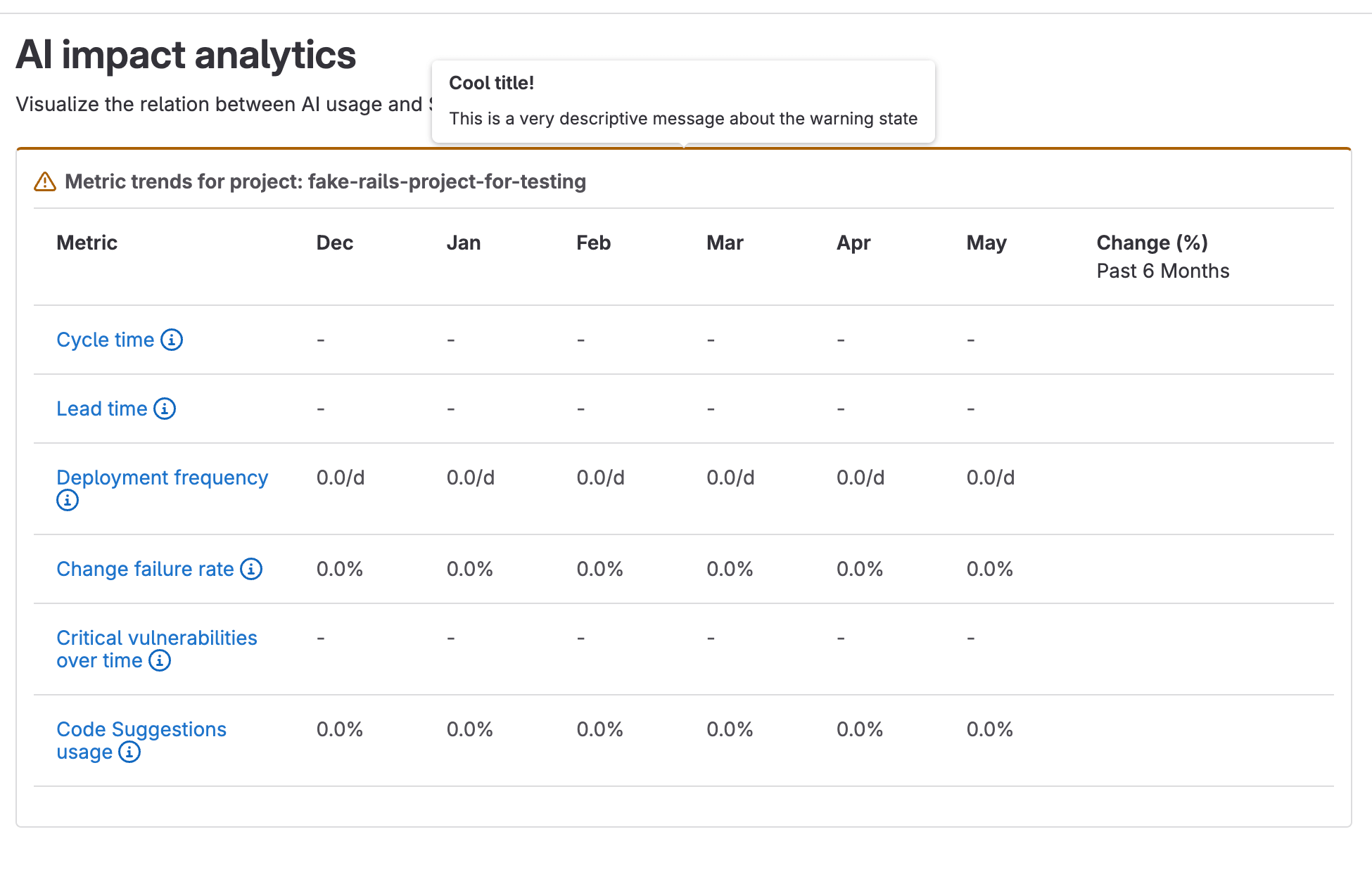
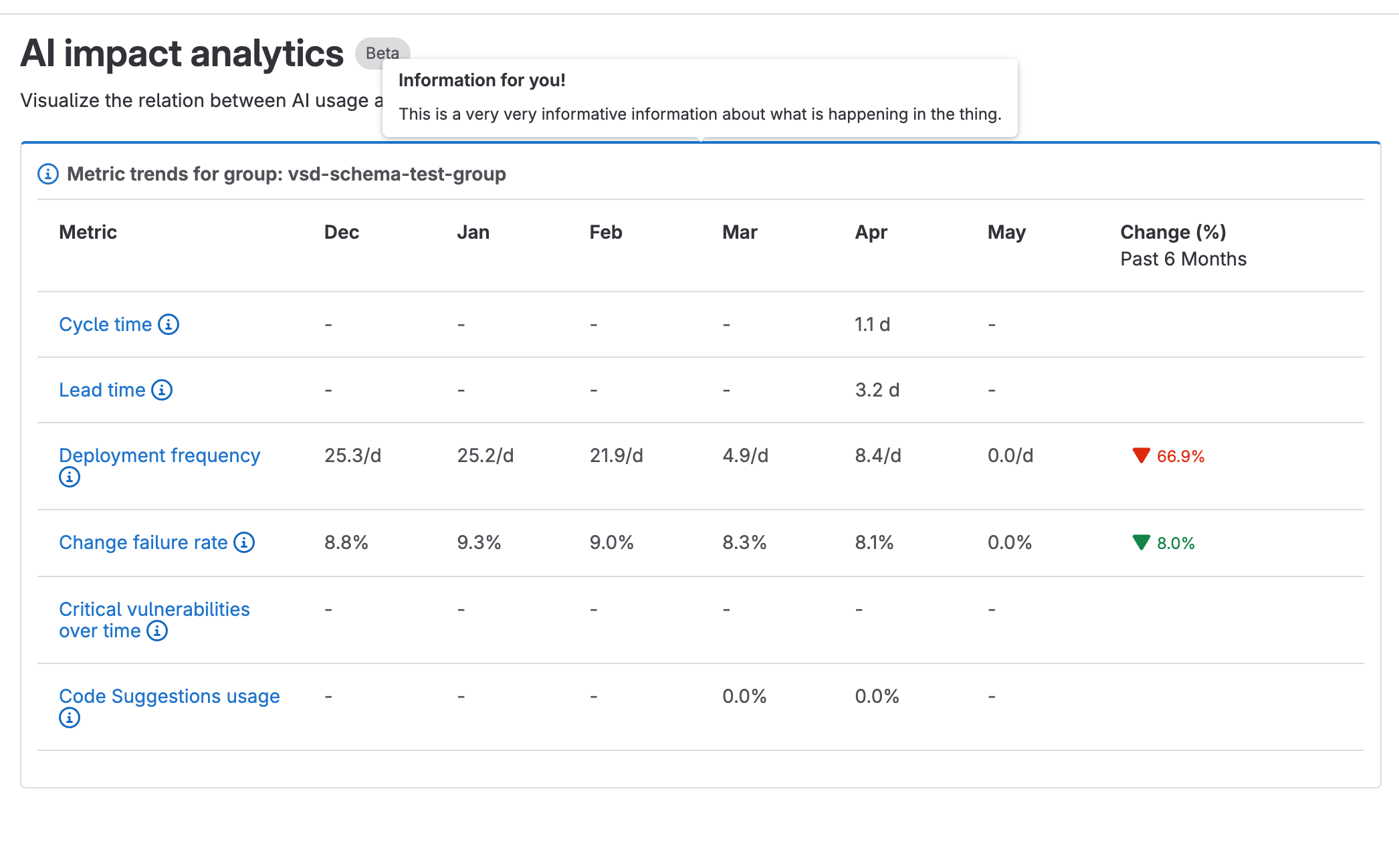
시각화는 패널별 피드백을 경고 형식으로 제공할 수 있습니다. 이를 통해 패널을 강조하고 사용자가 패널에 마우스를 올릴 때 추가 정보를 표시하는 팝오버를 추가할 수 있습니다. 온라인 예시는 GitLab 스토리북에서 확인할 수 있습니다.
지원되는 경고 변형은 Pajamas 가이드라인에 따라 다음과 같습니다:
-
danger: 데이터 또는 패널을 로드할 때 발생하는 복구 불가능한 오류에 대한 것입니다. -
warning: 패널에 표시된 데이터에 영향을 미치는 오류 또는 추가 정보를 위한 것입니다. -
info: 패널에 대한 추가 정보나 팁을 위한 것입니다.
시각화 패널은 경고를 렌더링하기 위한 props를 제공합니다:
-
showAlertState: 경고를 표시하거나 숨기기 위해 사용되는 불리언 값입니다. -
alertVariant: 경고의 유형으로, 기본값은danger변형입니다. -
alertPopoverTitle: 경고의 제목 텍스트입니다.
alert-popover 슬롯은 경고의 본문 내용을 사용자 정의하는 데 사용될 수 있습니다:
<!-- 실패 목록과 함께 danger 팝오버 상태를 표시합니다 -->
<panels-base
:title="오류가 있는 테스트 패널"
:show-alert-state="true"
:alert-variant="VARIANT_DANGER"
:alert-popover-title="매우 나쁩니다!"
>
<template #alert-popover>
<p>{{ "다음과 같은 실패가 발생했습니다:" }}</p>
<ul>
<li>{{ "API 로드 실패" }}</li>
<li>{{ "UI 로드 실패" }}</li>
</ul>
</template>
</panels-base>
danger 경고패널에 대한 danger 경고의 예시입니다.
warning 경고패널에 대한 warning 경고의 예시입니다.
info 경고패널에 대한 info 경고의 예시입니다.
대시보드 구성
여기 예시 대시보드 구성입니다:
// constants.js
import { pageViewsOverTime } from './visualizations';
export const dashboard = {
slug: 'my_dashboard', // 대시보드의 URL 경로를 설정하는 데 사용됩니다.
title: '내 대시보드 제목', // 표시할 제목입니다.
description: '이것은 대시보드에 대한 설명입니다', // 대시보드에 대한 설명입니다.
userDefined: true, // true일 때만 대시보드 편집기가 사용할 수 있습니다.
// 각 대시보드는 표시할 패널의 배열로 구성됩니다.
panels: [
{
id: 1,
title: '시간 경과에 따른 페이지 조회수', // 표시할 패널 제목입니다.
// 시각화 구성입니다. 여러 패널이 공유할 수 있습니다.
visualization: pageViewsOverTime,
// https://github.com/gridstack/gridstack.js/tree/master/doc#item-options를 기반으로 한 Gridstack 설정입니다.
// 모든 값은 최대 12까지의 그리드 행/열 번호입니다.
// 우리는 기본 12열 그리드를 사용합니다 https://github.com/gridstack/gridstack.js#change-grid-columns.
gridAttributes: {
yPos: 1,
xPos: 0,
width: 6,
height: 5,
},
// `visualization.data.query`의 값에 대한 선택적 재정의입니다.
// 여기에서는 날짜 대신 주당 페이지 조회수를 얻기 위해 Cube.js 쿼리를 재정의합니다.
queryOverrides: {
timeDimensions: {
dimension: 'TrackedEvents.derivedTstamp',
granularity: 'week',
},
},
},
],
};
구성 요소 사용
여기 사용자 정의 가능한 대시보드를 렌더링하는 예시 구성 요소가 있습니다:
<script>
import CustomizableDashboard from 'ee/vue_shared/components/customizable_dashboard/customizable_dashboard.vue';
import PanelsBase from `ee/vue_shared/components/customizable_dashboard/panels_base.vue`;
import { dashboard } from './constants';
export default {
name: '내 사용자 정의 대시보드',
components: {
CustomizableDashboard,
PanelsBase,
},
data() {
return {
// 변경 사항을 추적하기 위해 원래(기본) 대시보드 객체를 유지합니다.
dashboard: {
...dashboard,
default: { ...dashboard, }
},
// 선택적 대시보드 필터. 현재 사용 가능한 유일한 필터는 날짜 범위입니다.
defaultFilters: {
dateRangeOption: 'last_7_days' // 'custom', 'today', 'last_7_days', 'last_30_days'
endDate: new Date(2023, 06, 14),
startDate: new Date(2023, 06, 7),
},
// 필터 객체를 URL 쿼리 문자열과 동기화하려면 true로 설정합니다.
syncUrlFilters: true,
// 날짜 범위 필터를 표시하려면 true로 설정합니다.
showDateRangeFilter: true,
// 허용되는 날짜 범위의 최대 크기(일수). 0이면 무제한입니다.
dateRangeLimit: 0,
// 편집할 때 각 패널에 표시할 GlDisclosureDropdown 항목의 배열입니다.
panelActions: [
{
text: __('삭제'),
action: () => this.$emit('delete'),
icon: 'remove',
},
],
};
},
};
</script>
<template>
<customizable-dashboard
:initial-dashboard="dashboard"
:default-filters="defaultFilters"
:sync-url-filters="syncUrlFilters"
:show-date-range-filter="showDateRangeFilter"
:date-range-limit="dateRangeLimit"
/>
<template #panel="{ panel, filters, editing, deletePanel }">
<!-- Panels base는 시각화에 스타일된 래퍼를 제공합니다. -->
<panels-base
:title="panel.title"
:editing="editing"
:actions="panelActions"
@delete="deletePanel"
>
<template #body>
<!-- 여기에서 패널의 시각화를 렌더링합니다 -->
</template>
</panels-base>
</template>
</customizable-dashboard>
</template>
대시보드 디자이너
- GitLab 16.1에서
combined_analytics_dashboards_editor라는 플래그와 함께 도입. 기본적으로 비활성화되어 있음.- GitLab 16.6에서 일반적으로 사용 가능. 기능 플래그
combined_analytics_dashboards_editor가 제거됨.
CustomizableDashboard 컴포넌트는 사용자가 기존 대시보드의 패널을 수정하고 새 대시보드를 생성할 수 있도록 하는 그래픽 인터페이스를 제공합니다.
대시보드 편집기는 dashboard.userDefined가 true일 때만 사용할 수 있습니다.
<script>
import CustomizableDashboard from 'ee/vue_shared/components/customizable_dashboard/customizable_dashboard.vue';
import { s__ } from '~/locale';
import { dashboard } from './constants';
export const I18N_MY_NEW_CATEGORY = s__('Namespace|My data source');
export default {
name: 'MyCustomDashboard',
data() {
return {
...,
// 초기 저장된 대시보드. 변경 사항 추적에 사용.
initialDashboard: dashboard,
// 대시보드 저장 상태를 렌더링하려면 true로 설정.
isSaving: false,
// 기능별로 분류된 사용 가능한 시각화 목록.
availableVisualizations: {
// 표시할 시각화 카테고리 제목.
[I18N_MY_NEW_CATEGORY]: {
// 시각화 ID를 비동기적으로 로드할 때 true로 설정.
loading: false,
// 사용자가 대시보드에 추가할 수 있는 사용 가능한 시각화 ID 목록.
visualizationIds: [
'page_views_over_time',
'events_over_time',
],
},
}
};
},
methods: {
/**
* 사용자가 현재 대시보드에서 변경한 내용을 저장할 때의 이벤트 핸들러.
* @param {String} dashboardId 현재 대시보드 ID.
* @param {String} newDashboardObject 새로 수정된 대시보드 객체.
*/
saveDashboard(dashboardId, newDashboardObject) {
this.isSaving = true;
// 변경 사항을 어딘가에 저장.
// 그런 다음 저장된 대시보드 버전 업데이트.
this.initialDashboard = newDashboardObject;
this.isSaving = false;
},
},
}
</script>
<template>
<customizable-dashboard
:initial-dashboard="initialDashboard"
:available-visualizations="availableVisualizations"
:is-saving="isSaving"
@save="saveDashboard"
/>
<template #panel="{ panel, filters, editing, deletePanel }">
<my-dashboard-panel :panel="panel" />
</template>
</customizable-dashboard>
</template>
기능 플래그 뒤의 시각화 소개
새로운 시각화를 개발하는 동안 기능 플래그를 사용하여 사용자에게 발생할 수 있는 중단이나 잘못된 데이터의 위험을 완화할 수 있습니다.
from_data 메서드는 대시보드의 패널 객체를 빌드합니다. filter_map 메서드를 사용하여 우리가 개발하고 있는 시각화를 포함하는 패널의 렌더링을 건너뛰는 조건을 추가할 수 있습니다.
예를 들어, 여기에서는 enable_usage_overview_visualization 기능 플래그를 추가하고 현재 상태를 확인하여 usage_overview 시각화를 사용하는 패널을 렌더링할지 여부를 결정할 수 있습니다:
panel_yaml.filter_map do |panel|
# 기능 플래그가 비활성화되면 usage_overview 패널 처리를 건너뜁니다.
next if panel['visualization'] == 'usage_overview' && Feature.disabled?(:enable_usage_overview_visualization)
new(
title: panel['title'],
project: project,
grid_attributes: panel['gridAttributes'],
query_overrides: panel['queryOverrides'],
visualization: panel['visualization']
)
end



 도움말
도움말