- 프론트엔드 FAQ 규칙
-
FAQ
- 1. 페이지의 Rails 경로를 어떻게 찾나요?
- 2.
modal_copy_buttonvsclipboard_button - 3. Pajamas 디자인 시스템을 준수하지 않는
gitlab-ui구성 요소 - 4. 제출 폼 버튼이 제출 후 비활성화됩니다
- 5. 백엔드 엔드포인트를 참조할 때 전체 URL 또는 전체 경로를 사용해야 하나요?
- 6. 프론트엔드는 백엔드 경로를 어떻게 참조해야 하나요?
- 7. 프로덕션 빌드를 로컬에서 어떻게 테스트할 수 있나요?
- 8. Babel 폴리필
- 9. 다크 모드에서 내 페이지가 깨지는 이유는 무엇인가요?
- 10. GitLab 형태의 Markdown을 렌더링하는 방법은 무엇인가요?
프론트엔드 FAQ
프론트엔드 FAQ 규칙
-
프론트엔드 FAQ에 대해 이야기합니다.
콘텐츠가 구식이 되었을 때 더 많은 눈에 띄도록 적절할 때마다 링크를 공유하세요. -
간단하고 짧게 유지합니다.
답변이 두 문장을 초과해야 할 경우 여기에는 적합하지 않습니다. -
가능할 때 배경 정보를 제공합니다.
관련 소스 코드, 문제/에픽 또는 기타 문서에 링크를 제공하면 답변을 이해하는 데 도움이 됩니다. -
무언가를 발견하면 행동합니다.
구식 콘텐츠를 즉시 제거하거나 업데이트하세요.
FAQ
1. 페이지의 Rails 경로를 어떻게 찾나요?
‘page’ 데이터 속성 확인
가장 쉬운 방법은 문제의 페이지에서 브라우저에 다음을 입력하는 것입니다:
document.body.dataset.page
속성을 설정하는 소스 코드를 여기에서 찾습니다.
Rails 경로
rails routes 명령을 사용하여 애플리케이션에서 사용할 수 있는 모든 경로를 나열할 수 있습니다. 출력을 grep으로 파이프하면 사용 가능한 경로 목록을 검색할 수 있습니다. 출력에는 요청할 수 있는 유형, 경로 매개변수 및 관련 컨트롤러가 포함됩니다.
bundle exec rails routes | grep "issues"
2. modal_copy_button vs clipboard_button
clipboard_button은 페이지 로드 시 초기화되는 copy_to_clipboard.js 동작을 사용합니다. 페이지 로드 시 존재하지 않는 Vue 클립보드 버튼(예: GlModal의 버튼)은 클립보드 패키지와 관련된 클릭 핸들러가 없습니다.
modal_copy_button은 해당 구성 요소의 인스턴스에 구체적인 clipboard 플러그인의 인스턴스를 관리합니다. 이는 클립보드 이벤트가 마운트 시 바인딩되고 버튼이 소멸될 때 파괴되므로 위 문제를 완화합니다. 또한 우리 GlModal에 의해 생성된 포커스 트랩과 함께 작업할 수 있도록 특정 컨테이너 또는 모달 ID에 바인딩이 있습니다.
3. Pajamas 디자인 시스템을 준수하지 않는 gitlab-ui 구성 요소
gitlab-ui에 구현된 일부 Pajamas 디자인 시스템 구성 요소는 디자인 시스템 사양을 준수하지 않습니다. 이는 계획된 기능이 부족하거나 스타일이 제대로 적용되지 않았기 때문입니다. Pajamas 웹사이트에서는 구성 요소 예제의 맨 위에 배너가 표시되어 다음과 같은 내용을 안내합니다:
이 구성 요소는 아직 우리의 디자인 시스템에서 정의된 올바른 스타일링을 준수하지 않습니다. 이 구성 요소에 대한 시각 자료를 참조할 때 디자인 시스템 문서를 참고하세요.
예를 들어, 작성 시점에서 체크박스와 같은 모든 양식 구성 요소에 대해 이 유형의 경고를 관찰할 수 있습니다. 그러나 이는 구성 요소를 사용하지 말라는 의미는 아닙니다.
GitLab은 적합한 구성 요소가 존재할 때마다 <gl-*> 구성 요소를 사용하도록 요청합니다. 이는 코드베이스를 통합되고 향후 유지보수/리팩토링을 쉽게 합니다.
비준수 구성 요소의 사용에 대해 프로덕트 디자이너가 MR 리뷰의 일환으로 검토하도록 하세요. 후속 문제를 만들고 Pajamas 디자인 시스템 에픽의 구성 요소 구현 에픽에 첨부하세요.
4. 제출 폼 버튼이 제출 후 비활성화됩니다
폼 내의 제출 버튼은 폼 요소에 onSubmit 이벤트 리스너를 연결합니다. 이 코드는 폼이 제출될 때 제출 버튼에 disabled 클래스 선택기를 추가합니다. 이러한 동작을 피하려면 버튼에 js-no-auto-disable 클래스를 추가하세요.
5. 백엔드 엔드포인트를 참조할 때 전체 URL 또는 전체 경로를 사용해야 하나요?
전체 URL(예: gon.gitlab_url)보다 전체 경로(예: gon.relative_url_root)를 사용하는 것이 좋습니다. 이는 URL이 GitLab에 설정된 호스트 이름을 사용하기 때문에 요청과 일치하지 않을 수 있습니다. 이로 인해 이 웹 IDE 예제와 같은 교차 출처 리소스 공유 문제가 발생합니다.
예시:
// 나쁨 :(
// gitlab이 호스트 이름 `0.0.0.0`으로 설정된 경우
// 이 경우 `localhost`에서 요청하면 CORS 문제가 발생합니다.
axios.get(joinPaths(gon.gitlab_url, '-', 'foo'))
// 좋음 :)
axios.get(joinPaths(gon.relative_url_root, '-', 'foo'))
또한 프론트엔드에서 경로를 하드코딩하지 않도록 하고, 대신 백엔드에서 경로를 받도록 하세요(다음 섹션 참조).
백엔드 Rails 경로를 참조할 때는 *_url를 사용하지 않고 *_path를 사용하세요.
예시:
-# 나쁨 :(
#js-foo{ 데이터: { foo_url: some_rails_foo_url } }
-# 좋음 :)
#js-foo{ 데이터: { foo_path: some_rails_foo_path } }
6. 프론트엔드는 백엔드 경로를 어떻게 참조해야 하나요?
경로를 하드코딩하여 추가적인 결합을 피하는 것이 좋습니다. 가능하다면, 이러한 경로를 JavaScript에서 참조되는 DOM 요소의 데이터 속성으로 추가하세요.
예시:
// 나쁨 :(
// 여기 경로를 하드코딩한 Vuex 액션 :(
export const fetchFoos = ({ state }) => {
return axios.get(joinPaths(gon.relative_url_root, '-', 'foo'));
};
// 좋음 :)
function initFoo() {
const el = document.getElementById('js-foo');
// 경로는 스토어를 초기화하는 데 사용되는 루트 요소의 데이터에서 가져옵니다 :)
const store = createStore({
fooPath: el.dataset.fooPath
});
Vue.extend({
store,
el,
render(h) {
return h(Component);
},
});
}
// Vuex 액션은 이제 상태에서 경로를 참조할 수 있습니다 :)
export const fetchFoos = ({ state }) => {
return axios.get(state.settings.fooPath);
};
7. 프로덕션 빌드를 로컬에서 어떻게 테스트할 수 있나요?
때때로, 프론트엔드 프로덕션 빌드가 생성할 내용을 로컬에서 테스트해야 할 필요가 있습니다. 이를 위해서는 다음 단계를 수행하세요:
- webpack 중지:
gdk stop webpack. -
gitlab/config폴더에 위치한gitlab.yaml을 열고,webpack섹션으로 스크롤 다운한 뒤dev_server를enabled: false로 변경합니다. -
yarn webpack-prod && gdk restart rails-web을 실행합니다.
프로덕션 빌드는 완료되는 데 몇 분이 걸립니다. 이 시점에서의 모든 코드 변경 사항은 위의 3번 항목을 다시 실행한 후에만 표시됩니다.
표준 개발 모드로 돌아가려면:
-
gitlab설치 폴더에 있는gitlab.yaml을 열고,webpack섹션으로 스크롤 다운한 뒤dev_server를enabled: true로 다시 변경합니다. - 프로덕션 자산을 제거하고 일부 공간을 확보하기 위해
yarn clean을 실행합니다(선택 사항). - webpack을 다시 시작합니다:
gdk start webpack. - GDK를 다시 시작합니다:
gdk restart rails-web.
8. Babel 폴리필
GitLab은 Babel preset-env 옵션 useBuiltIns: 'usage'를 활성화했습니다.
이 옵션은 우리가 사용하는 각 JavaScript 기능에 대해 대상 브라우저가 지원하지 않는 적절한 core-js 폴리필을 한 번 추가합니다.
core-js 폴리필을 수동으로 추가할 필요가 없습니다.
GitLab은 브라우저 기능을 확장하기 위해 비-core-js 폴리필 (예: GitLab SVG 폴리필)을 추가하며, 이를 통해 <use xlink:href>를 사용하여 SVG를 참조할 수 있습니다.
이 폴리필을 app/assets/javascripts/commons/polyfills.js에 추가해야 합니다.
사용 중인 폴리필을 보려면:
-
병합 요청으로 이동합니다.
-
병합 요청 제목 아래의 보조 메뉴에서 파이프라인을 선택한 다음, 보고자 하는 파이프라인을 선택하여 해당 파이프라인의 작업을 표시합니다.
-
compile-production-assets작업을 선택합니다. -
오른쪽 사이드바에서 작업 아티팩트로 스크롤한 후 검토를 선택합니다.
-
webpack-report 폴더를 선택하여 열고, index.html을 선택합니다.
-
페이지의 왼쪽 상단 모서리에서 오른쪽 화살표 ()를 선택하여 탐색기를 표시합니다.
-
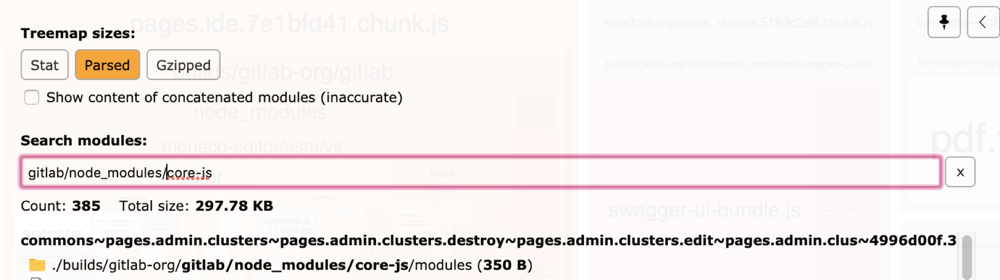
모듈 검색 필드에
gitlab/node_modules/core-js를 입력하여 어떤 폴리필이 로드되고 있는지 및 위치를 확인합니다:
9. 다크 모드에서 내 페이지가 깨지는 이유는 무엇인가요?
다크 모드 문서를 참조하세요.
10. GitLab 형태의 Markdown을 렌더링하는 방법은 무엇인가요?
GitLab 형태의 Markdown을 렌더링해야 하는 경우, 필요한 두 가지가 있습니다:
-
GLFM 콘텐츠를
v-safe-html디렉티브와 함께 Vue 컴포넌트 내부의divHTML 요소에 전달합니다. -
루트 div에
md클래스를 추가하여 적절한 CSS 스타일링을 적용합니다.

 도움말
도움말