GraphQL로 사용자 정의 이모지 사용하기
Tier: Free, Premium, Ultimate
Offering: GitLab.com, Self-managed, GitLab Dedicated
- GitLab 13.6에서 도입됨 -
custom_emoji라는 플래그와 함께. 기본적으로 비활성화됨.- GitLab 14.0에서 GitLab.com에서 활성화됨.
- GitLab 16.7에서 자가 관리형에 활성화됨.
- GitLab 16.9에서 일반적으로 사용 가능. 기능 플래그
custom_emoji제거됨.
댓글과 설명에서 사용자 정의 이모지를 사용하려면, GraphQL API를 사용하여 최상위 그룹에 추가할 수 있습니다.
매개변수:
| 속성 | 유형 | 필수 | 설명 |
|---|---|---|---|
group_path |
integer/string | 예 | 최상위 그룹의 ID 또는 URL 인코딩된 경로 |
name |
string | 예 | 사용자 정의 이모지의 이름. |
file |
string | 예 | 사용자 정의 이모지 이미지의 URL. |
사용자 정의 이모지 생성하기
mutation CreateCustomEmoji($groupPath: ID!) {
createCustomEmoji(input: {groupPath: $groupPath, name: "party-parrot", url: "https://cultofthepartyparrot.com/parrots/hd/parrot.gif"}) {
clientMutationId
customEmoji {
name
}
errors
}
}
그룹에 사용자 정의 이모지를 추가한 후, 구성원들은 댓글에서 다른 이모지와 동일한 방식으로 사용할 수 있습니다.
그룹에 대한 사용자 정의 이모지 가져오기
query GetCustomEmoji($groupPath: ID!) {
group(fullPath: $groupPath) {
id
customEmoji {
nodes {
name
}
}
}
}
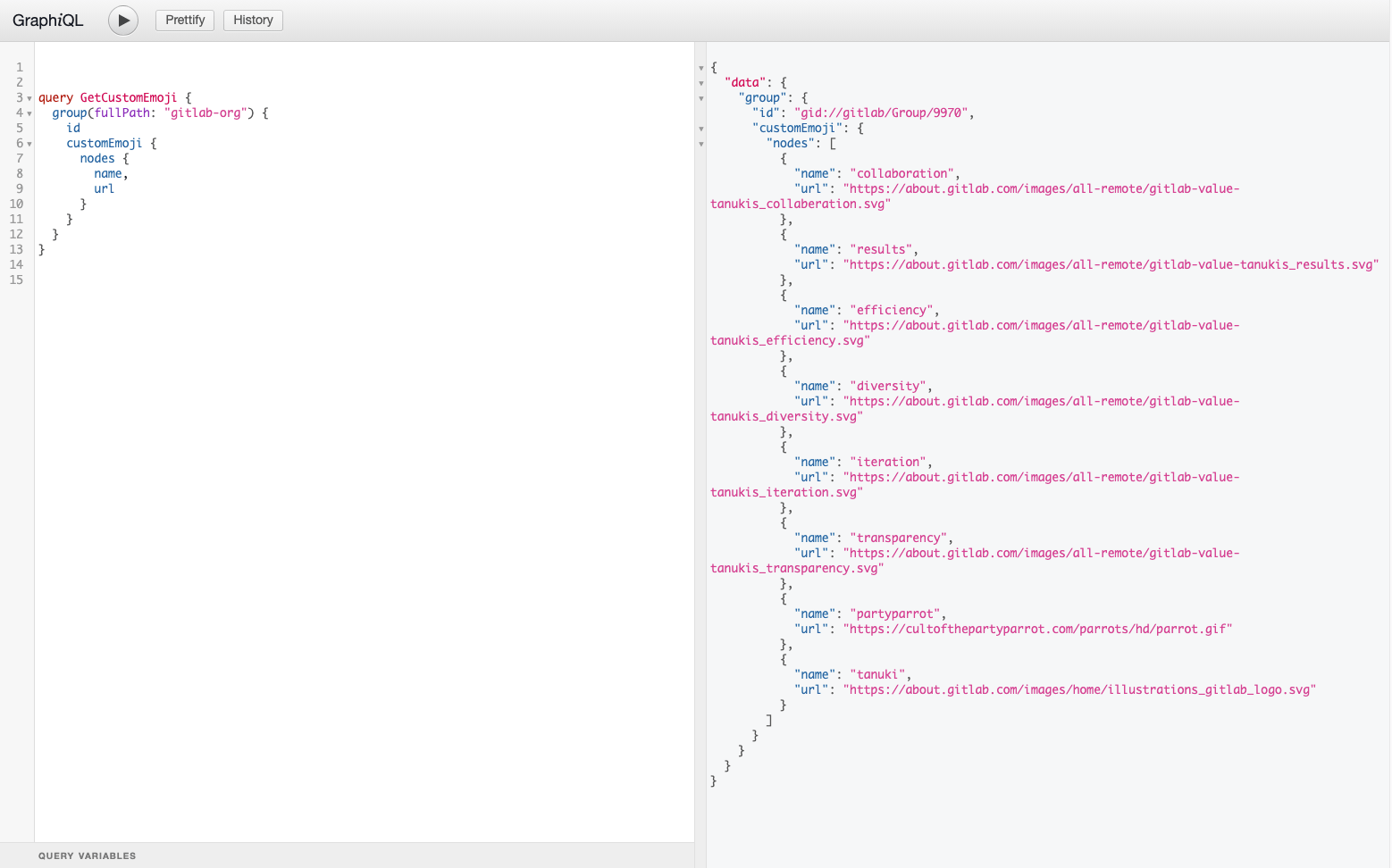
GraphiQL 탐색기 설정하기
이 절차는 GraphiQL 탐색기에 복사하여 붙여넣을 수 있는 실질적인 예제를 제공합니다. GraphiQL 탐색기는 다음과 같이 이용할 수 있습니다:
- GitLab.com 사용자: https://gitlab.com/-/graphql-explorer
- 자가 관리형 사용자:
https://gitlab.example.com/-/graphql-explorer
-
다음 코드 발췌를 복사하세요:
query GetCustomEmoji { group(fullPath: "gitlab-org") { id customEmoji { nodes { name, url } } } } - GraphiQL 탐색기 도구를 엽니다.
- 위에 나열된
query를 GraphiQL 탐색기 도구의 왼쪽 창에 붙여넣습니다. - Play를 선택하여 다음과 같은 결과를 얻습니다:
자세한 정보는 다음을 참조하세요:
- Fragment 및 Interface와 같은 GraphQL 특정 엔터티에 대한 공식 GraphQL 문서를 참조하세요.
- 개별 속성에 대해서는 GraphQL API 리소스를 참조하세요.

 도움말
도움말