파이프라인 마법사
파이프라인 마법사는 사용자 입력 필드를 사용하여 파이프라인을 생성하는 데 도움을 주는 Vue 프론트엔드 컴포넌트입니다. 입력 필드의 유형과 최종 파이프라인의 형태는 YAML 템플릿에 의해 구성됩니다.
파이프라인 마법사는 사용자 흐름을 구성하는 단일 템플릿 파일을 기대합니다. 이 마법사는 파일의 내용에 대해 무관하므로, 다양한 흐름을 표시하기 위해 마법사를 사용할 수 있습니다. 예를 들어, 정적 사이트, Docker 이미지, 모바일 앱 등을 위한 템플릿 파일이 각각 있을 수 있습니다. 초기 반복으로, 이러한 템플릿은 GitLab 소스 코드의 일부입니다.
템플릿 파일은 여러 단계를 정의합니다. 사용자에게 표시되는 마지막 단계는 항상 커밋이며, 템플릿 정의의 일부가 아닙니다. 이상적인 사용자 경험은 2-3단계로 구성되어 있으며, 사용자에게 보이는 총 단계는 3-4단계입니다.
사용 예제
Vue 컴포넌트
<!-- ~/my_feature/my_component.vue -->
<script>
import PipelineWizard from '~/pipeline_wizard/pipeline_wizard.vue'
import template from '~/pipeline_wizard/templates/my_template.yml';
export default {
name: "MyComponent",
components: { PipelineWizard },
data() {
return { template }
},
methods: {
onDone() {
// 리다이렉트
}
}
}
</script>
<template>
<pipeline-wizard :template="template"
project-path="foo/bar"
default-branch="main"
@done="onDone" />
</template>
템플릿
# ~/pipeline_wizard/templates/my_template.yml
id: gitlab/my-template
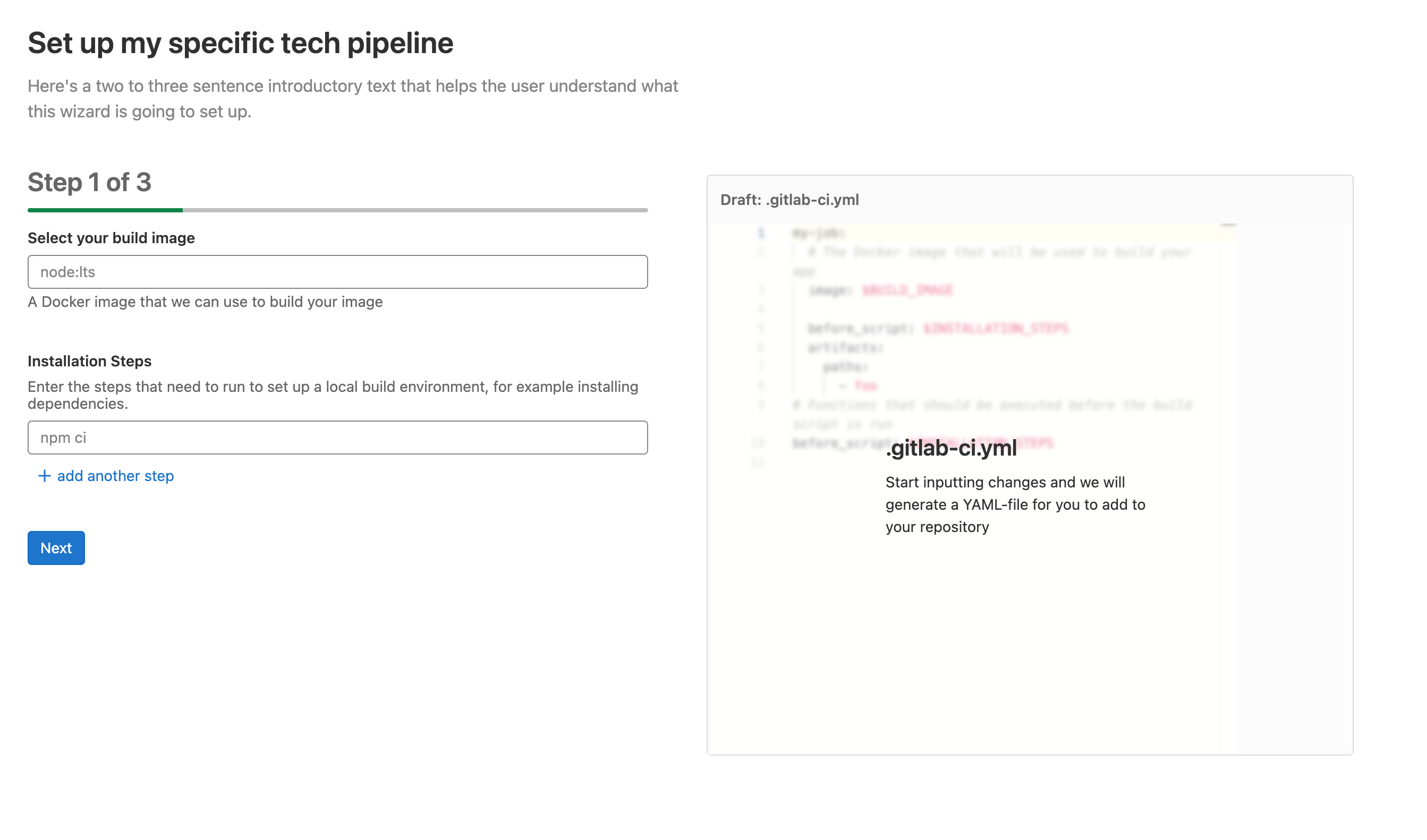
title: 나만의 특정 기술 파이프라인 설정
description: 이 마법사가 어떤 설정을 할 것인지 이해하는 데 도움이 되는 두세 개의 서문입니다.
steps:
# 단계 1
- inputs:
# 첫 번째 입력 위젯
- label: 빌드 이미지를 선택하세요
description: 이미지 빌드에 사용할 수 있는 Docker 이미지
placeholder: node:lts
widget: text
target: $BUILD_IMAGE
required: true
pattern: "^(?:(?=[^:\/]{1,253})(?!-)[a-zA-Z0-9-]{1,63}(?<!-)(?:\.(?!-)[a-zA-Z0-9-]{1,63}(?<!-))*(?::[0-9]{1,5})?\/)?((?![._-])(?:[a-z0-9._-]*)(?<![._-])(?:\/(?![._-])[a-z0-9._-]*(?<![._-]))*)(?::(?![.-])[a-zA-Z0-9_.-]{1,128})?$"
invalid-feedback: 유효한 도커 이미지를 입력하세요.
# 두 번째 입력 위젯
- label: 설치 단계
description: "로컬 빌드 환경을 설정하는 데 필요한 단계를 입력하세요, 예를 들어 의존성 설치."
placeholder: npm ci
widget: list
target: $INSTALLATION_STEPS
# 이 템플릿은 최종 파이프라인 파일에 복사되고 사용자 입력으로 업데이트됩니다. 주석은 그대로 복사됩니다.
template:
my-job:
# 애플리케이션을 빌드하는 데 사용할 Docker 이미지
image: $BUILD_IMAGE
before_script: $INSTALLATION_STEPS
artifacts:
paths:
- foo
# 단계 2
- inputs:
# 이 단계에 대한 유일한 입력 위젯
- label: 설치 단계
description: "로컬 빌드 환경을 설정하는 데 필요한 단계를 입력하세요, 예를 들어 의존성 설치."
placeholder: npm ci
widget: list
target: $INSTALLATION_STEPS
template:
# 빌드 스크립트가 실행되기 전에 실행해야 하는 함수
before_script: $INSTALLATION_STEPS
결과
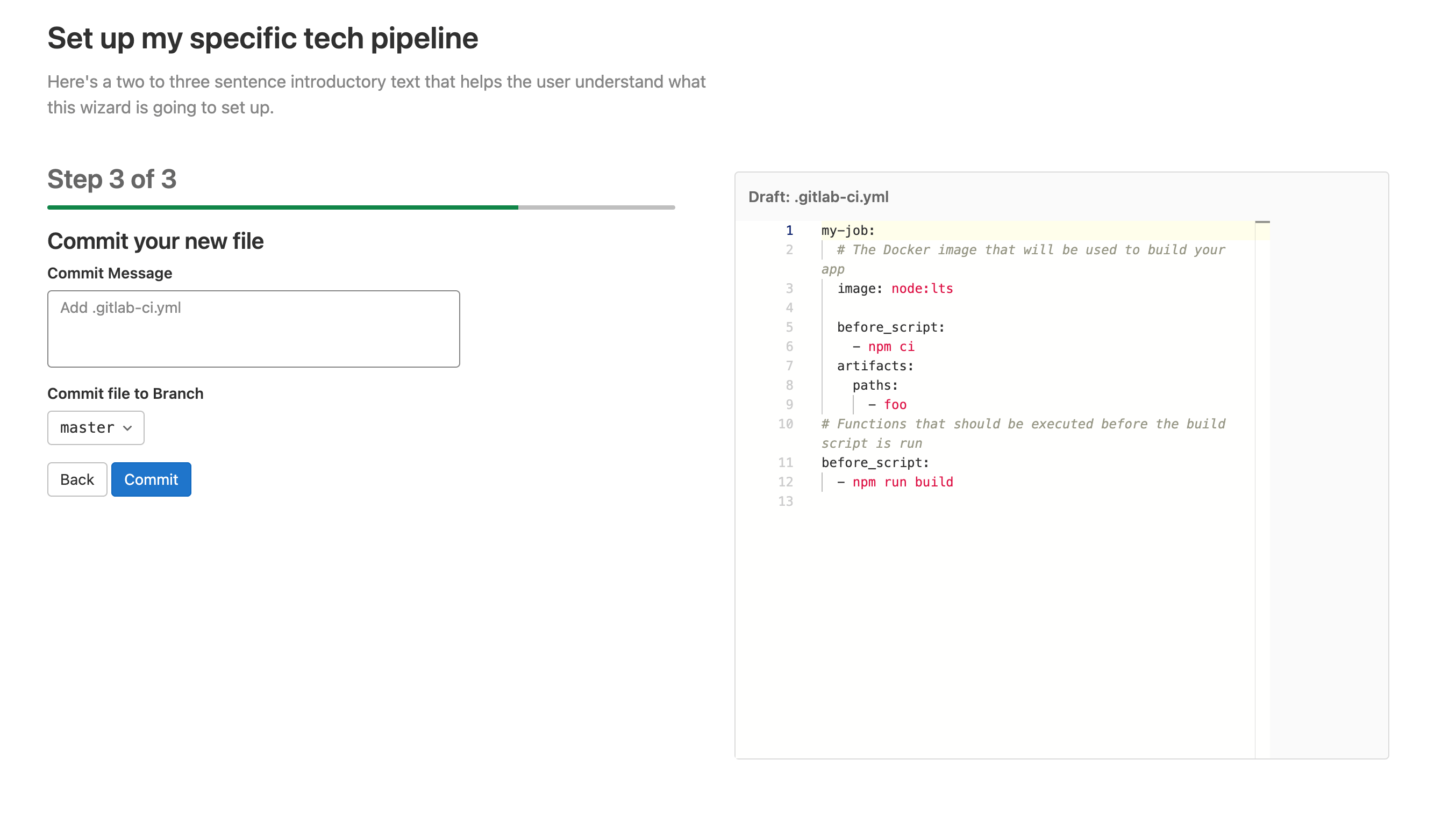
커밋 단계
마법사의 마지막 단계는 항상 커밋 단계입니다. 사용자는 마법사 속성으로 정의된 저장소에 새로 생성된 파일을 커밋할 수 있습니다. 사용자는 커밋할 브랜치를 변경할 수 있는 옵션이 있습니다. 향후 반복에서는 여기에서 MR을 생성할 수 있는 기능이 추가될 예정입니다.
컴포넌트 API 참조
속성
-
template(필수): 파싱되지 않은 문자열로서의 템플릿 내용. 자세한 내용은 템플릿 파일 위치를 참조하세요. -
project-path(필수): 최종 파일이 커밋되어야 하는 프로젝트의 전체 경로 -
default-branch(필수): 커밋 단계에서 미리 선택된 브랜치입니다. 사용자가 변경할 수 있습니다. -
default-filename(선택적, 기본값:.gitlab-ci.yml): 파일에 사용할 파일 이름. 이는 템플릿 파일에서 재정의될 수 있습니다.
이벤트
-
done- 파일이 커밋된 후 발생합니다. 이를 사용하여 사용자를 파이프라인으로 리디렉션할 수 있습니다.
템플릿 파일 위치
템플릿 파일은 일반적으로 ~/pipeline_wizard/templates/에 YAML 파일로 저장됩니다.
PipelineWizard 컴포넌트는 template 속성을 파싱되지 않은 String으로 기대하며, Webpack은 위의 폴더에서 .yml 파일을 문자열로 로드하도록 구성되어 있습니다.
다른 위치에서 파일을 로드해야 하는 경우, Webpack이 이를 객체로 파싱하지 않도록 해야 합니다.
템플릿 참조
템플릿
템플릿 파일의 루트 요소에서 다음 속성을 정의할 수 있습니다:
| 이름 | 필수 | 유형 | 설명 |
|---|---|---|---|
id |
예 | 문자열 | 고유한 템플릿 ID. 이 ID는 이름 공백 패턴을 따르며, 슬래시 /로 구분되어야 합니다. GitLab 소스 코드에 커밋된 템플릿은 항상 gitlab으로 시작해야 합니다. 예: gitlab/my-template
|
title |
예 | 문자열 | 사용자에게 표시되는 페이지 제목입니다. 이는 마법사 위에 h1 헤딩으로 사용됩니다. |
description |
예 | 문자열 | 사용자에게 표시되는 페이지 설명입니다. |
filename |
아니오 | 문자열 | 생성되는 파일의 이름입니다. 기본값은 .gitlab-ci.yml입니다. |
steps |
예 | 목록 | 단계 정의의 목록입니다. |
step 참조
단계는 다단계(또는 페이지) 프로세스의 한 페이지를 구성합니다. 이는 최종 .gitlab-ci.yml의 일부를 구성하는 관련 입력 필드로 구성됩니다.
단계에는 두 가지 속성이 포함됩니다:
| 이름 | 필수 | 유형 | 설명 |
|---|---|---|---|
template |
예 | 맵 | 최종 .gitlab-ci.yml에 깊게 병합할 원시 YAML입니다. 이 템플릿 섹션은 $ 기호로 표시된 변수를 포함할 수 있으며, 이는 입력 필드의 값으로 대체됩니다. |
inputs |
예 | 목록 | 입력 정의의 목록입니다. |
input 참조
각 단계는 하나 이상의 inputs를 포함할 수 있습니다. 이상적인 사용자 경험을 위해 3개를 초과하면 안 됩니다.
입력의 모양과 느낌, 그리고 생성되는 YAML 타입(문자열, 목록 등)은 사용되는 widget에 따라 다릅니다. widget: text는 텍스트 입력을 표시하고 사용자의 입력을 문자열로 템플릿에 삽입합니다. widget: list는 하나 이상의 입력 필드를 표시하고 목록을 삽입합니다.
모든 inputs는 label, widget을 가져야 하며, 선택적으로 target을 가질 수 있지만 대부분의 속성은 사용되는 위젯에 따라 다릅니다:
| 이름 | 필수 | 타입 | 설명 |
|---|---|---|---|
label |
예 | 문자열 | 입력 필드의 레이블입니다. |
widget |
예 | 문자열 | 이 입력에 사용할 widget 유형입니다. |
target |
아니요 | 문자열 | 입력 필드의 값으로 대체되어야 하는 단계의 템플릿 내부의 변수 이름입니다. 예를 들어, $FOO. |
위젯
텍스트
widget: text로 사용합니다. YAML 파일에 string을 삽입합니다.
| 이름 | 필수 | 타입 | 설명 |
|---|---|---|---|
label |
예 | 문자열 | 입력 필드의 레이블입니다. |
description |
아니요 | 문자열 | 입력 필드와 관련된 도움말 텍스트입니다. |
required |
아니요 | 불리언 | 사용자가 다음 단계로 진행하기 전에 값을 제공해야 하는지 여부입니다. 정의되지 않으면 false입니다. |
placeholder |
아니요 | 문자열 | 입력 필드의 플레이스홀더입니다. |
pattern |
아니요 | 문자열 | 사용자의 입력이 다음 단계로 진행하기 전에 일치해야 하는 정규 표현식입니다. |
invalidFeedback |
아니요 | 문자열 | 패턴 검증이 실패했을 때 표시되는 도움말 텍스트입니다. |
default |
아니요 | 문자열 | 필드의 기본값입니다. |
id |
아니요 | 문자열 | 입력 필드 ID는 보통 자동 생성되지만, 이 속성을 제공하면 재정의할 수 있습니다. |
목록
widget: list로 사용합니다. YAML 파일에 list를 삽입합니다.
| 이름 | 필수 | 타입 | 설명 |
|---|---|---|---|
label |
예 | 문자열 | 입력 필드의 레이블입니다. |
description |
아니요 | 문자열 | 입력 필드와 관련된 도움말 텍스트입니다. |
required |
아니요 | 불리언 | 사용자가 다음 단계로 진행하기 전에 값을 제공해야 하는지 여부입니다. 정의되지 않으면 false입니다. |
placeholder |
아니요 | 문자열 | 입력 필드의 플레이스홀더입니다. |
pattern |
아니요 | 문자열 | 사용자의 입력이 다음 단계로 진행하기 전에 일치해야 하는 정규 표현식입니다. |
invalidFeedback |
아니요 | 문자열 | 패턴 검증이 실패했을 때 표시되는 도움말 텍스트입니다. |
default |
아니요 | 목록 | 목록의 기본값입니다. |
id |
아니요 | 문자열 | 입력 필드 ID는 보통 자동 생성되지만, 이 속성을 제공하면 재정의할 수 있습니다. |
체크리스트
widget: checklist를 사용하세요. 이는 다음 단계로 진행하기 전에 체크해야 할 체크박스 목록을 삽입합니다.
| 이름 | 필수 | 유형 | 설명 |
|---|---|---|---|
title |
아니요 | 문자열 | 체크리스트 항목 위의 제목입니다. |
items |
아니요 | 목록 | 체크해야 하는 항목 목록입니다. 각 항목은 하나의 체크박스에 해당하며, 문자열 또는 체크리스트 항목이 될 수 있습니다. |
체크리스트 항목
| 이름 | 필수 | 유형 | 설명 |
|---|---|---|---|
text |
예 | 문자열 | 체크리스트 항목 위의 제목입니다. |
help |
아니요 | 문자열 | 항목을 설명하는 도움말 텍스트입니다. |
id |
아니요 | 문자열 | 입력 필드 ID는 일반적으로 자동 생성되지만 이 속성을 제공하여 재정의할 수 있습니다. |



 도움말
도움말