단계 그룹 대시보드
단계 그룹 대시보드는 대부분의 단계 그룹에서 사용되는 공통 구성 요소에 대한 메트릭을 포함하는 생성된 대시보드입니다. 이 대시보드는 완전히 사용자 정의 가능하며, 단계 그룹에 의해 소유됩니다.
이 페이지에서는 이러한 대시보드에 무엇이 포함되어 있는지, 내용을 어떻게 사용할 수 있는지, 그리고 어떻게 사용자 정의할 수 있는지를 설명합니다.
대시보드 내용
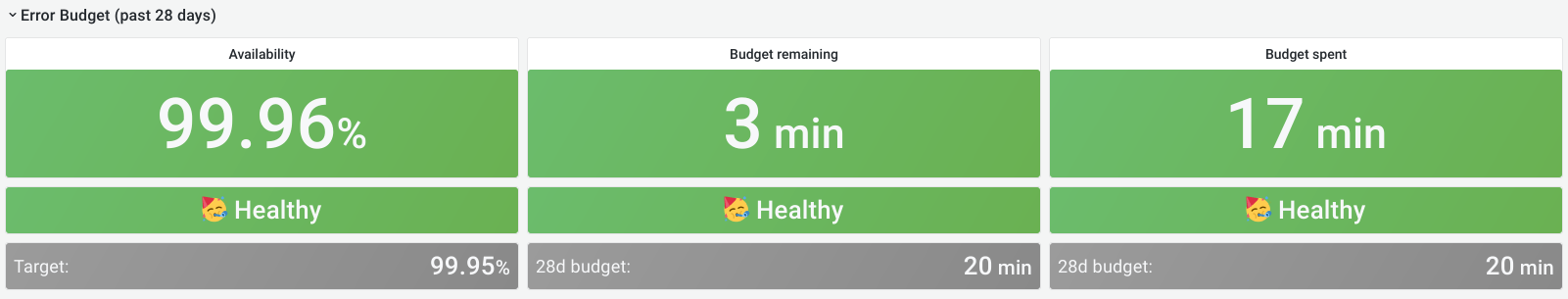
오류 예산 패널
상단 패널은 오류 예산을 표시합니다.
이 패널은 항상 시간 범위 제어에서 선택한 종료 시간 이전의 28일을 표시합니다. 이 데이터는 선택한 범위를 따르지 않습니다. 환경과 단계에 대한 필터를 존중합니다.
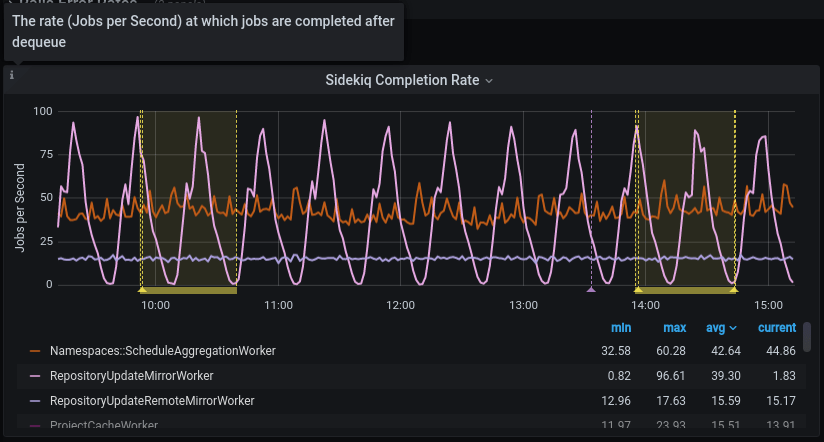
메트릭 패널
패널에 표시되는 대부분의 메트릭은 제목과 인근 설명에서 자명하지만, 다음 사항에 유의하십시오:
-
이벤트는 시계열로서 계산되고, 측정되며, 누적되고, 수집되며 저장됩니다. 데이터는 메트릭을 생성하기 위해 통계적 방법을 사용하여 계산됩니다. 이는 메트릭이 대략적으로 정확하고 의미가 있음을 의미합니다. 이는 시간이 지남에 따라 시스템 단계의 개요를 얻는 데 도움을 줍니다. 특정 이벤트의 정확한 수치를 제공하기 위한 것이 아닙니다.
더 높은 수준의 정확성이 필요하다면, 로그와 같은 다른 모니터링 도구를 사용하십시오. 추가 설명을 위해 다음 예제를 읽어보세요.
-
모든 비율 메트릭의 단위는
초당 요청입니다. 기본 집계 시간 프레임은 1분입니다.예를 들어, 패널은
2020-12-25 00:42:00의 초당 요청 수를34.13으로 표시합니다. 이는 42분(2020-12-25 00:42:00부터2020-12-25 00:42:59까지) 동안 약34.13 * 60 = ~ 2047개의 요청이 웹 서버에 의해 처리되었음을 의미합니다. -
특히 저 트래픽 경우에 소수점과 반올림 관련하여 몇 가지 문제를 자주 발견할 수 있습니다. 예를 들어,
2020-12-25 02:04:00에RepositoryUpdateMirrorWorker의 오류 비율은0.07로, 이는 분당4.2작업에 해당합니다. 원본 결과는0.06666666667, 즉 분당 4 작업입니다. -
모든 비율 메트릭은 데이터가 충분히 클 때 더 정확합니다. 기본 부동 소수점 정밀도는 2입니다. 일부 극단적으로 낮은 패널에서는 여전히 실제 트래픽이 있음에도 불구하고
0.00으로 표시될 수 있습니다.
패널의 원시 데이터를 추가 계산을 위해 검사하려면, 패널의 드롭다운 목록에서 검사를 선택하십시오. 쿼리, 원시 데이터 및 패널 JSON 구조가 제공됩니다. Grafana 패널 검사에서 자세히 알아보세요.
모든 대시보드는 메트릭을 표시하기 위한 프론트엔드인 Grafana에 의해 제공됩니다.
Grafana는 쿼리에서 반환된 데이터를 소비하여 백엔드 Prometheus 데이터 소스에서 시각화와 함께 표시합니다. 단계 그룹 대시보드는 제한된 필터 및 사전 구축된 쿼리 세트를 사용하여 가장 일반적인 사용 사례를 제공하기 위해 구축되었습니다. Grafana는 Grafana Explore로 메트릭 데이터를 탐색하고 시각화하는 방법을 제공합니다. 이는 Prometheus PromQL 쿼리 언어에 대한 지식이 필요합니다.
예제: 대시보드로 디버깅하기
예제 디버깅 워크플로우:
-
Code Review 그룹의 팀원이 MR을 병합하였고, 그 MR이 프로덕션에 배포되었습니다.
-
배포를 확인하기 위해 Code Review 그룹의 대시보드를 확인할 수 있습니다.
-
Sidekiq 오류 비율 패널은 상승된 오류 비율을 보여주며, 특히
UpdateMergeRequestsWorker와 관련이 있습니다.
-
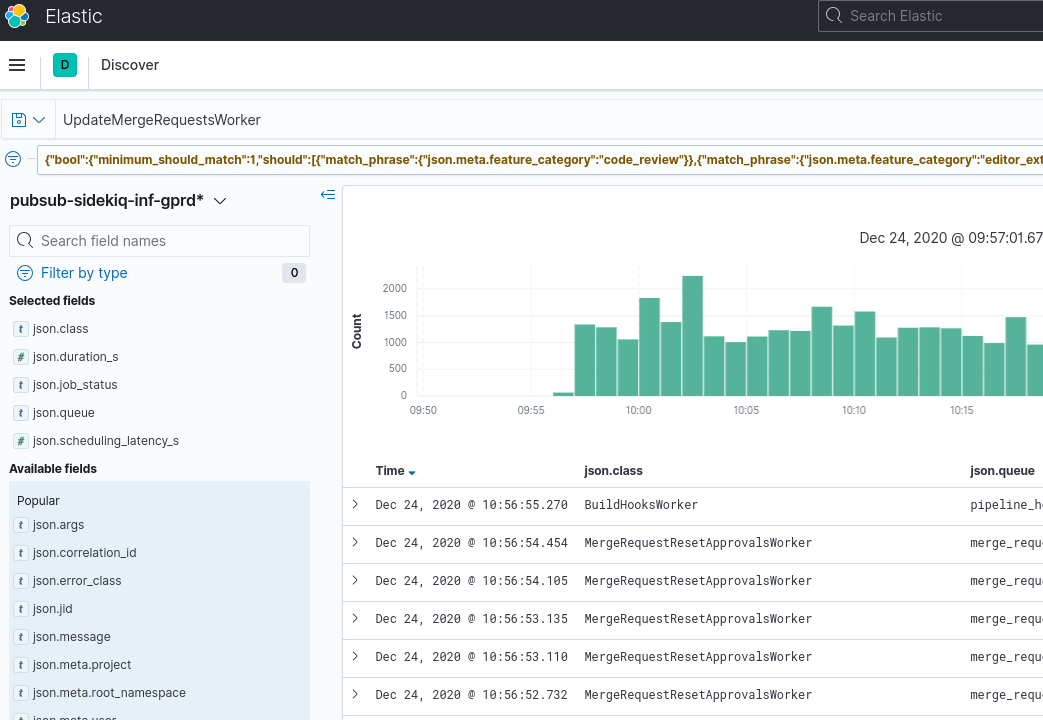
Extra links 섹션에서 Kibana: Kibana Sidekiq 실패 요청 로그를 선택하면
UpdateMergeRequestsWorker를 필터링하고 로그를 읽을 수 있습니다.
-
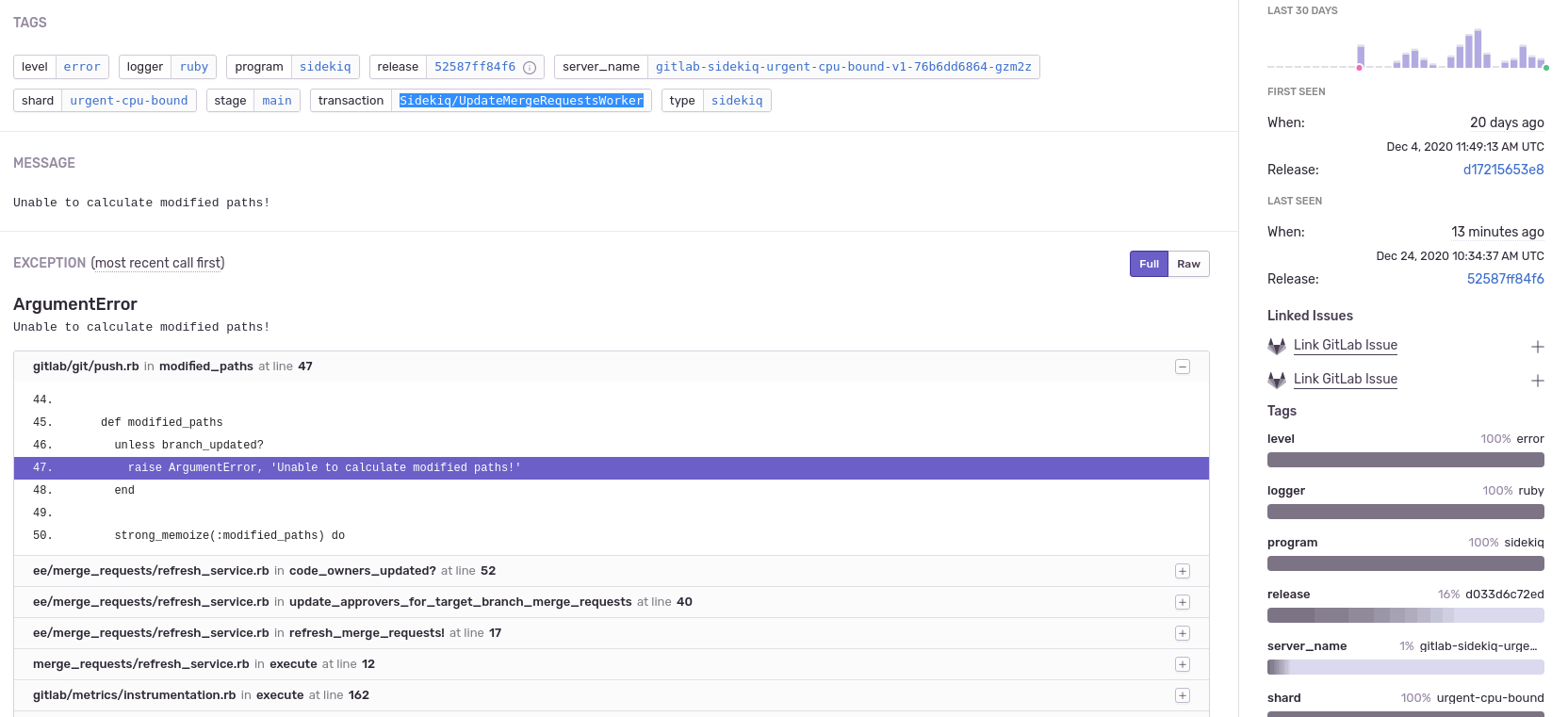
Sentry를 사용하면 해당 예외를 찾아 Kibana의 결과 항목에서 거래 유형 및
correlation_id로 필터링할 수 있습니다.
- 이제 스택 추적, 작업 인수 및 기타 정보를 포함한 정확한 예외가 나타나야 합니다.
행복한 디버깅을 기원합니다!
대시보드 사용자 정의
GitLab의 모든 Grafana 대시보드는 Jsonnet 파일에서 생성되며, 런북 프로젝트에 저장됩니다.
특히, 스테이지 그룹 대시보드 정의는
/dashboards/stage-groups에 저장됩니다.
관습적으로 각 그룹은 해당 Jsonnet 파일이 있습니다. 대시보드는 GitLab 스테이지 그룹 데이터와 매달 동기화됩니다.
확장성과 사용자 정의는 이 시스템을 설계할 때 사용된 핵심 원칙 중 하나입니다.
그룹의 대시보드를 사용자 정의하려면 해당 파일을 수정하고 런북 워크플로우를 따라야 합니다.
MR이 병합된 후 대시보드가 업데이트됩니다.
자동 생성된 파일을 살펴보면, 예를 들어,
product_planning.dashboard.jsonnet:
// 이 파일은 scripts/update_stage_groups_dashboards.rb를 사용하여 자동 생성되었습니다.
// 이 파일을 자유롭게 사용자 정의하세요.
local stageGroupDashboards = import './stage-group-dashboards.libsonnet';
stageGroupDashboards.dashboard('product_planning')
.stageGroupDashboardTrailer()
우리는 귀하의 그룹 활동에 필수적인 구성 요소를 필터링할 수 있는 기본 사용자 정의를 제공합니다.
기본적으로 대시보드에는 web, api, 그리고 sidekiq 구성 요소만 사용할 수 있고, git은 숨겨져 있습니다. 사용 가능한 구성 요소와 선택적 그래프를 활성화하는 방법을 참조하세요.
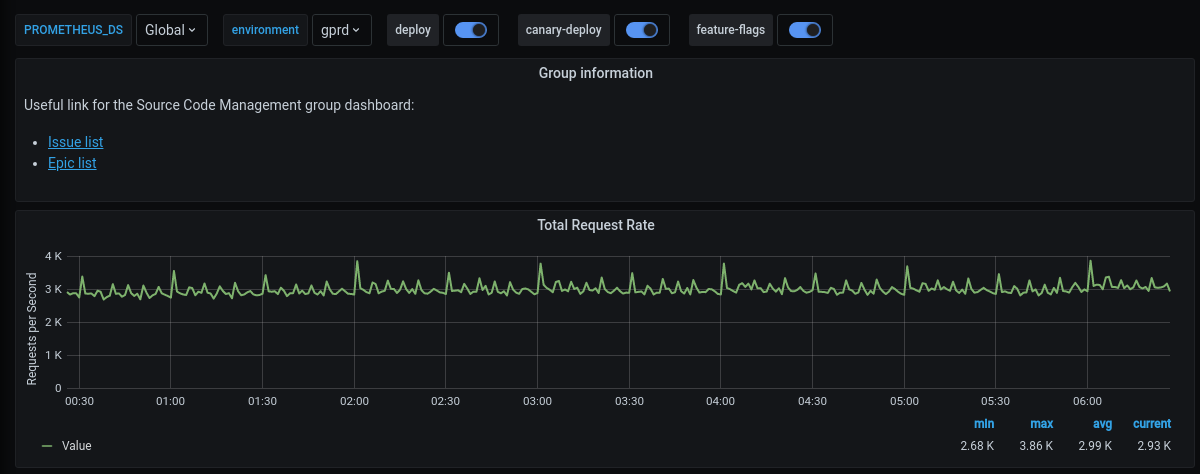
또한 대시보드에 추가 정보를 추가하거나 사용자 정의 메트릭을 추가할 수 있습니다. 다음 예시는 페이지 상단에 링크와 총 요청 비율을 추가합니다:
local stageGroupDashboards = import './stage-group-dashboards.libsonnet';
local grafana = import 'github.com/grafana/grafonnet-lib/grafonnet/grafana.libsonnet';
local basic = import 'grafana/basic.libsonnet';
stageGroupDashboards.dashboard('source_code')
.addPanel(
grafana.text.new(
title='그룹 정보',
mode='markdown',
content=|||
소스 코드 관리 그룹 대시보드에 대한 유용한 링크:
- [이슈 목록](https://gitlab.com/groups/gitlab-org/-/issues?scope=all&state=opened&label_name%5B%5D=repository)
- [에픽 목록](https://gitlab.com/groups/gitlab-org/-/epics?label_name[]=repository)
|||,
),
gridPos={ x: 0, y: 0, w: 24, h: 4 }
)
.addPanel(
basic.timeseries(
title='총 요청 비율',
yAxisLabel='초당 요청 수',
decimals=2,
query=|||
sum (
rate(gitlab_transaction_duration_seconds_count{
env='$environment',
environment='$environment',
feature_category=~'source_code_management',
}[$__interval])
)
|||
),
gridPos={ x: 0, y: 0, w: 24, h: 7 }
)
.stageGroupDashboardTrailer()
대시보드 사용자 정의 작업을 실제로 보고 싶으시면, 대시보드 사용자 정의에 대한 페어링 세션을 녹화한 GitLab Unfiltered를 확인해 보세요.
더 깊은 사용자 정의 및 복잡한 메트릭에 대해서는 Grafonnet lib 프로젝트와 GitLab Prometheus 메트릭 문서를 참조하세요.
선택 사항 그래프
모든 그룹에 관련되지 않은 일부 그래프는 기본적으로 대시보드에 추가되지 않습니다.
대시보드를 사용자 지정하여 추가할 수 있습니다.
기본적으로 web, api, sidekiq 메트릭만 표시됩니다.
git 플릿의 메트릭(또는 향후 추가될 수 있는 다른 구성 요소)을 보려면 다음과 같이 구성할 수 있습니다:
stageGroupDashboards
.dashboard('source_code', components=stageGroupDashboards.supportedComponents)
.stageGroupDashboardTrailer()
그룹에서 Sidekiq 작업 지속 시간과 그 임계값에 관심이 있다면, .addSidekiqJobDurationByUrgency 함수를 호출하여 이러한 그래프를 추가할 수 있습니다:
stageGroupDashboards
.dashboard('access')
.addSidekiqJobDurationByUrgency()
.stageGroupDashboardTrailer()






 도움말
도움말