Kroki
Kroki 통합을 통해,
AsciiDoc, Markdown, reStructuredText 및 Textile 내에서 코드로 다이어그램을 만들 수 있습니다.
GitLab에서 Kroki 활성화하기
관리자 영역의 설정에서 Kroki 통합을 활성화해야 합니다.
이렇게 하려면 관리자 계정으로 로그인하고 다음 단계를 따르세요:
- 왼쪽 사이드바에서 맨 아래에 있는 Admin을 선택합니다.
- Settings > General로 이동합니다.
- Kroki 섹션을 확장합니다.
- Enable Kroki 체크박스를 선택합니다.
-
Kroki URL을 입력합니다. 예:
https://kroki.io.
Kroki 서버
Kroki를 활성화하면 GitLab은 다이어그램을 Kroki 인스턴스에 전송하여 이미지를 표시합니다.
무료 퍼블릭 클라우드 인스턴스인 https://kroki.io를 사용할 수 있으며,
자신의 인프라에 Kroki를 설치할 수도 있습니다.
Kroki를 설치한 후, 설정에서 Kroki URL을 자신의 인스턴스를 가리키도록 업데이트해야 합니다.
표준 GitLab 접근 제어 및 기타 사용자 권한 제한이 적용되지 않습니다.
Docker
Docker를 사용하여 다음과 같이 컨테이너를 실행하세요:
docker run -d --name kroki -p 8080:8000 yuzutech/kroki
Kroki URL은 컨테이너를 실행하는 서버의 호스트 이름입니다.
yuzutech/kroki Docker 이미지는 대부분의 다이어그램
유형을 기본적으로 지원합니다. 자세한 목록은 Kroki 설치 문서를 참조하세요.
지원되는 다이어그램 유형은 다음과 같습니다:
- Bytefield
- D2
- DBML
- Ditaa
- Erd
- GraphViz
- Nomnoml
-
PlantUML
- C4 모델 (PlantUML 사용 시)
- Structurizr (C4 모델 다이어그램에 적합)
- Svgbob
- UMlet
- Vega
- Vega-Lite
- WaveDrom
추가 다이어그램 라이브러리를 사용하고자 한다면,
Kroki 설치를 읽어 Kroki 동반 컨테이너를 시작하는 방법을 배워보세요.
다이어그램 생성
Kroki 통합이 활성화되고 구성되면, 구분된 블록을 사용하여 AsciiDoc 또는 Markdown 문서에 다이어그램을 추가할 수 있습니다:
-
Markdown
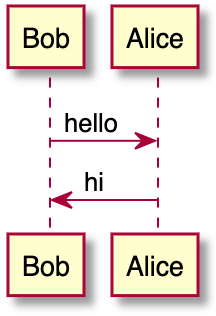
```plantuml Bob -> Alice : hello Alice -> Bob : hi ``` -
AsciiDoc
[plantuml] .... Bob->Alice : hello Alice -> Bob : hi .... -
reStructuredText
.. code-block:: plantuml Bob->Alice : hello Alice -> Bob : hi -
Textile
bc[plantuml]. Bob->Alice : hello Alice -> Bob : hi
위의 블록은 Kroki 인스턴스를 가리키는 HTML 이미지 태그로 변환됩니다. Kroki 서버가 올바르게 구성되면, 이 블록 대신 멋진 다이어그램이 렌더링되어야 합니다:
Kroki는 12개 이상의 다이어그램 라이브러리를 지원합니다. 여기 AsciiDoc에 대한 몇 가지 예시가 있습니다:
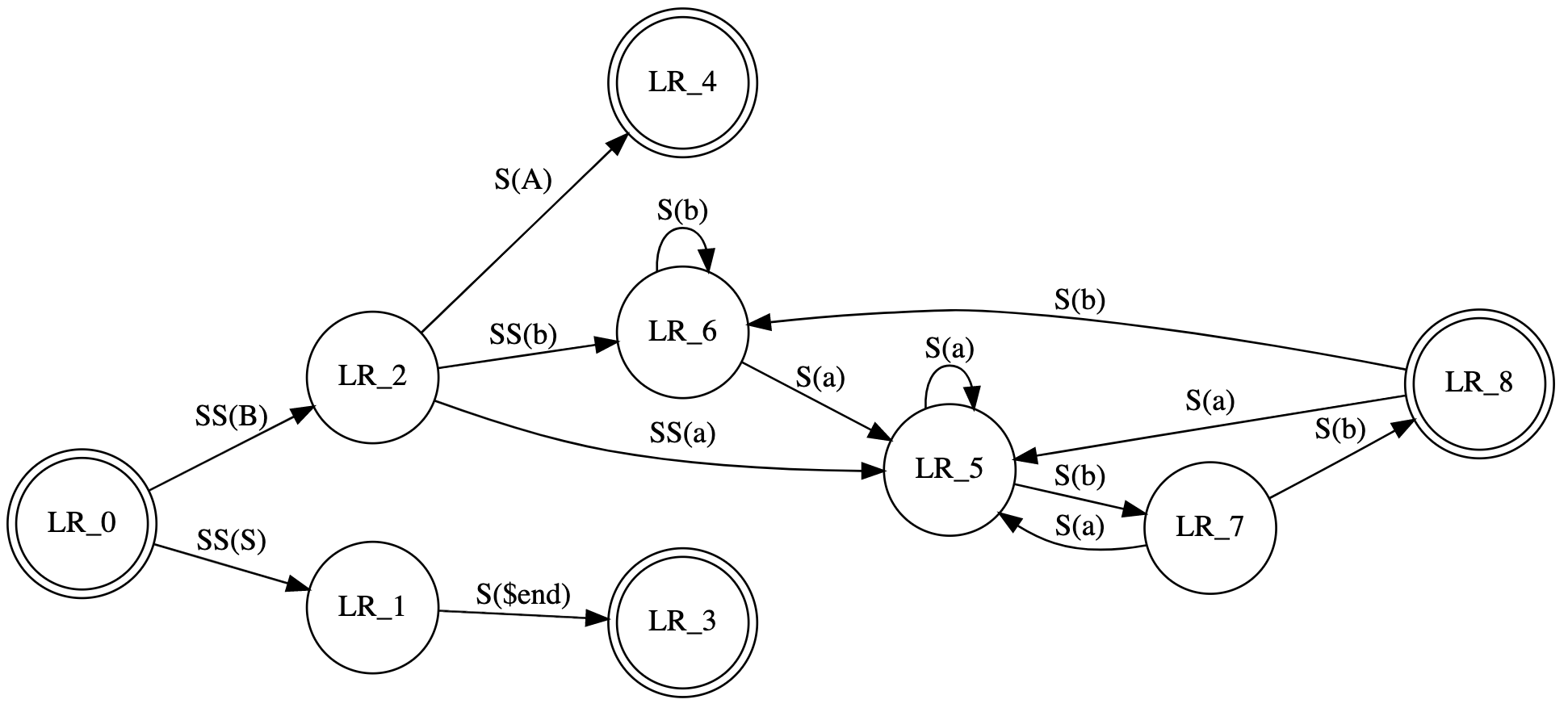
GraphViz
[graphviz]
....
digraph finite_state_machine {
rankdir=LR;
node [shape = doublecircle]; LR_0 LR_3 LR_4 LR_8;
node [shape = circle];
LR_0 -> LR_2 [ label = "SS(B)" ];
LR_0 -> LR_1 [ label = "SS(S)" ];
LR_1 -> LR_3 [ label = "S($end)" ];
LR_2 -> LR_6 [ label = "SS(b)" ];
LR_2 -> LR_5 [ label = "SS(a)" ];
LR_2 -> LR_4 [ label = "S(A)" ];
LR_5 -> LR_7 [ label = "S(b)" ];
LR_5 -> LR_5 [ label = "S(a)" ];
LR_6 -> LR_6 [ label = "S(b)" ];
LR_6 -> LR_5 [ label = "S(a)" ];
LR_7 -> LR_8 [ label = "S(b)" ];
LR_7 -> LR_5 [ label = "S(a)" ];
LR_8 -> LR_6 [ label = "S(b)" ];
LR_8 -> LR_5 [ label = "S(a)" ];
}
....
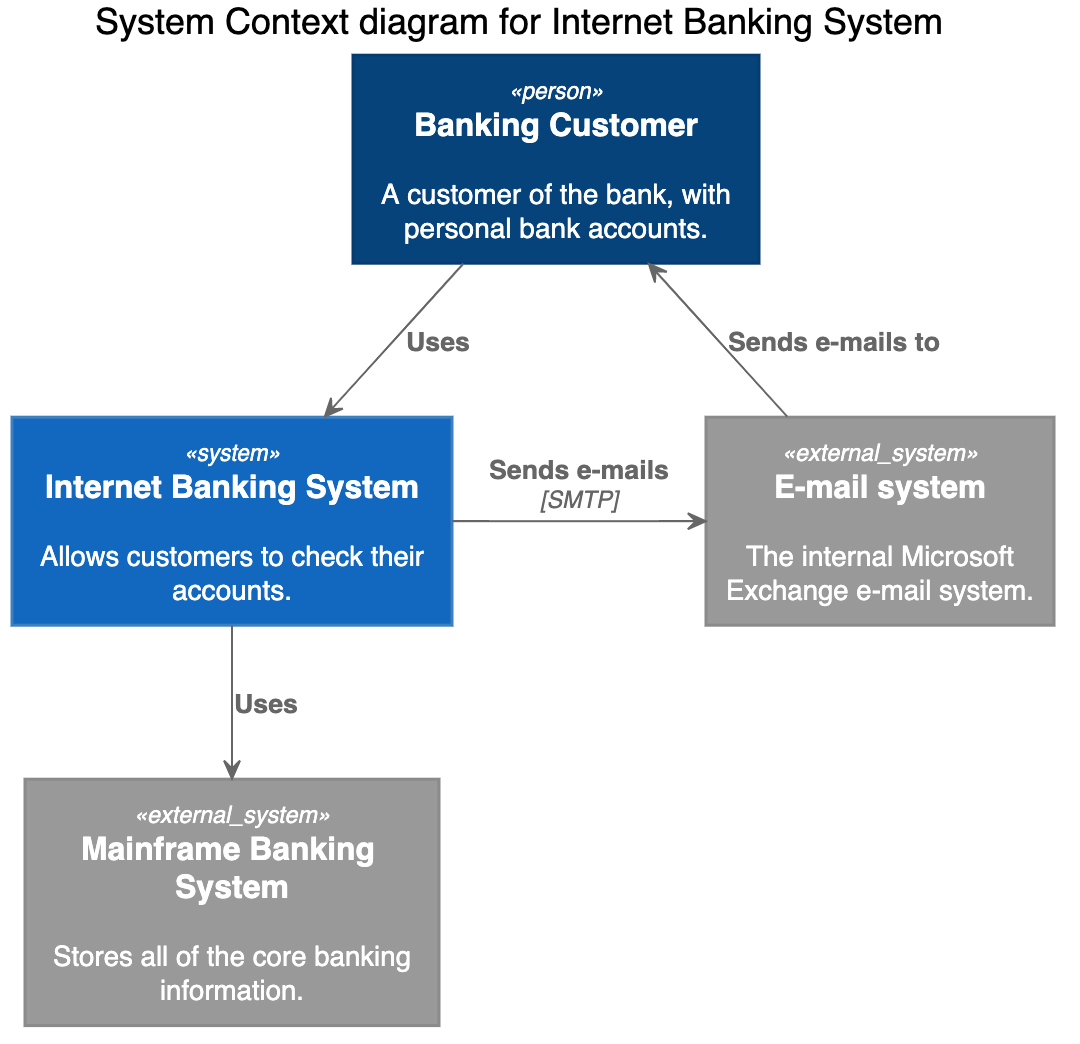
C4 (PlantUML 기반)
[c4plantuml]
....
@startuml
!include C4_Context.puml
title 시스템 컨텍스트 다이어그램 - 인터넷 뱅킹 시스템
Person(customer, "은행 고객", "개인 은행 계좌를 가진 은행의 고객.")
System(banking_system, "인터넷 뱅킹 시스템", "고객이 자신의 계좌를 확인할 수 있도록 합니다.")
System_Ext(mail_system, "이메일 시스템", "내부 Microsoft Exchange 이메일 시스템.")
System_Ext(mainframe, "메인프레임 뱅킹 시스템", "모든 핵심 뱅킹 정보를 저장합니다.")
Rel(customer, banking_system, "사용")
Rel_Back(customer, mail_system, "이메일 전송")
Rel_Neighbor(banking_system, mail_system, "이메일 전송", "SMTP")
Rel(banking_system, mainframe, "사용")
@enduml
....
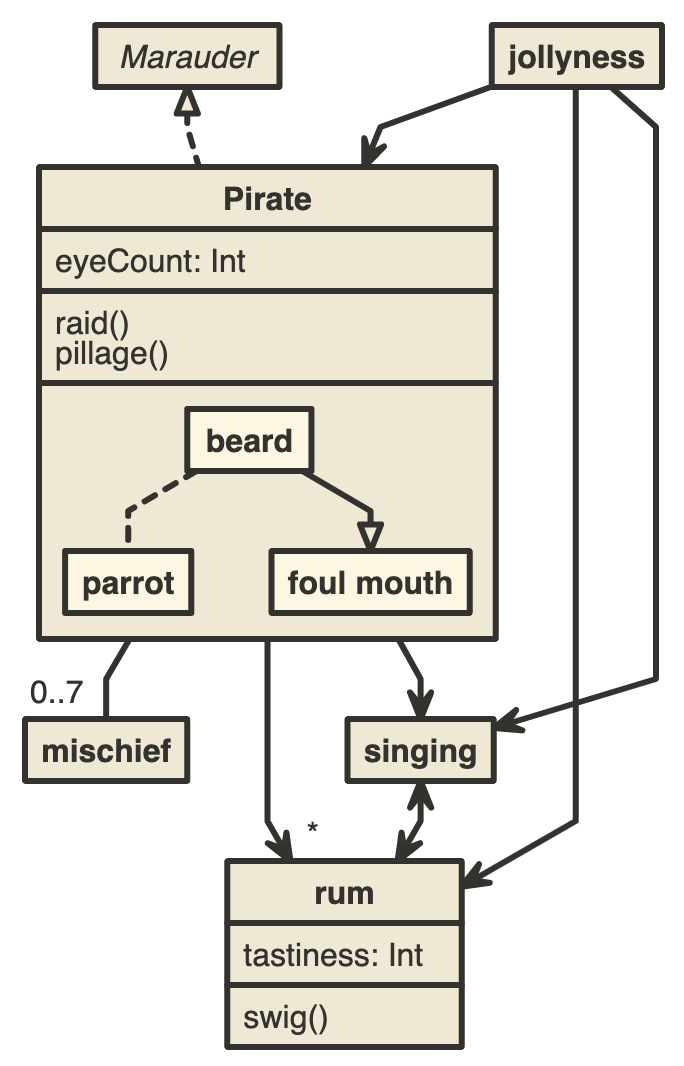
Nomnoml
[nomnoml]
....
[Pirate|eyeCount: Int|raid();pillage()|
[beard]--[parrot]
[beard]-:>[foul mouth]
]
[<abstract>Marauder]<:--[Pirate]
[Pirate]- 0..7[mischief]
[jollyness]->[Pirate]
[jollyness]->[rum]
[jollyness]->[singing]
[Pirate]-> *[rum|tastiness: Int|swig()]
[Pirate]->[singing]
[singing]<->[rum]
....




 도움말
도움말