- GitLab Flavored Markdown을 사용할 수 있는 곳
- 마크다운과 접근성
- 줄 바꿈
- 강조
- 제목
- 링크
- 멀티미디어
- 목록
- 블록 인용
- 코드 스팬 및 블록
- 다이어그램 및 플로우차트
- 수학
- 테이블
- 목차
- 색상
- 이모지
- 프론트 매터
- 이스케이프 문자
- 각주
- 수평선
- 인라인 HTML
- 위키 전용 Markdown
- GitLab 전용 참조
- 참고 문헌
GitLab Flavored Markdown (GLFM)
GitLab UI에 텍스트를 입력하면, GitLab은 텍스트가 Markdown 언어로 되어 있다고 가정합니다.
텍스트는 일련의 스타일로 렌더링됩니다. 이러한 스타일은 GitLab Flavored Markdown이라고 불립니다.
예를 들어, Markdown에서 순서 없는 목록은 다음과 같습니다:
- 고양이
- 개
- 거북이
이 목록이 렌더링되면 다음과 같습니다:
- 고양이
- 개
- 거북이
GitLab에서 스타일이 어떻게 보이는지 확인하세요.
여기서 Markdown을 충실히 렌더링하기 위해 최선을 다하고 있지만, GitLab 문서 웹사이트와 GitLab 핸드북은 다른 Markdown 프로세서를 사용합니다.
GitLab Flavored Markdown을 사용할 수 있는 곳
다음 영역에서 GitLab Flavored Markdown을 사용할 수 있습니다:
- 댓글
- 문제
- 에픽
- 병합 요청
- 이정표
- 스니펫(스니펫은
.md확장자로 이름이 지정되어야 함) - 위키 페이지
- 리포지토리 내의 Markdown 문서
또한 GitLab에서 다른 리치 텍스트 파일을 사용할 수 있습니다. 이를 위해 종속성을 설치해야 할 수도 있습니다. 자세한 정보는 gitlab-markup gem 프로젝트를 참조하세요.
Web IDE에서 GitLab Flavored Markdown 미리보기를 지원하는 것은 이슈 645에서 제안되었습니다.
GitLab Flavored Markdown과 표준 Markdown의 차이점
GitLab Flavored Markdown은 다음으로 구성됩니다:
- CommonMark 사양을 기반으로 한 핵심 Markdown 기능.
- GitHub Flavored Markdown의 확장.
- GitLab을 위해 특별히 만든 확장.
모든 표준 Markdown 형식은 GitLab에서 예상대로 작동해야 합니다. 일부 표준 기능은 표준 사용에 영향을 미치지 않으면서 추가 기능으로 확장됩니다.
표준 Markdown에서는 다음 기능을 찾을 수 없습니다:
-
HEX,RGB또는HSL로 작성된 색상 칩 - 다이어그램 및 플로우차트
- 이모지
- 각주
- 프론트 매터
- GitLab 전용 참조
- 인라인 diff
- LaTeX로 작성된 수학 방정식과 기호
- 취소선
- 목차
- 테이블
- 작업 목록
- 위키 전용 Markdown
표준 Markdown에서 확장된 기능은 다음과 같습니다:
| 표준 Markdown | GitLab의 확장 Markdown |
|---|---|
| 인용문 | 다중 라인 인용문 |
| 코드 블록 | 색상 코드 및 구문 강조 |
| 제목 | 링크 가능한 제목 ID |
| 이미지 | 임베드 비디오 및 오디오 |
| 링크 | 자동으로 링크되는 URL |
마크다운과 접근성
GitLab Flavored Markdown을 사용하면 디지털 콘텐츠를 생성하는 것입니다.
이 콘텐츠는 청중에게 가능한 한 접근 가능해야 합니다.
다음 목록은 포괄적이지 않지만, 특히 주의를 기울여야 할 GitLab Flavored Markdown 스타일에 대한 지침을 제공합니다:
접근 가능한 제목
제목 형식을 사용하여 논리적인 제목 구조를 만드세요.
페이지의 제목 구조는 좋은 목차처럼 이해할 수 있어야 합니다.
페이지에 h1 요소는 하나만 있어야 하며, 제목 레벨이 건너뛰지 않고 올바르게 중첩되어 있는지 확인하세요.
접근 가능한 테이블
테이블을 접근 가능하고 스캔 가능한 상태로 유지하려면 테이블에 비어 있는 셀이 없어야 합니다.
셀에 의미 있는 값이 없으면 N/A 또는 None을 입력하는 것을 고려하세요.
접근 가능한 이미지 및 비디오
이미지 또는 비디오를 [대체 텍스트]에 설명하세요. 설명을 정확하고 간결하며 독특하게 만드세요.
설명에 image of 또는 video of를 사용하지 마세요. 자세한 내용은 WebAim 대체 텍스트를 참조하세요.
줄 바꿈
줄 바꿈이 삽입되면 (새로운 단락이 시작됨) 이전 텍스트가 두 개의 새로운 줄로 끝나야 합니다. 예를 들어, Enter를 두 번 연속으로 누르면 됩니다.
하나의 줄 바꿈만 사용할 경우(즉, Enter를 한 번 누름), 다음 문장은 같은 단락의 일부로 남게 됩니다.
이 방법을 사용하면 긴 줄이 줄 바꿈되지 않도록 하고 편집 가능하게 유지할 수 있습니다:
우리가 시작할 줄입니다.
이 긴 줄은 위의 줄과 두 개의 새로운 줄로 구분되어 있으므로 *별도의 단락*입니다.
이 줄도 별도의 단락이지만...
이 줄들은 단일 새로운 줄로만 구분되어 있으므로,
*단절되지 않고* 이전 줄을 따라갑니다
*같은 단락*에서.
우리가 시작할 줄입니다.
이 긴 줄은 위의 줄과 두 개의 새로운 줄로 구분되어 있으므로 별도의 단락입니다.
이 줄도 별도의 단락이지만… 이 줄들은 단일 새로운 줄로만 구분되어 있으므로, 단절되지 않고 이전 줄을 따라갑니다 같은 단락에서.
새로운 줄
GitLab Flavored Markdown은 Markdown 사양을 준수하여 단락 및 줄 바꿈을 처리합니다.
단락은 하나 이상의 연속적인 텍스트 줄로 구성되며, 하나 이상의 빈 줄로 구분됩니다(첫 번째 단락의 끝에 두 개의 새로운 줄).
더 많은 줄 바꿈 또는 소프트 리턴에 대한 제어가 필요합니까?
라인을 백슬래시로 끝내거나 두 개 이상의 공백을 추가하여 단일 줄 바꿈을 추가하세요. 두 개의 새로운 줄이 연속으로 생성되면 중간에 빈 줄이 있는 새로운 단락이 생성됩니다:
첫 번째 단락입니다.
같은 단락의 또 다른 줄입니다.
이번엔 두 개의 공백으로 끝나는 같은 단락의 세 번째 줄입니다.<space><space>
첫 번째 단락 바로 아래에 새로운 줄이 있습니다.
두 번째 단락입니다.
이번에는 백슬래시로 끝나는 또 다른 줄입니다.\
이전 백슬래시로 인한 새로운 줄입니다.
강조
여러 방법으로 텍스트를 강조할 수 있습니다. 이탤릭체, 굵게, 취소선 또는 이러한 강조 스타일을 조합하여 사용하세요.
예시:
강조, 또는 이탤릭체, *별표* 또는 _밑줄_로.
강한 강조, 또는 굵게, 두 개의 **별표** 또는 __밑줄__로.
조합 강조는 **별표와 _밑줄_**로.
두 개의 물결로 취소선. ~~이건 지워주세요.~~
강조, 또는 이탤릭체, 별표 또는 _밑줄_로.
강한 강조, 또는 굵게, 두 개의 별표 또는 __밑줄__로.
조합 강조는 별표와 밑줄로.
두 개의 물결로 취소선. 이건 지워주세요.
단어의 여러 밑줄 및 중간 강조
코드와 이름을 다룰 때 종종 여러 밑줄이 있는 경우, 특히 단어의 일부를 이탤릭체로 만드는 것을 피하세요.
GitLab Flavored Markdown은 코드에 대해 논의하는 Markdown 문서의 더 나은 렌더링을 허용하기 위해, 단어의 여러 밑줄을 무시합니다:
perform_complicated_task
do_this_and_do_that_and_another_thing
but_emphasis is_desired _here_
perform_complicated_task
do_this_and_do_that_and_another_thing
but_emphasis is_desired here
단어의 일부만 강조하고 싶다면, 별표를 사용하여 여전히 할 수 있습니다:
perform*complicated*task
do*this*and*do*that*and*another thing
performcomplicatedtask
dothisanddothatandanother thing
인라인 diff
인라인 diff 태그를 사용하여 {+ additions +} 또는 [- deletions -]를 표시할 수 있습니다.
래핑 태그는 중괄호 또는 대괄호일 수 있습니다:
- {+ addition 1 +}
- [+ addition 2 +]
- {- deletion 3 -}
- [- deletion 4 -]
그러나 래핑 태그를 혼합할 수는 없습니다:
- {+ addition +]
- [+ addition +}
- {- deletion -]
- [- deletion -}
Diff 하이라이팅은 `inline code`와 함께 작동하지 않습니다. 텍스트에 백틱 (`)이 포함된 경우, 이스케이프
각 백틱을 백슬래시 \로 이스케이프하세요:
- {+ Just regular text +}
- {+ Text with `backticks` inside +}
- {+ Text with escaped \`backticks\` inside +}
제목
#를 사용하여 1에서 6까지의 제목을 만듭니다.
# H1
## H2
### H3
#### H4
##### H5
###### H6
대안으로, H1과 H2의 경우, 밑줄 스타일을 사용할 수 있습니다:
Alt-H1
======
Alt-H2
------
제목 ID 및 링크
- 제목 링크 생성 변경됨 GitLab 17.0에서.
모든 Markdown 렌더링된 제목은 자동으로 연결할 수 있는 ID를 얻으며, 댓글을 제외합니다.
마우스를 올리면 ID에 대한 링크가 표시되어, 해당 제목의 링크를 쉽게 복사하여 다른 곳에서 사용할 수 있도록 합니다.
ID는 다음 규칙에 따라 제목의 콘텐츠에서 생성됩니다:
- 모든 텍스트는 소문자로 변환됩니다.
- 모든 비워드 텍스트(구두점이나 HTML 등)는 제거됩니다.
- 모든 공백은 하이픈으로 변환됩니다.
- 두 개 이상의 하이픈이 연속으로 있을 경우 하나로 변환됩니다.
- 이미 생성된 동일한 ID의 제목이 있을 경우, 고유한 증가 번호가 추가되어 1부터 시작합니다.
예시:
# This heading has spaces in it
## 이 제목에는 :thumbsup:가 포함되어 있습니다
# 이 제목에는 유니코드가 포함되어 있습니다: 한글
## 이 제목에는 공백이 포함되어 있습니다
### 이 제목에는 공백이 포함되어 있습니다
## 이 제목에는 3.5가 포함되어 있습니다 (그리고 괄호)
## 이 제목에는 여러 개의 공백과 --- 하이픈이 포함되어 있습니다
다음과 같은 링크 ID가 생성됩니다:
이-제목에는-공백이-포함되어-있습니다이-제목에는-스러스를-포함하고-있습니다이-제목에는-유니코드가-포함되어-있습니다-한글이-제목에는-공백이-포함되어-있습니다-1이-제목에는-공백이-포함되어-있습니다-2이-제목에는-35가-포함되어-있습니다-그리고-괄호이-제목에는--여러-개의-공백과-----하이픈이-포함되어-있습니다
링크
링크를 생성하는 두 가지 방법이 있습니다: 인라인 스타일과 참조 스타일. 예를 들어:
- 이 줄은 [인라인 스타일 링크](https://www.google.com)를 보여줍니다.
- 이 줄은 [같은 디렉토리에 있는 리포지토리 파일에 대한 링크](permissions.md)를 보여줍니다.
- 이 줄은 [한 디렉토리 위의 파일에 대한 상대 링크](../index.md)를 보여줍니다.
- 이 줄은 [제목 텍스트가 있는 링크](https://www.google.com "이 링크는 Google로 안내합니다!")를 보여줍니다.
헤딩 ID 앵커를 사용하는 방법:
- 이 줄은 [다른 Markdown 페이지의 섹션에 링크를 연결합니다. "#"와 헤딩 ID를 사용](permissions.md#project-features-permissions).
- 이 줄은 [같은 페이지의 다른 섹션에 링크를 연결합니다. "#"와 헤딩 ID를 사용](#heading-ids-and-links).
참조 사용:
- 이 줄은 [참조 스타일 링크를 보여줍니다. 아래를 참조하세요][임의 대소문자 구분 없는 참조 텍스트].
- [참조 스타일 링크 정의에 숫자를 사용할 수 있습니다. 아래를 참조하세요][1].
- 또는 비워두고 [링크 텍스트 자체를 사용](https://about.gitlab.com/)할 수 있습니다. 아래를 참조하세요.
참조 링크가 나중에 따를 수 있음을 보여주는 텍스트입니다.
[임의 대소문자 구분 없는 참조 텍스트]: https://www.mozilla.org/en-US/
[1]: https://slashdot.org
[링크 텍스트 자체]: https://about.gitlab.com/
- 이 줄은 인라인 스타일 링크를 보여줍니다.
- 이 줄은 같은 디렉토리에 있는 리포지토리 파일에 대한 링크를 보여줍니다.
- 이 줄은 한 디렉토리 위의 파일에 대한 상대 링크를 보여줍니다.
- 이 줄은 제목 텍스트가 있는 링크를 보여줍니다.
헤딩 ID 앵커를 사용하는 방법:
참조 사용:
- 이 줄은 참조 스타일 링크를 보여줍니다. 아래를 참조하세요.
- 참조 스타일 링크 정의에 숫자를 사용할 수 있습니다. 아래를 참조하세요.
- 또는 비워두고 링크 텍스트 자체를 사용할 수 있습니다. 아래를 참조하세요.
참조 링크가 나중에 따를 수 있음을 보여주는 텍스트입니다.
참고: 상대 링크는 위키 페이지 내의 프로젝트 파일 또는 프로젝트 파일 내의 위키 페이지를 참조하도록 허용하지 않습니다.
그 이유는 위키가 항상 GitLab의 별도의 Git 리포지토리에 있기 때문입니다.
예를 들어, [나는 참조 스타일 링크입니다](style)는 링크를 wikis/style로 포인팅합니다. 링크가 위키 Markdown 파일 내에 있을 때만 해당됩니다.
URL 자동 링크
텍스트에 입력한 거의 모든 URL은 자동으로 링크됩니다:
- https://www.google.com
- https://www.google.com
- ftp://ftp.us.debian.org/debian/
- smb://foo/bar/baz
- irc://irc.freenode.net/
- http://localhost:3000
- https://www.google.com
- https://www.google.com
- ftp://ftp.us.debian.org/debian/
- smb://foo/bar/baz
- irc://irc.freenode.net
- http://localhost:3000
멀티미디어
이미지, 비디오 및 오디오 삽입하기.
Markdown 구문을 사용하여 파일을 링크하고, 크기를 설정하고, 인라인으로 표시할 수 있습니다.
형식 옵션을 통해 제목을 사용자 정의하고, 너비와 높이를 지정하며, 렌더링된 출력에서 미디어가 표시되는 방식을 제어할 수 있습니다.
이미지
인라인 또는 참조 링크를 사용하여 이미지를 삽입할 수 있습니다.
제목 텍스트를 보려면 이미지를 호버하세요.
인라인 스타일:

참조 스타일:
![alt text1][logo]
[logo]: img/markdown_logo.png "Title Text"
비디오
비디오 확장자를 가진 파일에 링크된 이미지 태그는 자동으로 비디오 플레이어로 변환됩니다. 유효한 비디오 확장자는 .mp4, .m4v, .mov, .webm, 및 .ogv입니다:
비디오 예시입니다:

이미지 또는 비디오 크기 변경
이미지 또는 비디오의 너비와 높이는 이미지 뒤에 속성 목록을 추가하여 제어할 수 있습니다.
값은 정수여야 하며, 단위는 px(기본값) 또는 % 중 하나여야 합니다.
예를 들어
{width=100 height=100px}
{width=75%}
Markdown 대신 img HTML 태그를 사용하여 height와 width 매개변수를 설정할 수도 있습니다.
GitLab 17.1 이상에서 Markdown 텍스트 상자에 더 높은 해상도의 PNG 이미지를 붙여넣으면 크기가 항상 추가됩니다.
크기는 레티나(및 기타 고해상도) 디스플레이에 맞게 자동으로 조정됩니다. 예를 들어,
144ppi 이미지는 크기의 50%로 조정되며, 96ppi 이미지는 크기의 75%로 조정됩니다.
오디오
비디오와 마찬가지로, 오디오 확장자를 가진 파일의 링크 태그는 자동으로 오디오 플레이어로 변환됩니다. 유효한 오디오 확장자는 .mp3, .oga, .ogg, .spx, 및 .wav입니다:
여기 예제 오디오 클립이 있습니다:

목록
정렬된 목록과 정렬되지 않은 목록을 만들 수 있습니다.
정렬된 목록의 경우, 목록이 시작할 숫자를 추가하십시오, 예를 들어 1., 뒤에 공백을 추가하여 각 줄의 시작에 위치시킵니다. 첫 번째 번호 다음에는 어떤 번호를 사용해도 상관없습니다. 정렬된 목록은 수직 순서로 자동으로 번호가 매겨지므로, 동일한 목록의 모든 항목에 대해 1.을 반복하는 것이 일반적입니다. 1. 외의 숫자로 시작하면 그것이 첫 번째 숫자로 사용되며, 그 숫자부터 증가합니다.
예제:
1. 첫 번째 정렬된 목록 항목
2. 또 다른 항목
- 정렬되지 않은 하위 목록.
1. 실제 숫자는 중요하지 않으며, 단지 숫자여야 합니다
1. 정렬된 하위 목록
1. 다음 정렬된 하위 목록 항목
4. 또 다른 항목.
-
첫 번째 정렬된 목록 항목
-
또 다른 항목
- 정렬되지 않은 하위 목록.
-
실제 숫자는 중요하지 않으며, 단지 숫자여야 합니다
-
정렬된 하위 목록
-
다음 정렬된 하위 목록 항목
-
-
또 다른 항목.
정렬되지 않은 목록의 경우, 각 줄의 시작에 -, *, 또는 +를 추가하고 뒤에 공백을 붙입니다. 동일 목록에서는 문자를 혼합하지 마십시오.
정렬되지 않은 목록은 다음을 할 수 있습니다:
- 사용
- 빼기
그들은 또한:
* 사용
* 별표
그들은 심지어:
+ 사용
+ 더하기
정렬되지 않은 목록은 다음을 할 수 있습니다:
- 사용
- 빼기
그들은 또한:
- 사용
- 별표
그들은 심지어:
- 사용
- 더하기
목록 항목에 여러 단락이 포함된 경우, 각 후속 단락은 목록 항목 텍스트의 시작과 동일한 수준으로 들여쓰기를 해야 합니다.
예제:
1. 첫 번째 정렬된 목록 항목
첫 번째 항목의 두 번째 단락.
1. 또 다른 항목
-
첫 번째 정렬된 목록 항목
첫 번째 항목의 두 번째 단락.
-
또 다른 항목
첫 번째 항목의 단락이 올바른 공백 수치로 들여쓰기가 되어 있지 않으면 그 단락은 목록 외부에 나타납니다. 목록 항목 아래에 올바른 공백 수치를 사용하십시오. 예를 들어:
1. 첫 번째 정렬된 목록 항목
(첫 번째 항목의 단락.)
1. 또 다른 항목
- 첫 번째 정렬된 목록 항목
(첫 번째 항목의 단락.)
- 또 다른 항목
정렬된 목록이 정렬되지 않은 목록 항목의 첫 번째 하위 항목인 경우, 1.로 시작하지 않으면 앞에 빈 줄이 필요합니다.
좋음
- 정렬되지 않은 목록 항목
5. 첫 번째 정렬된 목록 항목
나쁨
- 정렬되지 않은 목록 항목
5. 첫 번째 정렬된 목록 항목
CommonMark는 정렬된 목록과 정렬되지 않은 목록 항목 사이의 빈 줄을 무시하고 이를 단일 목록의 일부로 간주합니다. 항목은 느슨한 목록으로 렌더링됩니다. 각 목록 항목은 단락 태그로 둘러싸여 있으므로 단락 간격과 여백이 있습니다. 이로 인해 각 항목 사이에 여백이 있는 것처럼 보입니다.
예를 들어:
- 첫 번째 목록 항목
- 두 번째 목록 항목
- 다른 목록
CommonMark는 빈 줄을 무시하고 이를 하나의 목록으로 렌더링하여 단락 간격을 추가합니다.
작업 목록
- GitLab 15.3에서 도입된 적용되지 않는 체크박스 소개됨.
Markdown이 지원되는 곳 anywhere 작업 목록을 추가할 수 있습니다.
- 문제, 병합 요청, 에픽 및 댓글에서 박스를 선택할 수 있습니다.
- 다른 모든 곳에서는 박스를 선택할 수 없습니다. 대괄호에서
x를 추가하거나 제거하여 Markdown을 수동으로 편집해야 합니다.
완전한 것과 불완전한 것 외에도, 작업은 적용되지 않음일 수도 있습니다. 문제, 병합 요청, 에픽 또는 댓글에서 적용되지 않는 체크박스를 선택해도 효과가 없습니다.
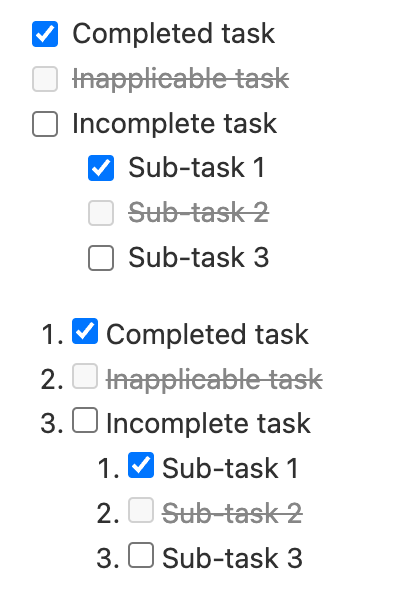
작업 목록을 만들려면 순서가 있는 목록 또는 순서가 없는 목록의 형식을 따르세요:
- [x] 완료된 작업
- [~] 적용되지 않는 작업
- [ ] 미완료 작업
- [x] 하위 작업 1
- [~] 하위 작업 2
- [ ] 하위 작업 3
1. [x] 완료된 작업
1. [~] 적용되지 않는 작업
1. [ ] 미완료 작업
1. [x] 하위 작업 1
1. [~] 하위 작업 2
1. [ ] 하위 작업 3
작업 목록을 테이블에 포함하려면, HTML 목록 태그 또는 HTML 테이블을 사용하세요.
블록 인용
블록 인용을 사용하여 정보, 예를 들어 사이드 노트를 강조할 수 있습니다. 이는 블록 인용의 줄을 >로 시작하여 생성됩니다:
> 블록 인용은 답글 텍스트를 에뮬레이트하는 데 도움이 됩니다.
> 이 줄은 같은 인용의 일부입니다.
인용 단락.
> 이 매우 긴 줄은 줄이 바뀔 때 올바르게 인용됩니다. 모든 사람에게 실제로 줄이 길게 유지되도록 계속 작성하세요. 블록 인용에서도 *Markdown*을 **사용할 수 있습니다**.
블록 인용은 답글 텍스트를 에뮬레이트하는 데 도움이 됩니다. 이 줄은 같은 인용의 일부입니다.
인용 단락.
이 매우 긴 줄은 줄이 바뀔 때 올바르게 인용됩니다. 모든 사람에게 실제로 줄이 길게 유지되도록 계속 작성하세요. 블록 인용에서도 Markdown을 사용할 수 있습니다.
다중 줄 블록 인용
>>>로 둘러싸인 다중 줄 블록 인용을 만듭니다:
>>>
어디선가 메시지를 붙여넣으면
여러 줄을 포괄하는 경우,
각 줄 앞에 수동으로 `>`를 추가하지 않고도 인용할 수 있습니다!
>>>
코드 스팬 및 블록
표준 텍스트가 아닌 코드로 표시해야 하는 모든 것을 강조합니다.
인라인 코드는 단일 백틱 `으로 형식화됩니다:
인라인 `코드`는 `백틱으로 둘러싸여` 있습니다.
인라인 코드는 백틱으로 둘러싸여 있습니다.
보다 큰 코드 예제에 대해 유사한 효과를 얻으려면:
- 전체 코드 블록을 세 개의 백틱(
```)으로 둘러싸세요.- 둘 다 같은 수의 여는 및 닫는 세트를 갖는 한, 세 개 이상의 백틱을 사용할 수 있습니다. 코드 블록에 제안을 포함하려는 경우 또는 그 반대일 때 다중 백틱을 사용하세요.
- 전체 코드 블록을 세 개의 물결표(
~~~)로 둘러싸세요. - 4개 이상의 공백으로 들여쓰기를 하세요.
```python
def function():
#들여쓰기는 둘러싸인 코드 블록에서도 잘 작동합니다.
s = "Python 코드"
print s
```
4개 공백 사용
은 3-백틱 페이스와 같습니다.
~~~
물결표도 괜찮습니다.
~~~
위의 세 예시는 다음과 같이 렌더링됩니다:
def function():
#들여쓰기는 둘러싸인 코드 블록에서도 잘 작동합니다.
s = "Python 코드"
print s
4개 공백 사용
은 3-백틱 페이스와 같습니다.
물결표도 괜찮습니다.
구문 강조
GitLab은 코드 블록에서 보다 다채로운 구문 강조를 위해 Rouge Ruby 라이브러리를 사용합니다.
지원되는 언어 목록은 Rouge 프로젝트 위키에서 확인하세요.
구문 강조는 코드 블록에서만 지원되므로, 인라인 코드는 강조할 수 없습니다.
코드 블록에 방영하고 구문 강조를 적용하려면 코드 언어를 여는 코드 선언에 추가하십시오. 세 개의 백틱(```) 또는 세 개의 물결표(~~~)를 사용합니다:
```javascript
var s = "JavaScript syntax highlighting";
alert(s);
```
```python
def function():
#indenting works just fine in the fenced code block
s = "Python syntax highlighting"
print s
```
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
```
No language indicated, so no syntax highlighting.
s = "No highlighting is shown for this line."
But let's throw in a <b>tag</b>.
```
위의 네 가지 예는 다음과 같이 렌더링됩니다:
var s = "JavaScript syntax highlighting";
alert(s);
def function():
#indenting works just fine in the fenced code block
s = "Python syntax highlighting"
print s
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
No language indicated, so no syntax highlighting.
s = "No highlighting is shown for this line."
But let's throw in a <b>tag</b>.
다이어그램 및 플로우차트
다음 도구를 사용하여 텍스트에서 다이어그램을 생성할 수 있습니다:
위키에서는 diagrams.net editor를 사용하여 생성된 다이어그램을 추가하고 편집할 수 있습니다.
Mermaid
- 엔티티 관계 다이어그램과 마인드 맵에 대한 지원이 GitLab 16.0에 도입되었습니다.
자세한 내용은 공식 페이지를 참조하세요. Mermaid Live Editor는 Mermaid를 배우고 Mermaid 코드의 문제를 디버그하는 데 도움을 줍니다. 이를 사용하여 다이어그램의 문제를 식별하고 해결하세요.
다이어그램이나 플로우차트를 생성하려면 mermaid 블록 안에 텍스트를 작성하세요:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
서브 그래프도 포함할 수 있습니다:
```mermaid
graph TB
SubGraph1 --> SubGraph1Flow
subgraph "SubGraph 1 Flow"
SubGraph1Flow(SubNode 1)
SubGraph1Flow -- Choice1 --> DoChoice1
SubGraph1Flow -- Choice2 --> DoChoice2
end
subgraph "Main Graph"
Node1[Node 1] --> Node2[Node 2]
Node2 --> SubGraph1[Jump to SubGraph1]
SubGraph1 --> FinalThing[Final Thing]
end
```
PlantUML
PlantUML 통합은 GitLab.com에서 활성화되어 있습니다. PlantUML을 GitLab의 자체 관리 설치에서 사용하려면 GitLab 관리자 이 기능을 활성화해야 합니다.
Kroki
Kroki를 GitLab에서 사용하려면 GitLab 관리자가 이를 활성화해야 합니다.
자세한 내용은 Kroki 통합 페이지를 참조하세요.
수학
- LaTeX 호환 펜싱이 도입되었습니다 GitLab 15.4 에서
markdown_dollar_math라는 플래그와 함께 제공됩니다. 기본적으로 비활성화되어 있으며, GitLab.com에서 활성화되어 있습니다.- LaTeX 호환 펜싱이 GitLab 15.8에서 일반적으로 제공됩니다. 기능 플래그
markdown_dollar_math가 제거되었습니다.
LaTeX 문법으로 작성된 수학은 KaTeX로 렌더링됩니다.
KaTeX는 LaTeX의 하위 집합만 지원합니다.
이 문법은 :stem: latexmath를 사용하는 AsciiDoc 위키 및 파일에서도 작동합니다. 자세한 내용은 Asciidoctor 사용자 설명서를 참조하세요.
악의적인 활동을 방지하기 위해 GitLab은 첫 번째 50개의 인라인 수학 인스턴스만 렌더링합니다.
수학 블록의 수는 렌더링 시간에 따라 제한됩니다. 제한을 초과하면 GitLab은 초과 수학 인스턴스를 텍스트로 렌더링합니다.
위키 및 리포지토리 파일에는 이러한 제한이 없습니다.
백틱($) 사이에 작성된 수학 ($`...`$) 혹은 단일 달러 기호($...$)로 작성된 수학은 텍스트와 인라인으로 렌더링됩니다.
이중 달러 기호($$...$$) 사이에 작성된 수학이나 언어가 math로 선언된 코드 블록에서 작성된 수학은 별도의 줄로 렌더링됩니다:
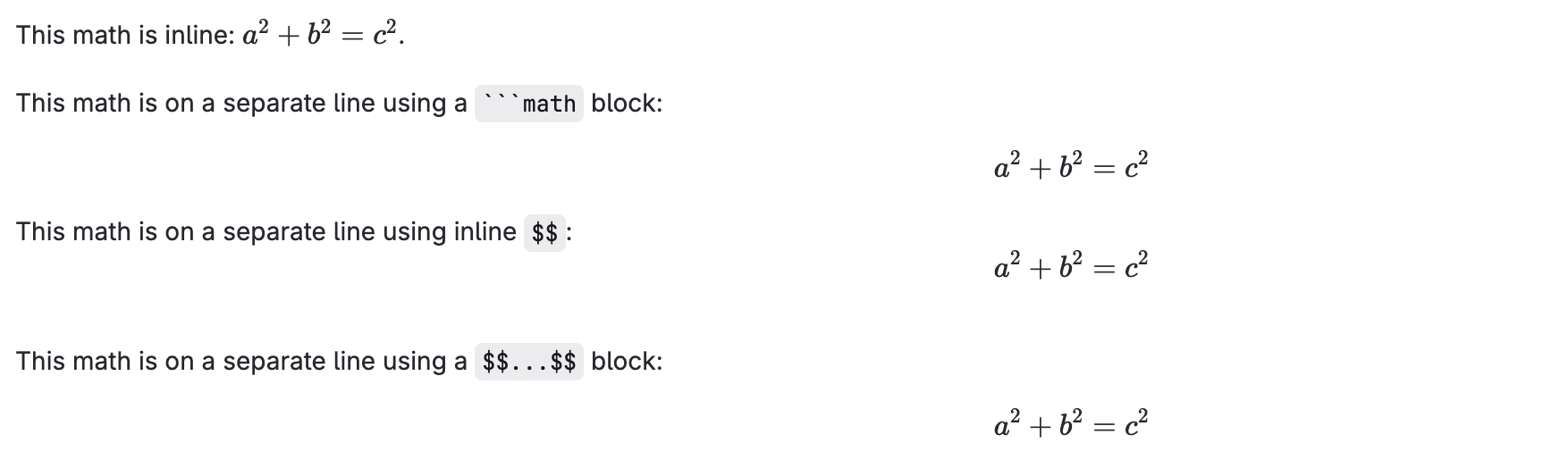
이 수학은 인라인입니다: $`a^2+b^2=c^2`$.
이 수학은 ```` ```math ```` 블록을 사용하여 별도의 줄에 있습니다:
```math
a^2+b^2=c^2
```
이 수학은 인라인 `$$`를 사용하여 별도의 줄에 있습니다: $$a^2+b^2=c^2$$
이 수학은 `$$...$$` 블록을 사용하여 별도의 줄에 있습니다:
$$
a^2+b^2=c^2
$$
테이블
테이블을 만들 때:
- 첫 번째 줄에는 헤더가 파이프 문자(
|)로 구분되어 있습니다. - 두 번째 줄은 헤더와 셀을 구분합니다.
- 셀에는 빈 공간, 하이픈 및 (선택적으로) 수평 정렬을 위한 콜론만 포함될 수 있습니다.
- 각 셀에는 최소한 하나의 하이픈이 포함되어야 하지만, 셀에 하이픈을 더 추가해도 셀의 렌더링이 변경되지 않습니다.
- 하이픈, 공백 또는 콜론 외의 내용은 허용되지 않습니다.
- 세 번째 줄과 그 이후의 모든 줄에는 셀 값이 포함되어야 합니다.
- Markdown에서는 여러 줄로 구분된 셀을 가질 수 없으며, 셀은 단일 줄로 유지해야 하지만 매우 길 수 있습니다. 필요할 경우 새 줄을 강제로 추가하기 위해 HTML
<br>태그를 포함할 수도 있습니다. - 셀 크기는 서로 일치할 필요가 없습니다. 유연하지만 파이프(
|)로 구분되어야 합니다. - 빈 셀을 가질 수 있습니다.
- Markdown에서는 여러 줄로 구분된 셀을 가질 수 없으며, 셀은 단일 줄로 유지해야 하지만 매우 길 수 있습니다. 필요할 경우 새 줄을 강제로 추가하기 위해 HTML
- 열 너비는 셀 내용을 기반으로 동적으로 계산됩니다.
- 텍스트에서 파이프 문자(
|)를 사용하고 테이블 구분자로 사용되지 않게 하려면 이를 백슬래시(\|)로 이스케이프해야 합니다.
예시:
| 헤더 1 | 헤더 2 | 헤더 3 |
| --- | --- | --- |
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5는 더 길다 | 셀 6은 다른 것보다 훨씬 길지만 문제 없습니다. 셀이 표시 크기에 비해 너무 크면 텍스트가 감싸집니다. |
| 셀 7 | | 셀 9 |
| 헤더 1 | 헤더 2 | 헤더 3 |
|---|---|---|
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5는 더 길다 | 셀 6은 다른 것보다 훨씬 길지만 문제 없습니다. 셀이 표시 크기에 비해 너무 크면 텍스트가 감싸집니다. |
| 셀 7 | 셀 9 |
정렬
또한, 두 번째 행의 “대시” 라인 양쪽에 콜론(:)을 추가하여 열의 텍스트 정렬을 선택할 수 있습니다. 이는 열의 모든 셀에 영향을 미칩니다:
| 왼쪽 정렬 | 가운데 정렬 | 오른쪽 정렬 |
| :--- | :---: | ---: |
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5 | 셀 6 |
| 왼쪽 정렬 | 가운데 정렬 | 오른쪽 정렬 |
|---|---|---|
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5 | 셀 6 |
GitLab 자체에서, 헤더는 항상 Chrome 및 Firefox에서는 왼쪽 정렬되고, Safari에서는 가운데 정렬됩니다.
여러 줄이 있는 셀
HTML 형식을 사용하여 테이블 렌더링을 조정할 수 있습니다. 예를 들어,
<br> 태그를 사용하여 셀에 여러 줄이 표시되도록 강제할 수 있습니다:
| 이름 | 세부사항 |
| --- | --- |
| 항목1 | 이 텍스트는 한 줄에 있습니다 |
| 항목2 | 이 항목은:<br>- 여러 항목<br>- 별도로 나열하고 싶은 항목 |
| 이름 | 세부사항 |
|---|---|
| 항목1 | 이 텍스트는 한 줄에 있습니다 |
| 항목2 | 이 항목은: - 여러 항목 - 별도로 나열하고 싶은 항목 |
테이블 내 작업 목록
작업 목록을 체크박스와 함께 추가하려면 HTML 형식을 사용하세요. 사용 가능한 방법은 다음과 같습니다:
-
셀에 Markdown이 있는 HTML 테이블. 이렇게 형식화된 테이블은 완전한 기능을 가진 작업 목록을 생성합니다.
<table> <thead> <tr><th>헤더 1</th><th>헤더 2</th></tr> </thead> <tbody> <tr> <td>셀 1</td> <td>셀 2</td> </tr> <tr> <td>셀 3</td> <td> - [ ] 작업 하나 - [ ] 작업 두 개 </td> </tr> </tbody> </table> -
HTML 목록 태그가 있는 Markdown 테이블. 이 작업은 선택 시 상태가 저장되지 않습니다. 이렇게 형식화된 테이블은
docs.gitlab.com에서 제대로 렌더링되지 않습니다.| 헤더 1 | 헤더 2 | | --- | --- | | 셀 1 | 셀 2 | | 셀 3 | <ul><li> - [ ] 작업 하나 </li><li> - [ ] 작업 두 개 </li></ul> |
리치 텍스트 편집기에서 테이블을 생성하고 작업 목록을 삽입할 수도 있습니다.
스프레드시트에서 복사 및 붙여넣기
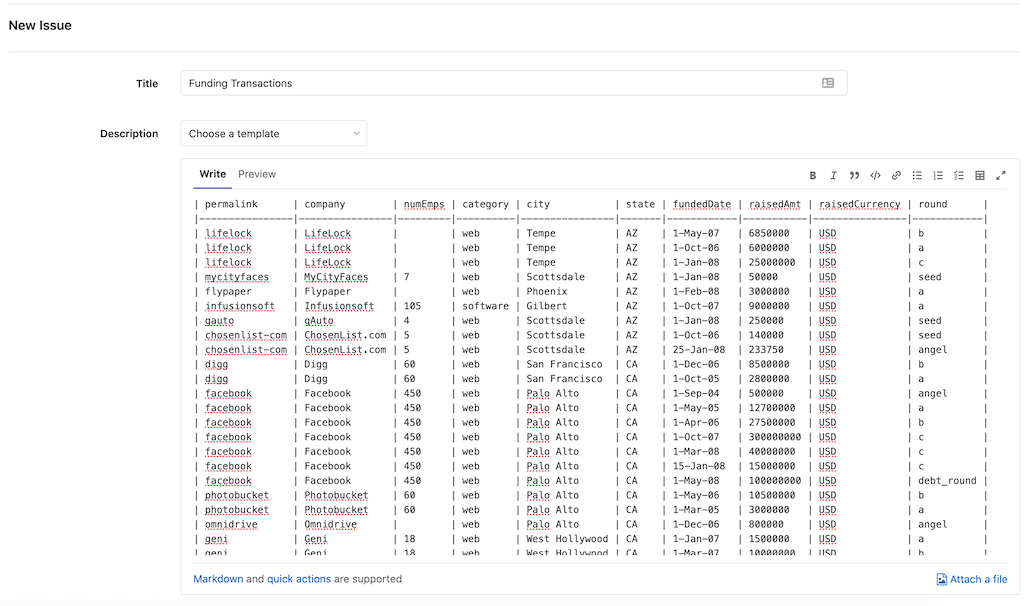
스프레드시트 소프트웨어(예: Microsoft Excel, Google Sheets 또는 Apple Numbers)에서 작업하는 경우, GitLab은 스프레드시트에서 복사하고 붙여넣을 때 Markdown 테이블을 생성합니다. 예를 들어, 다음과 같은 스프레드시트가 있다고 가정해 보겠습니다:
셀을 선택하고 클립보드에 복사합니다. GitLab Markdown 항목을 열고 스프레드시트를 붙여넣습니다:
JSON
JSON 코드 블록으로 테이블을 렌더링하려면 다음 구문을 사용하세요:
```json:table
{}
```
이 기능에 대한 비디오 워크스루를 아래에서 시청하세요:
items 속성은 데이터 포인트를 나타내는 객체 목록입니다.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
]
}
```
테이블 레이블을 지정하려면 fields 속성을 사용하세요.
```json:table
{
"fields" : ["a", "b", "c"],
"items" : [
{"a": "11", "b": "22", "c": "33"}
]
}
```
items의 모든 요소가 fields에 해당 값을 가질 필요는 없습니다.
```json:table
{
"fields" : ["a", "b", "c"],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "c": "233"}
]
}
```
fields가 명시되지 않은 경우, 레이블은 items의 첫 번째 요소에서 가져옵니다.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "c": "233"}
]
}
```
fields에 대한 사용자 지정 레이블을 지정할 수 있습니다.
```json:table
{
"fields" : [
{"key": "a", "label": "AA"},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
]
}
```
fields의 개별 요소에 대해 정렬을 활성화할 수 있습니다.
```json:table
{
"fields" : [
{"key": "a", "label": "AA", "sortable": true},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
]
}
```
filter 속성을 사용하여 사용자 입력에 의해 동적으로 필터링된 내용을 가진 테이블을 렌더링할 수 있습니다.
```json:table
{
"fields" : [
{"key": "a", "label": "AA"},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
],
"filter" : true
}
```
기본적으로 모든 JSON 테이블은 JSON 데이터로 생성됨이라는 캡션을 가집니다.
이 캡션은 caption 속성을 지정하여 오버라이드할 수 있습니다.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
],
"caption" : "사용자 정의 캡션"
}
```
JSON이 유효하지 않으면 오류가 발생합니다.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
],
}
```
목차
목차는 문서의 하위 제목에 링크된 무순서 목록입니다.
문제, 병합 요청 및 에픽에 목차를 추가할 수 있지만, 노트나 댓글에는 추가할 수 없습니다.
지원되는 콘텐츠 유형의 설명 필드에 다음 태그 중 하나를 개별 줄에 추가하세요:
[[_TOC_]]
또는
[TOC]
- Markdown 파일.
- 위키 페이지.
- 이슈.
- 병합 요청.
- 에픽.
참고: 목차는 TOC 코드를 단일 대괄호로 사용할 때도 표시되며, 별도의 줄에 있어야 할 필요는 없습니다.
이 행동은 의도되지 않은 것입니다.
자세한 내용은 이슈 359077를 참조하세요.
이 문장은 내 위키 페이지를 소개합니다.
[[_TOC_]]
## 첫 번째 제목
첫 번째 섹션 내용.
## 두 번째 제목
두 번째 섹션 내용.
색상
Markdown은 텍스트 색상을 변경하는 것을 지원하지 않습니다.
색상 코드는 다음 형식으로 작성할 수 있습니다: HEX, RGB, 또는 HSL.
-
HEX:`#RGB[A]`또는`#RRGGBB[AA]` -
RGB:`RGB[A](R, G, B[, A])` -
HSL:`HSL[A](H, S, L[, A])`
이름 있는 색상은 지원되지 않습니다.
GitLab 애플리케이션(하지만 GitLab 문서에서는 아님)에서는 백틱으로 지정된 색상 코드 옆에 색상 칩이 표시됩니다. 예를 들어:
- `#F00`
- `#F00A`
- `#FF0000`
- `#FF0000AA`
- `RGB(0,255,0)`
- `RGB(0%,100%,0%)`
- `RGBA(0,255,0,0.3)`
- `HSL(540,70%,50%)`
- `HSLA(540,70%,50%,0.3)`
#F00#F00A#FF0000#FF0000AARGB(0,255,0)RGB(0%,100%,0%)RGBA(0,255,0,0.3)HSL(540,70%,50%)HSLA(540,70%,50%,0.3)
이모지
가끔은  조금 장난치고
조금 장난치고  를 추가하고 싶어 할 때가 있습니다. 당신의
를 추가하고 싶어 할 때가 있습니다. 당신의  에.
에.
자, 우리는 당신을 위한 선물이 있습니다:
 GitLab Flavored Markdown이 지원되는 곳에서는 항상 이모지를 사용할 수 있습니다.
GitLab Flavored Markdown이 지원되는 곳에서는 항상 이모지를 사용할 수 있습니다.

이모지를 사용하여  를 지적하거나
를 지적하거나  패치를 경고할 수 있습니다. 누군가가 여러분의 정말
패치를 경고할 수 있습니다. 누군가가 여러분의 정말  코드를 개선하면, 그들에게
코드를 개선하면, 그들에게  를 보내세요. 사람들은
를 보내세요. 사람들은  당신을 위해 그렇게 합니다.
당신을 위해 그렇게 합니다.
이 분야에 뉴비라면, 두려워하지 마세요  .
.
이모지  에 가입할 수 있습니다. 지원되는 코드 중 하나를 찾아보세요.
에 가입할 수 있습니다. 지원되는 코드 중 하나를 찾아보세요.
모든 지원되는 이모지 코드의 목록은 이모지 치트 시트를 참조하세요. 
이모지와 운영 체제
이전 이모지 예제는 하드 코딩된 이미지를 사용합니다. GitLab에서 렌더링된 이모지는 사용 중인 OS 및 브라우저에 따라 다르게 보일 수 있습니다.
대부분의 이모지는 macOS, Windows, iOS, Android에서 본래 지원되며, 지원되지 않을 경우 이미지 기반 이모지로 대체됩니다.
Linux에서는 Noto Color Emoji를 다운로드하여 전체 네이티브 이모지 지원을 받을 수 있습니다. Ubuntu 22.04(많은 현대 Linux 배포판과 마찬가지로)는 기본적으로 이 글꼴이 설치되어 있습니다.
사용자 정의 이모지 추가에 대해 자세히 알아보려면 Custom emoji를 참조하세요.
프론트 매터
프론트 매터는 Markdown 문서 시작 부분에 포함된 메타데이터로, 내용 앞에 위치합니다. 이 데이터는 Jekyll, Hugo 등과 같은 정적 사이트 생성기와 다른 많은 애플리케이션에서 사용될 수 있습니다.
GitLab에서 렌더링된 Markdown 파일을 볼 때, 프론트 매터는 문서 상단의 상자에 그대로 표시됩니다. HTML 콘텐츠는 프론트 매터 뒤에 표시됩니다. 예제를 보려면, GitLab 문서 파일의 소스와 렌더링 버전 간에 전환할 수 있습니다.
GitLab에서는 프론트 매터가 Markdown 파일과 위키 페이지에서만 사용되며, Markdown 형식이 지원되는 다른 곳에서는 사용되지 않습니다. 문서의 맨 위에 있어야 하며 구분 기호 사이에 있어야 합니다.
지원되는 구분 기호는 다음과 같습니다:
-
YAML (
---):--- title: About Front Matter example: language: yaml --- -
TOML (
+++):+++ title = "About Front Matter" [example] language = "toml" +++ -
JSON (
;;;):;;; { "title": "About Front Matter" "example": { "language": "json" } } ;;;
기존 구분 기호에 지정자를 추가하여 다른 언어를 지원할 수 있습니다. 예를 들어:
---php
$title = "About Front Matter";
$example = array(
'language' => "php",
);
---
이스케이프 문자
GitLab에서 이 주제를 렌더링한 보기를 참조하세요.
Markdown은 페이지 형식 지정을 위해 다음 ASCII 문자를 예약합니다:
! " # $ % & ' ( ) * + , - . / : ; < = > ? @ [ \ ] ^ _ ` { | } ~
텍스트에 예약된 문자 중 하나를 사용하려면, 해당 예약 문자 앞에 백슬래시 문자( \ )를 즉시 추가합니다.
예약 문자 앞에 백슬래시를 배치하면, Markdown 파서는 백슬래시를 생략하고
예약 문자를 일반 텍스트로 처리합니다.
예시:
\# 제목이 아님
| 음식 | 이 음식을 좋아하시나요? (동그라미) |
|-----------------|---------------------------------|
| 피자 | 예 \| 아니요 |
\**굵게 처리되지 않으며, 일부 별표 사이에 배치된 기울임 텍스트*\*
렌더링되면 이스케이프된 문자는 다음과 같이 나타납니다:
# 제목이 아님
| 음식 | 이 음식을 좋아하시나요? (동그라미) |
|---|---|
| 피자 | 예 | 아니요 |
*굵게 처리되지 않으며, 일부 별표 사이에 배치된 기울임 텍스트*
예외 사항:
백슬래시는 항상 그 뒤에 오는 문자를 이스케이프하지 않습니다. 다음 경우에서 백슬래시는 일반 텍스트로 나타납니다:
- 백슬래시가
A,3또는 공백과 같은 비예약 문자 앞에 나타날 때. - 백슬래시가 다음 Markdown 요소 내부에 나타날 때:
- 코드 블록
- 코드 스팬
- 자동 링크
-
<kbd>와 같은 인라인 HTML
이 경우 ]에 대해 ]와 같은 해당 HTML 엔티티를 사용해야 할 수 있습니다.
각주
각주는 Markdown 파일의 끝에 렌더링된 노트에 대한 링크를 추가합니다.
각주를 만들려면 참조 태그와 노트 내용을 포함하는 별도의 줄이 필요합니다.
태그 이름과 상관없이 참조 태그의 상대적인 순서가 렌더링된 번호를 결정합니다.
노트를 어디에 두든지 항상 파일의 하단에 표시됩니다.
A footnote reference tag looks like this: [^1]
This reference tag is a mix of letters and numbers. [^footnote-42]
[^1]: This text is inside a footnote.
[^footnote-42]: This text is another footnote.
각주 참조 태그는 다음과 같습니다:1
이 참조 태그는 글자와 숫자의 조합입니다.2
수평선
세 개 이상의 하이픈, 별표 또는 밑줄을 사용하여 수평선을 생성합니다:
---
***
___
인라인 HTML
Markdown에서 원시 HTML을 사용할 수도 있으며, 일반적으로 잘 작동합니다.
허용되는 HTML 태그 및 속성에 대한 목록은 HTML::Pipeline의 SanitizationFilter 클래스를 참조하세요. 기본 SanitizationFilter 허용 목록에 추가하여, GitLab은 span, abbr, details 및 summary 요소를 허용합니다.
rel="license"는 Rel-License microformat 및 라이선스 귀속을 지원하기 위해 링크에서 허용됩니다.
<dl>
<dt>정의 목록</dt>
<dd>사람들이 가끔 사용하는 것입니다.</dd>
<dt>HTML의 Markdown</dt>
<dd>*작동하지 않습니다* **매우** 잘입니다. HTML <em>태그</em>는 대부분의 경우 <b>작동합니다</b>.</dd>
</dl>
- 정의 목록
- 사람들이 가끔 사용하는 것입니다.
- HTML의 Markdown
- *작동하지 않습니다* **매우** 잘입니다. HTML 태그는 대부분의 경우 작동합니다.
HTML 태그 내에서 Markdown을 사용하는 것은 여전히 가능하지만, Markdown이 포함된 행을 각자 다른 행으로 나누어야 합니다:
<dl>
<dt>HTML의 Markdown</dt>
<dd>작동하지 않습니다 *매우* 잘. HTML 태그는 대부분의 경우 작동합니다.</dd>
<dt>적절한 간격이 있는 HTML의 Markdown</dt>
<dd>
작동하지 않습니다 *매우* 잘. HTML 태그는 대부분의 경우 작동합니다.
</dd>
</dl>
- HTML의 Markdown
- 작동하지 않습니다 *매우* 잘. HTML 태그는 대부분의 경우 작동합니다.
- 적절한 간격이 있는 HTML의 Markdown
- 작동하지 않습니다 매우 잘. HTML 태그는 대부분의 경우 작동합니다.
접을 수 있는 섹션
콘텐츠는 HTML의 <details>
및 <summary> 태그를 사용하여 접을 수 있습니다.
예를 들어, 긴 로그 파일을 줄여서 화면 공간을 덜 차지하게 할 수 있습니다.
<details>
<summary>클릭하여 확장</summary>
이 세부정보는 <em>숨겨져</em> <strong>있습니다</strong> 확장할 때까지.
<pre><code>로그를 여기에 붙여넣기</code></pre>
</details>
클릭하여 확장
이 세부정보는 숨겨져 있습니다 확장할 때까지.로그를 여기에 붙여넣기이 태그 안의 Markdown도 지원됩니다.
Markdown 섹션 전후에 줄 바꿈을 남겨두는 것을 기억하세요, 예제에서 보여지는 대로:
<details>
<summary>
클릭하여 _확장._
</summary>
이 세부정보는 _숨겨져_ **있습니다** 확장할 때까지.
```
로그를 여기에 붙여넣기
```
</details>
클릭하여 확장.
이 세부정보는 숨겨져 있습니다 확장할 때까지.로그를 여기에 붙여넣기키보드 HTML 태그
<kbd> 요소는 사용자 키보드 입력을 나타내는 텍스트를 식별하는 데 사용됩니다. <kbd> 태그로 둘러싸인 텍스트는 일반적으로 브라우저의 기본 고정폭 글꼴로 표시됩니다.
다음 페이지로 가려면 <kbd>Enter</kbd>를 누르세요.
다음 페이지로 가려면 Enter를 누르세요.
제곱 및 아래 첨자
제곱 및 아래 첨자는 표준 HTML 구문을 사용하세요:
물의 공식은 H<sub>2</sub>O이고
상대성 이론의 방정식은 E = mc<sup>2</sup>입니다.
물의 공식은 H2O이고 상대성 이론의 방정식은 E = mc2입니다.
GitLab 플래버 마크다운은 Redcarpet 제곱 첨자 구문 (x^2)을 지원하지 않습니다.
위키 전용 Markdown
다음 주제는 위키 내 링크의 동작 방식을 보여줍니다.
위키 페이지에 링크할 때는 페이지 이름 대신 페이지 슬러그를 사용해야 합니다.
위키 - 직접 페이지 링크
직접 페이지 링크는 해당 페이지를 가리키는 슬러그를 포함하며, 위키의 최상위 수준에 있습니다.
이 예제는 위키 루트에 있는 documentation 페이지에 링크합니다:
[문서로 링크](documentation)
위키 - 직접 파일 링크
직접 파일 링크는 현재 페이지를 기준으로 파일의 확장자를 가리킵니다.
다음 예가 <your_wiki>/documentation/related 페이지에 있으면, <your_wiki>/documentation/file.md로 링크됩니다:
[파일 링크](file.md)
위키 - 계층 링크
계층 링크는 ./<page> 또는 ../<page>와 같은 상대 경로를 사용하여 현재 위키 페이지를 기준으로 구성할 수 있습니다.
이 예가 <your_wiki>/documentation/main 페이지에 있으면, <your_wiki>/documentation/related로 링크됩니다:
[관련 페이지 링크](related)
이 예가 <your_wiki>/documentation/related/content 페이지에 있으면, <your_wiki>/documentation/main으로 링크됩니다:
[관련 페이지 링크](../main)
이 예가 <your_wiki>/documentation/main 페이지에 있으면, <your_wiki>/documentation/related.md로 링크됩니다:
[관련 페이지 링크](related.md)
이 예가 <your_wiki>/documentation/related/content 페이지에 있으면, <your_wiki>/documentation/main.md로 링크됩니다:
[관련 페이지 링크](../main.md)
위키 - 루트 링크
루트 링크는 /로 시작하며 위키 루트를 기준으로 합니다.
이 예는 <wiki_root>/documentation으로 링크됩니다:
[관련 페이지 링크](/documentation)
이 예는 <wiki_root>/documentation.md로 링크됩니다:
[관련 페이지 링크](/documentation.md)
diagrams.net 편집기
- GitLab 15.10에서 도입됨.
위키에서는 diagrams.net 편집기를 사용하여 다이어그램을 생성할 수 있습니다. 또한, diagrams.net 편집기로 생성된 다이어그램을 편집할 수도 있습니다. 다이어그램 편집기는 일반 텍스트 편집기와 리치 텍스트 편집기 모두에서 사용할 수 있습니다.
자세한 내용은 Diagrams.net을 참조하세요.
일반 텍스트 편집기
일반 텍스트 편집기에서 다이어그램을 생성하려면:
-
편집할 위키 페이지에서 편집을 선택합니다.
-
텍스트 상자에서 일반 텍스트 편집기를 사용하고 있는지 확인합니다
(왼쪽 하단의 버튼에 리치 텍스트 편집기로 전환이라고 표시되어 있습니다). -
편집기 툴바에서 다이어그램 삽입 또는 편집()을 선택합니다.
-
app.diagrams.net 편집기에서 다이어그램을 만듭니다.
-
저장 및 종료를 선택합니다.
위키 콘텐츠에 다이어그램에 대한 Markdown 이미지 참조가 삽입됩니다.
일반 텍스트 편집기에서 다이어그램을 편집하려면:
-
편집할 위키 페이지에서 편집을 선택합니다.
-
텍스트 상자에서 일반 텍스트 편집기를 사용하고 있는지 확인합니다
(왼쪽 하단의 버튼에 리치 텍스트 편집기로 전환이라고 표시되어 있습니다). -
다이어그램을 포함한 Markdown 이미지 참조에 커서를 위치시킵니다.
-
다이어그램 삽입 또는 편집()을 선택합니다.
-
app.diagrams.net 편집기에서 다이어그램을 편집합니다.
-
저장 및 종료를 선택합니다.
Markdown 이미지 참조가 위키 콘텐츠에 삽입되어, 이전 다이어그램을 대체합니다.
리치 텍스트 편집기
리치 텍스트 편집기에서 다이어그램을 생성하려면:
- 편집할 위키 페이지에서 편집을 선택합니다.
- 텍스트 상자에서 리치 텍스트 편집기를 사용하고 있는지 확인합니다 (왼쪽 하단의 버튼에 플레인 텍스트 편집으로 전환이라고 적혀 있습니다).
- 편집기 툴바에서 더 많은 옵션()을 선택합니다.
- 드롭다운 목록에서 다이어그램 만들기 또는 편집을 선택합니다.
- app.diagrams.net 편집기에서 다이어그램을 생성합니다.
- 저장 및 종료를 선택합니다.
diagrams.net 편집기에 시각화된 다이어그램이 위키 콘텐츠에 삽입됩니다.
리치 텍스트 편집기에서 다이어그램을 편집하려면:
- 편집할 위키 페이지에서 편집을 선택합니다.
- 텍스트 상자에서 리치 텍스트 편집기를 사용하고 있는지 확인합니다 (왼쪽 하단의 버튼에 플레인 텍스트 편집으로 전환이라고 적혀 있습니다).
- 편집하려는 다이어그램을 선택합니다.
- 플로팅 툴바에서 다이어그램 편집()을 선택합니다.
- app.diagrams.net 편집기에서 다이어그램을 편집합니다.
- 저장 및 종료를 선택합니다.
선택된 다이어그램이 업데이트된 버전으로 교체됩니다.
GitLab 전용 참조
GitLab Flavored Markdown은 GitLab 전용 참조를 렌더링합니다. 예를 들어, 문제, 커밋, 팀원 또는 전체 프로젝트 팀을 참조할 수 있습니다. GitLab Flavored Markdown은 이 참조를 링크로 변환하여 탐색할 수 있게 합니다. 프로젝트에 대한 모든 참조는 프로젝트 이름 대신 프로젝트 슬러그를 사용해야 합니다.
또한, GitLab Flavored Markdown은 특정 교차 프로젝트 참조를 인식하며, 같은 네임스페이스의 다른 프로젝트를 참조할 수 있는 단축 버전도 제공합니다.
GitLab Flavored Markdown은 다음을 인식합니다:
| 참조 | 입력 | 교차 프로젝트 참조 | 같은 네임스페이스 내 단축키 |
|---|---|---|---|
| 특정 사용자 | @user_name |
||
| 특정 그룹 | @group_name |
||
| 전체 팀 | @all |
||
| 프로젝트 | namespace/project> |
||
| 이슈 | #123 |
namespace/project#123 |
project#123 |
| 병합 요청 | !123 |
namespace/project!123 |
project!123 |
| 스니펫 | $123 |
namespace/project$123 |
project$123 |
| 에픽 | &123 |
group1/subgroup&123 |
|
| 반복 | *iteration:"iteration title" |
||
| ID로 반복 주기1 | [cadence:123] |
||
| 제목으로 반복 주기(한 단어)1 | [cadence:plan] |
||
| 제목으로 반복 주기(여러 단어)1 | [cadence:"plan a"] |
||
| 취약점 | [vulnerability:123] |
[vulnerability:namespace/project/123] |
[vulnerability:project/123] |
| 기능 플래그 | [feature_flag:123] |
[feature_flag:namespace/project/123] |
[feature_flag:project/123] |
| ID로 레이블 2 | ~123 |
namespace/project~123 |
project~123 |
| 이름으로 레이블(한 단어) 2 | ~bug |
namespace/project~bug |
project~bug |
| 이름으로 레이블(여러 단어) 2 | ~"feature request" |
namespace/project~"feature request" |
project~"feature request" |
| 이름으로 레이블(스코프 적용) 2 | ~"priority::high" |
namespace/project~"priority::high" |
project~"priority::high" |
| ID로 프로젝트 마일스톤 2 | %123 |
namespace/project%123 |
project%123 |
| 이름으로 마일스톤(한 단어) 2 | %v1.23 |
namespace/project%v1.23 |
project%v1.23 |
| 이름으로 마일스톤(여러 단어) 2 | %"release candidate" |
namespace/project%"release candidate" |
project%"release candidate" |
| 커밋(특정) | 9ba12248 |
namespace/project@9ba12248 |
project@9ba12248 |
| 커밋 범위 비교 | 9ba12248...b19a04f5 |
namespace/project@9ba12248...b19a04f5 |
project@9ba12248...b19a04f5 |
| 리포지토리 파일 참조 | [README](doc/README.md) |
||
| 특정 행의 리포지토리 파일 참조 | [README](doc/README.md#L13) |
||
| 경고 | ^alert#123 |
namespace/project^alert#123 |
project^alert#123 |
| 연락처 | [contact:test@example.com] |
||
| 위키 페이지 (페이지 슬러그가 제목과 동일한 경우) | [[Home]] |
||
| 위키 페이지 (페이지 슬러그가 제목과 다른 경우) | [[How to use GitLab\|how-to-use-gitlab]] |
각주:
-
도입됨 GitLab 16.9에서. 반복 주기 참조는 항상 형식
[cadence:<ID>]에 따라 렌더링됩니다. 예를 들어, 텍스트 참조[cadence:"plan"]는 참조된 반복 주기 ID가1인 경우[cadence:1]로 렌더링됩니다. -
레이블이나 마일스톤의 경우, 가능한 모호성을 제거하기 위해
/를namespace/project앞에 추가하여 정확한 레이블 또는 마일스톤을 지정합니다.
예를 들어, #123을 사용하여 문제를 참조하면 출력이 링크로 포맷되어
텍스트가 #123으로 표시됩니다. 마찬가지로, 문제 번호 123에 대한 링크가
인식되고 텍스트가 #123으로 포맷됩니다. #123이 문제로 링크되지 않도록 하려면
앞에 역슬래시 \#123을 추가하십시오.
이 외에도 일부 객체에 대한 링크도 인식되고 포맷됩니다. 예를 들어:
- 문제에 대한 댓글:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234#note_101075757"는#1234 (댓글 101075757)로 렌더링됩니다. - 이슈 디자인 탭:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234/designs"는#1234 (디자인)으로 렌더링됩니다. - 개별 디자인에 대한 링크:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234/designs/layout.png"는#1234[layout.png]로 렌더링됩니다.
항목 제목 표시
- GitLab 16.0에서 도입된 작업 항목(작업, 목표, 주요 성과)에 대한 지원입니다.
문제, 작업, 목표, 주요 성과, 병합 요청 또는 에픽의 렌더링된 링크에 제목을 포함하려면:
- 참조 끝에 더하기 기호(
+)를 추가하세요.
예를 들어, #123+와 같은 참조는 문제 제목 (#123)으로 렌더링됩니다.
https://gitlab.com/gitlab-org/gitlab/-/issues/1234+와 같은 URL 참조도 확장됩니다.
항목 요약 표시
문제, 작업, 목표, 주요 성과 또는 병합 요청의 렌더링된 링크에 확장된 요약을 포함하려면:
- 참조 끝에
+s를 추가하세요.
요약에는 참조 항목에 대한 담당자, 마일스톤 및 상태 정보가 포함됩니다.
예를 들어, #123+s와 같은 참조는 문제 제목 (#123) • 첫 번째 담당자, 두 번째 담당자+ • v15.10 • 주의가 필요합니다로 렌더링됩니다.
https://gitlab.com/gitlab-org/gitlab/-/issues/1234+s와 같은 URL 참조도 확장됩니다.
담당자, 마일스톤 또는 상태가 변경되면 렌더링된 참조를 업데이트하려면:
- 댓글 또는 설명을 편집하고 저장하세요.
문제 420807에서는 이러한 참조가 새로 고쳐지는 방식을 개선하는 것을 추적합니다.
링크 위에 마우스를 가져가면 댓글 미리 보기 표시
- GitLab 17.3에서 도입된
comment_tooltips라는 플래그와 함께입니다. 기본적으로 비활성화되어 있습니다.
플래그:
이 기능의 가용성은 기능 플래그에 의해 제어됩니다.
자세한 정보는 기록을 참조하세요.
이 기능은 테스트를 위해 제공되지만, 실제 사용을 위한 준비가 되어 있지 않습니다.
이 기능이 활성화되면, 댓글 링크에 마우스를 올리면 작성자와 댓글의 일부가 표시됩니다.
이 기능이 비활성화되면, 댓글 링크에 마우스를 올리면 문제나 에픽 등의 항목 정보가 표시됩니다.
관찰 가능성 대시보드 삽입
GitLab Observability UI 대시보드 설명 및 댓글을 에픽, 문제, MR 등에 삽입할 수 있습니다.
Observability 대시보드 URL을 삽입하려면:
-
GitLab Observability UI에서 주소 표시줄의 URL을 복사합니다.
-
댓글 또는 설명에 링크를 붙여넣습니다. GitLab Flavored Markdown은 URL을 인식하고 소스를 표시합니다.
참고 문헌
- GitLab Flavored Markdown (GLFM) 개발 지침은 GLFM 사양과 관련된 다양한 목표, 도구, 구현 및 용어를 자세히 설명하는 개발자 대상 문서입니다.
- 이 문서는 Markdown-Cheatsheet에서 많이 활용되었습니다.
- Daring Fireball에 있는 원래 Markdown Syntax Guide는 표준 Markdown에 대한 자세한 설명을 위한 훌륭한 자료입니다.
- CommonMark Spec에서 CommonMark에 대한 자세한 사양을 확인할 수 있습니다.
- CommonMark Dingus는 CommonMark 구문을 테스트하는 데 도움이 됩니다.








 도움말
도움말