- GitLab Flavored Markdown 사용처
- Markdown과 접근성
- 색상
- 다이어그램 및 플로차트
- 인라인 Diff
- 수학
- 작업 디렉터리
- 목차
- 위키별 Markdown
- GitLab 특정 참조
- 인용 블록
- 코드 스팬과 블록
- 강조
- 각주
- 제목
- 수평선
- 이미지
- 인라인 HTML
- 줄 바꿈
- 링크
- 디렉터리
- 위 첨자 / 아래 첨자
- 키보드 HTML 태그
- 테이블
- 참고 자료
markdown # GitLab Flavored Markdown (GLFM)
GitLab UI에서 텍스트를 입력하면, GitLab은 해당 텍스트를 Markdown 언어로 가정합니다. 텍스트는 일련의 스타일로 렌더링됩니다. 이러한 스타일을 GitLab Flavored Markdown라고 합니다.
예를 들어, Markdown에서 순서 없는 디렉터리은 다음과 같습니다:
- 고양이
- 개
- 거북이
이 디렉터리이 렌더링되면 다음과 같습니다:
- 고양이
- 개
- 거북이
여기에 우리는 최대한 정확하게 Markdown을 렌더링하려 노력하지만, GitLab 문서 웹사이트와 GitLab 핸드북에서는 다른 Markdown 프로세서를 사용합니다.
GitLab Flavored Markdown 사용처
다음 영역에서는 GitLab Flavored Markdown을 사용할 수 있습니다:
- 코멘트
- 이슈
- 에픽
- Merge Request
- 마일스톤
- 스니펫 (확장자
.md로 명명되어야 함) - 위키 페이지
- 리포지터리 내의 Markdown 문서
GitLab에서 다른 리치 텍스트 파일들을 사용할 수도 있습니다. 그러려면 의존성을 설치해야 할 수 있습니다.
자세한 내용은 gitlab-markup gem 프로젝트를 참조하십시오.
GitLab Flavored Markdown과 표준 Markdown의 차이
GitLab Flavored Markdown은 다음으로 구성됩니다:
- CommonMark 사양을 기반으로 한 기본 Markdown 기능
- GitHub Flavored Markdown에서 확장
- GitLab Dedicated으로 만들어진 확장 기능
모든 표준 Markdown 서식은 GitLab에서 예상대로 동작해야 합니다. 일부 표준 기능은 표준 사용에 영향을 주지 않고 추가 기능이 확장됩니다.
다음과 같은 기능은 표준 Markdown에는 없습니다:
HEX,RGB, 또는HSL로 작성된 색칩- 다이어그램 및 플로차트
- 이모지
- 각주
- 프론트 매터
- GitLab 특정 참조
- 인라인 차이
- LaTeX로 작성된 수학식 및 기호
- 취소선
- 목차
- 테이블
- 작업 디렉터리
- 위키 전용 Markdown
다음 기능은 표준 Markdown에서 확장되었습니다:
| 표준 Markdown | GitLab에서 확장된 Markdown |
|---|---|
| 인용 블록 | 다중 라인 인용 블록 |
| 코드 블록 | 컬러 코드 및 구문 강조 |
| 헤딩 | 링크 가능한 헤딩 ID |
| 이미지 | 내장 비디오 및 오디오 |
| 링크 | 자동 링크 URL |
Markdown과 접근성
GitLab Flavored Markdown을 사용하면 디지털 콘텐츠를 만드는 것입니다. 이 콘텐츠는 가능한 최대한 접근성이 있어야 합니다. 다음 디렉터리은 전체적으로 아니지만 GLFM 스타일에 특별히 주의할 점에 대한 안내를 제공합니다:
접근성 있는 헤딩
논리적인 헤딩 구조를 만들기 위해 헤딩 서식을 사용합니다. 페이지의 헤딩 레벨은 건너뜀 없이 올바르게 중첩되어야 하며, 올바르게 중첩되어야 합니다.
접근성 있는 테이블
테이블을 접근성 있고 쉽게 스캔할 수 있도록 유지하기 위해 모든 셀은 빈 셀이 없어야 합니다. 셀에 의미 있는 값이 없는 경우 “N/A”나 “None”을 고려하십시오.
접근성 있는 이미지 및 비디오
[alt text]에 이미지나 비디오를 설명합니다. 설명은 정확하고 간결하며 유일해야 합니다.
설명에 “image of”나 “video of”를 사용하지 마십시오. 자세한 내용은 WebAim 대체 텍스트를 참조하십시오.
색상
Markdown은 텍스트 색상을 변경하는 것을 지원하지 않습니다.
HEX, RGB, 또는 HSL 형식의 색상 코드를 작성할 수 있습니다.
-
HEX:`#RGB[A]`또는`#RRGGBB[AA]` -
RGB:`RGB[A](R, G, B[, A])` -
HSL:`HSL[A](H, S, L[, A])`
이름이 지정된 색상은 지원되지 않습니다.
GitLab 애플리케이션에서 (GitLab 문서에서는 해당하지 않음) 역따옴표 안의 색상 코드는 해당 색상 코드 옆에 색칩으로 표시됩니다. 예를 들면:
- `#F00`
- `#F00A`
- `#FF0000`
- `#FF0000AA`
- `RGB(0,255,0)`
- `RGB(0%,100%,0%)`
- `RGBA(0,255,0,0.3)`
- `HSL(540,70%,50%)`
- `HSLA(540,70%,50%,0.3)`
#F00#F00A#FF0000#FF0000AARGB(0,255,0)RGB(0%,100%,0%)RGBA(0,255,0,0.3)HSL(540,70%,50%)HSLA(540,70%,50%,0.3)
다이어그램 및 플로차트
텍스트로 다음과 같은 다이어그램을 생성할 수 있습니다:
위키에서는 diagrams.net 편집기로 생성된 다이어그램을 추가하고 편집할 수 있습니다.
Mermaid
- GitLab 16.0에서 엔티티 관계 다이어그램 및 마인드맵 지원이 도입되었습니다.
자세한 내용은 공식 페이지를 방문하십시오. Mermaid Live 편집기를 사용하여 Mermaid를 배우고 코드에서 문제를 해결합니다. 이를 사용하여 다이어그램의 문제를 식별하고 해결합니다.
다이어그램이나 플로차트를 생성하려면 mermaid 블록 내에 텍스트를 작성하십시오:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
서브그래프를 포함할 수도 있습니다:
```mermaid
graph TB
SubGraph1 --> SubGraph1Flow
subgraph "SubGraph 1 Flow"
SubGraph1Flow(SubNode 1)
SubGraph1Flow -- Choice1 --> DoChoice1
SubGraph1Flow -- Choice2 --> DoChoice2
end
subgraph "Main Graph"
Node1[Node 1] --> Node2[Node 2]
Node2 --> SubGraph1[Jump to SubGraph1]
SubGraph1 --> FinalThing[Final Thing]
end
```
### PlantUML
GitLab.com에서 PlantUML 통합이 활성화되어 있습니다. GitLab의 Self-Managed 설치에서 PlantUML을 사용할 수 있도록 하려면 GitLab 관리자는 [이를 활성화해야 합니다](../administration/integration/plantuml.md).
### Kroki
Kroki를 GitLab에서 사용하려면 GitLab 관리자는 이를 활성화해야 합니다. 자세한 정보는 [Kroki 통합](../administration/integration/kroki.md) 페이지를 참조하십시오.
## 이모지
[GitLab에서 이 주제를 보기](https://gitlab.com/gitlab-org/gitlab/-/blob/master/doc/user/markdown.md#emoji).
때로는 :monkey: 살짝 놀거나 :star2: 몇 개를 추가하고 :speech_balloon: 에 살짝 놀고 싶을 때가 있습니다. 여기에 선물이 있습니다:
:zap: GitLab Flavored Markdown에서 지원되는 모든 곳에서 이모지를 사용할 수 있습니다. :v:
:bug:를 가리키거나 :speak_no_evil: 패치에 대해 경고하는 데 사용할 수 있습니다. 그리고 누군가가 귀찮은 :snail: 코드를 개선하면, 그들에게 :birthday:를 보내세요. 사람들은 그것을 사랑합니다.
이것에 새로 오신 분이라면, 두려워하지 마세요. 이모지 :family: 에 가입할 수 있습니다. 지원되는 코드 중 하나를 찾아보세요.
모든 지원되는 이모지 코드 디렉터리을 보려면 [이모지 치트 시트](https://www.webfx.com/tools/emoji-cheat-sheet/)를 참조하세요. :thumbsup:
## 이모지와 사용 중인 운영 체제
이전의 이모지 예제는 하드코딩된 이미지를 사용합니다. GitLab에서 렌더링된 이모지는 사용 중인 운영 체제와 브라우저에 따라 다를 수 있습니다.
macOS, Windows, iOS, Android에서 대부분의 이모지가 기본적으로 지원되며 지원되지 않는 경우 이미지 기반 이모지를 대체합니다.
Linux에서는 [Noto Color Emoji](https://github.com/googlefonts/noto-emoji)를 다운로드하여 완전한 기본 이모지 지원을 받을 수 있습니다. Ubuntu 22.04는 (현대적인 많은 리눅스 배포판과 마찬가지로) 기본적으로 이 폰트가 설치되어 있습니다.
사용자 지정 이모지 추가에 대해 자세히 알아보려면 [사용자 지정 이모지](emoji_reactions.md#custom-emoji)를 참조하세요.
## 프론트 매터
프론트 매터는 Markdown 문서의 시작 부분에 포함된 메타데이터로, 내용 앞에 위치합니다. 이 데이터는 [Jekyll](https://jekyllrb.com/docs/front-matter/), [Hugo](https://gohugo.io/content-management/front-matter/)와 같은 정적 사이트 생성기 및 많은 다른 응용 프로그램에서 사용할 수 있습니다.
GitLab에서 렌더링된 Markdown 파일을 보면 프론트 매터가 문서 상단에 상자로 표시됩니다. HTML 콘텐츠는 프론트 매터 뒤에 표시됩니다. 예제를 보려면 [GitLab 문서 파일](https://gitlab.com/gitlab-org/gitlab/-/blob/master/doc/index.md)의 소스와 렌더링 버전을 전환할 수 있습니다.
GitLab에서 프론트 매터는 Markdown 파일과 위키 페이지에서만 사용되며 Markdown 형식이 지원되는 다른 곳에서는 사용되지 않습니다. 문서의 맨 위에 있어야 하며 구분자 사이에 있어야 합니다.
다음 구분자가 지원됩니다.
- YAML (`---`):
```yaml
---
title: About Front Matter
example:
language: yaml
---
-
TOML (
+++):+++ title = "About Front Matter" [example] language = "toml" +++ -
JSON (
;;;):;;; { "title": "About Front Matter" "example": { "language": "json" } } ;;;
기존 구분자 중 하나에 지정자를 추가하여 다른 언어를 지원할 수 있습니다. 예를 들어:
---php
$title = "About Front Matter";
$example = array(
'language' => "php",
);
---
인라인 Diff
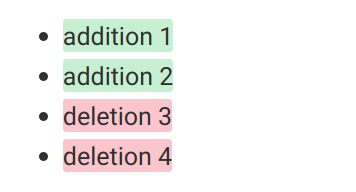
인라인 diff 태그를 사용하면 {+ 추가 +} 또는 [- 삭제 -]를 표시할 수 있습니다.
래핑 태그는 중괄호나 대괄호 둘 중 하나를 사용할 수 있습니다.
- {+ 추가 1 +}
- [+ 추가 2 +]
- {- 삭제 3 -}
- [- 삭제 4 -]
그러나 래핑 태그를 혼합할 수는 없습니다.
- {+ 추가 +]
- [+ 추가 +]
- {- 삭제 -]
- [- 삭제 -]
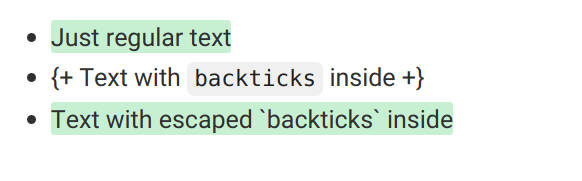
Diff 하이라이팅은 `인라인 코드`와 함께 작동하지 않습니다. 텍스트에 역따옴표 (`)가 있는 경우,
각 역따옴표를 백슬래시 \로 이스케이프하세요:
- {+ 일반 텍스트 +}
- {+ 역따옴표가 `포함`된 텍스트 +}
- {+ 이스케이프된 \`역따옴표\`가 포함된 텍스트 +}
수학
- LaTeX 호환 코드 피칭은 GitLab 15.4부터 도입되었습니다.
markdown_dollar_math라는 플래그로 제공되며 기본적으로 비활성화되어 있으며 GitLab.com에서 활성화됩니다.- LaTeX 호환 코드 피칭은 GitLab 15.8에서 일반적으로 사용 가능합니다. 피처 플래그
markdown_dollar_math가 제거되었습니다.
LaTeX 구문으로 작성된 수학은 KaTeX로 렌더링됩니다.
KaTeX은 LaTeX의 일부만 지원합니다.
이 구문은 또한 :stem: latexmath를 사용하는 AsciiDoc 위키 및 파일에서도 작동합니다. 자세한 내용은
Asciidoctor 사용자 매뉴얼을 참조하세요.
악의적인 활동을 방지하려면 GitLab은 인라인 수학 인스턴스를 최대 50개만 렌더링합니다. 렌더링 시간에 따라 수학 블록의 수도 제한됩니다. 제한을 초과하는 경우 GitLab은 초과하는 수학 인스턴스를 텍스트로 렌더링합니다. 위키 및 리포지터리 파일에는 이러한 제한이 없습니다.
역따옴표로 둘러싸인 이중 달러 기호 ($…$) 또는 단일 달러 기호 ($...$) 사이에 작성된 수학은 텍스트와 함께 인라인으로 렌더링됩니다.
이중 달러 기호 ($$...$$) 또는 언어를 math로 선언한 코드 블록 사이에 작성된 수학은 별도의 줄에 렌더링됩니다:
이 수학은 인라인입니다: $`a^2+b^2=c^2`$.
이 수학은 ```` ```math ```` 블록을 사용하여 별도의 줄에 있습니다:
```math
a^2+b^2=c^2
```
이 수학은 인라인 `$$`를 사용하여 별도의 줄에 있습니다: $$a^2+b^2=c^2$$
이 수학은 `$$...$$` 블록을 사용하여 별도의 줄에 있습니다:
$$
a^2+b^2=c^2
$$
이 수학은 인라인입니다: $a^2+b^2=c^2$.
이 수학은 ```math 블록을 사용하여 별도의 줄에 있습니다:
a^2+b^2=c^2이 수학은 인라인 $$를 사용하여 별도의 줄에 있습니다: \(a^2+b^2=c^2\)
이 수학은 $$...$$ 블록을 사용하여 별도의 줄에 있습니다:
작업 디렉터리
- GitLab 15.3에서 적용할 수 없는 확인란이 도입되었습니다.
지원하는 모든 곳에 작업 디렉터리을 추가할 수 있습니다.
- 이슈, Merge Request, 에픽 및 댓글에서 상자를 선택할 수 있습니다.
- 다른 모든 곳에서는 상자를 선택할 수 없습니다. 상자에
x를 추가하거나 제거하여 Markdown을 매뉴얼으로 편집해야 합니다.
완료 및 미완료 외에도 작업은 적용할 수 없음 상태일 수도 있습니다. 이슈, Merge Request, 에픽 또는 댓글에서 적용할 수 없는 확인란을 선택하더라도 효과가 없습니다.
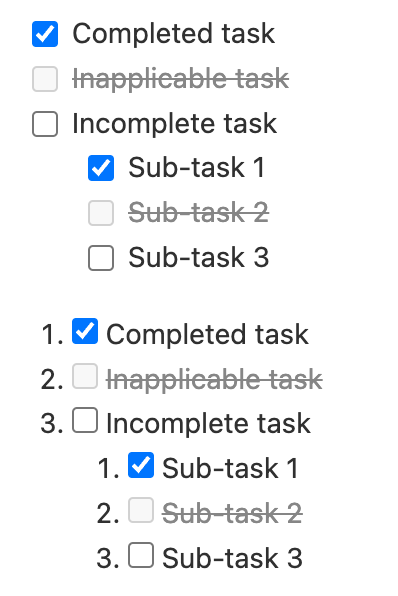
작업 디렉터리을 만들려면 순서가 지정된 디렉터리 또는 정렬되지 않은 디렉터리의 형식을 따르세요:
- [x] 완료된 작업
- [~] 적용할 수 없는 작업
- [ ] 완료되지 않은 작업
- [x] 하위 작업 1
- [~] 하위 작업 2
- [ ] 하위 작업 3
1. [x] 완료된 작업
1. [~] 적용할 수 없는 작업
1. [ ] 완료되지 않은 작업
1. [x] 하위 작업 1
1. [~] 하위 작업 2
1. [ ] 하위 작업 3
작업 디렉터리을 테이블에 포함하려면 HTML 디렉터리 태그 또는 HTML 테이블을 사용.
목차
목차는 문서의 소제목에 연결된 순서 없는 디렉터리입니다. 이슈, Merge Request 및 에픽에 목차를 추가할 수 있지만 노트나 댓글에는 추가할 수 없습니다.
지원되는 콘텐츠 유형의 설명 필드의 고유한 줄에 다음 태그 중 하나를 추가하세요:
[[_TOC_]]
또는
[TOC]
- Markdown 파일.
- 위키 페이지.
- 이슈.
- Merge Request.
- 에픽.
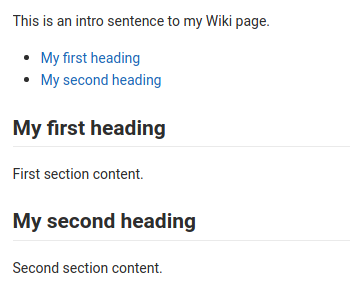
이 문장은 내 위키 페이지를 소개합니다.
[[_TOC_]]
## 내 첫 번째 제목
첫 번째 섹션 내용.
## 내 두 번째 제목
두 번째 섹션 내용.
위키별 Markdown
다음 주제에서 위키 내부 링크의 동작을 보여줍니다.
위키 페이지에 링크할 때 페이지 이름 대신 페이지 슬러그를 사용해야 합니다.
위키 - 직접 페이지 링크
직접 페이지 링크에는 해당 페이지를 가리키는 페이지 슬러그가 포함되며, 위키의 기본 수준에 있습니다.
이 예제는 위키의 루트에 있는 documentation 페이지에 링크합니다:
[문서로 이동](documentation)
위키 - 직접 파일 링크
직접 파일 링크는 현재 페이지를 기준으로한 파일 확장자를 가리킵니다.
다음 예제가 <your_wiki>/documentation/related 페이지에 있으면 <your_wiki>/documentation/file.md에 링크합니다:
[파일로 이동](file.md)
위키 - 계층적 링크
./<page>, ../<page> 등을 사용하여 현재 위키 페이지를 기준으로한 계층적 링크를 구성할 수 있습니다.
이 예제가 <your_wiki>/documentation/main 페이지에 있다면 <your_wiki>/documentation/related에 링크합니다:
[관련 페이지로 이동](related)
이 예제가 <your_wiki>/documentation/related/content 페이지에 있다면 <your_wiki>/documentation/main에 링크합니다:
[관련 페이지로 이동](../main)
이 예제가 <your_wiki>/documentation/main 페이지에 있다면 <your_wiki>/documentation/related.md에 링크합니다:
[관련 페이지로 이동](related.md)
이 예제가 <your_wiki>/documentation/related/content 페이지에 있다면 <your_wiki>/documentation/main.md에 링크합니다:
[관련 페이지로 이동](../main.md)
위키 - 루트 링크
루트 링크는 /로 시작하여 위키의 루트에 대한 상대적인 링크입니다.
이 예제는 <wiki_root>/documentation로 링크합니다:
[관련 페이지로 이동](/documentation)
이 예제는 <wiki_root>/miscellaneous.md로 링크합니다:
[관련 페이지로 이동](/miscellaneous.md)
diagrams.net 편집기
위키에서는 diagrams.net 편집기를 사용하여 다이어그램을 만들 수 있습니다. 또한 diagrams.net 편집기로 생성된 다이어그램을 편집할 수도 있습니다. 다이어그램 편집기는 일반 텍스트 편집기와 리치 텍스트 편집기에서 모두 사용할 수 있습니다.
더 많은 정보는 Diagrams.net를 참조하세요.
일반 텍스트 편집기
일반 텍스트 편집기에서 다이어그램을 생성하려면:
- 편집하려는 위키 페이지에서 편집을 선택합니다.
- 텍스트 상자에서 일반 텍스트 편집기를 사용하는지 확인합니다(아래 왼쪽에 있는 버튼이 리치 텍스트 편집으로 변경이라고 표시됨).
- 편집기의 툴바에서 다이어그램 삽입 또는 편집을 선택합니다().
- app.diagrams.net 편집기에서 다이어그램을 작성합니다.
- 저장하고 나가기를 선택합니다.
위키 콘텐츠에 다이어그램에 대한 Markdown 이미지 참조가 삽입됩니다.
일반 텍스트 편집기에서 다이어그램을 편집하려면:
- 편집하려는 위키 페이지에서 편집을 선택합니다.
- 텍스트 상자에서 일반 텍스트 편집기를 사용하는지 확인합니다(아래 왼쪽에 있는 버튼이 리치 텍스트 편집으로 변경이라고 표시됨).
- 다이어그램을 포함한 Markdown 이미지 참조 위치에 커서를 놓습니다.
- 다이어그램 삽입 또는 편집을 선택합니다().
- app.diagrams.net 편집기에서 다이어그램을 편집합니다.
- 저장하고 나가기를 선택합니다.
이전의 다이어그램을 대체하여 위키 콘텐츠에 Markdown 이미지 참조가 삽입됩니다.
리치 텍스트 편집기
리치 텍스트 편집기에서 다이어그램을 생성하려면:
- 편집하려는 위키 페이지에서 편집을 선택합니다.
- 텍스트 상자에서 리치 텍스트 편집기를 사용하는지 확인합니다(아래 왼쪽에 있는 버튼이 일반 텍스트 편집으로 변경이라고 표시됨).
- 편집기의 툴바에서 더 많은 옵션을 선택합니다().
- 드롭다운 디렉터리에서 다이어그램 생성 또는 편집을 선택합니다.
- app.diagrams.net 편집기에서 다이어그램을 만듭니다.
- 저장하고 나가기를 선택합니다.
diagrams.net 편집기에서 시각화된 다이어그램이 위키 콘텐츠에 삽입됩니다.
리치 텍스트 편집기에서 다이어그램을 편집하려면:
- 편집하려는 위키 페이지에서 편집을 선택합니다.
- 텍스트 상자에서 리치 텍스트 편집기를 사용하는지 확인합니다(아래 왼쪽에 있는 버튼이 일반 텍스트 편집으로 변경이라고 표시됨).
- 편집하려는 다이어그램을 선택합니다.
- 부동 툴바에서 다이어그램 편집을 선택합니다().
- app.diagrams.net 편집기에서 다이어그램을 편집합니다.
- 저장하고 나가기를 선택합니다.
선택한 다이어그램이 업데이트된 버전으로 대체됩니다.
GitLab 특정 참조
- 위키 페이지에 대한 자동완성은 GitLab 16.11에서 소개.
GitLab Flavored Markdown은 GitLab 특정 참조를 렌더링합니다. 예를 들어, 이슈, 커밋, 팀 멤버 또는 프로젝트 팀 전체를 참조할 수 있습니다. GitLab Flavored Markdown은 해당 참조를 링크로 변환하여 탐색할 수 있도록 합니다. 모든 프로젝트에 대한 참조는 프로젝트 이름 대신 프로젝트 슬러그를 사용해야 합니다.
또한, GitLab Flavored Markdown은 특정 교차 프로젝트 참조를 인식하고, 동일한 네임스페이스 내의 다른 프로젝트를 참조하는 단축형 버전도 인식합니다.
GitLab Flavored Markdown은 다음을 인식합니다:
| 참조 | 입력 | 교차 프로젝트 참조 | 동일 네임스페이스 내에서의 단축어 |
|---|---|---|---|
| 특정 사용자 | @user_name
| ||
| 특정 그룹 | @group_name
| ||
| 프로젝트 팀 전체 | @all
| ||
| 프로젝트 | namespace/project>
| ||
| 이슈 | #123
| namespace/project#123
| project#123
|
| Merge Request | !123
| namespace/project!123
| project!123
|
| 코드 스니펫 | $123
| namespace/project$123
| project$123
|
| Epic | &123
| group1/subgroup&123
| |
| 이터레이션 | *iteration:"iteration title"
| ||
| ID별 이터레이션 | [cadence:123]
| ||
| 제목별 이터레이션 (한 단어)1 | [cadence:plan]
| ||
| 제목별 이터레이션 (여러 단어)1 | [cadence:"plan a"]
| ||
| 취약점 | [vulnerability:123]
| [vulnerability:namespace/project/123]
| [vulnerability:project/123]
|
| 피처 플래그 | [feature_flag:123]
| [feature_flag:namespace/project/123]
| [feature_flag:project/123]
|
| ID별 레이블 | ~123
| namespace/project~123
| project~123
|
| 이름별 레이블 (한 단어) | ~bug
| namespace/project~bug
| project~bug
|
| 이름별 레이블 (여러 단어) | ~"feature request"
| namespace/project~"feature request"
| project~"feature request"
|
| 이름별 레이블 (지정된) | ~"priority::high"
| namespace/project~"priority::high"
| project~"priority::high"
|
| ID별 프로젝트 마일스톤 2 | %123
| namespace/project%123
| project%123
|
| 이름별 프로젝트 마일스톤 (한 단어) 2 | %v1.23
| namespace/project%v1.23
| project%v1.23
|
| 이름별 프로젝트 마일스톤 (여러 단어) 2 | %"release candidate"
| namespace/project%"release candidate"
| project%"release candidate"
|
| 특정 커밋 | 9ba12248
| namespace/project@9ba12248
| project@9ba12248
|
| 커밋 범위 비교 | 9ba12248...b19a04f5
| namespace/project@9ba12248...b19a04f5
| project@9ba12248...b19a04f5
|
| 리포지터리 파일 참조 | [README](doc/README.md)
| ||
| 리포지터리 파일 참조 (특정 라인) | [README](doc/README.md#L13)
| ||
| 알림 | ^alert#123
| namespace/project^alert#123
| project^alert#123
|
| 연락처 | [contact:test@example.com]
| ||
| 위키 페이지 (페이지 슬러그가 제목과 동일한 경우) | [[Home]]
| ||
| 위키 페이지 (페이지 슬러그가 제목과 다른 경우) | [[GitLab 사용 방법\|how-to-use-gitlab]]
|
각주:
- GitLab 16.9에서 소개.
이터레이션 cadence 참조는 항상
[cadence:<ID>]형식으로 렌더링됩니다. 예를 들어, 텍스트 참조[cadence:"plan"]는 참조하는 이터레이션 cadence의 ID가1인 경우[cadence:1]로 렌더링됩니다. - 마일스톤의 경우,
namespace/project앞에/를 추가하여 정확한 마일스톤을 지정하고, 가능한 모호함을 제거합니다.
예를 들어, #123을 사용하여 이슈를 참조하는 경우, 출력은 텍스트 #123로 연결됩니다.
마찬가지로, 이슈 번호 123에 대한 링크는 #123으로 인식되어 포맷되고 있습니다. #123을 이슈에 링크하고 싶지 않다면, \#123을 추가하세요.
또한, 일부 객체에 대한 링크도 인식되어 포맷됩니다. 예를 들어:
- 이슈의 코멘트:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234#note_101075757",#1234 (코멘트 101075757)로 렌더링됩니다. - 이슈 디자인 탭:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234/designs",#1234 (디자인)로 렌더링됩니다. - 개별 디자인에 대한 링크:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234/designs/layout.png",#1234[layout.png]로 렌더링됩니다.
참조에 문제, Merge Request 또는 에픽 제목 표시
- GitLab 16.0에서 지원 도구 도입.
참조에 문제, 작업 항목, Merge Request 또는 에픽의 제목을 렌더링된 링크에 포함하려면:
- 참조 끝에 플러스(
+)를 추가합니다.
예를들어, #123+와 같은 참조는 문제 제목 (#123)로 렌더링됩니다.
https://gitlab.com/gitlab-org/gitlab/-/issues/1234+와 같은 URL 참조도 확장됩니다.
참조에 문제, 작업 항목 또는 Merge Request 요약 표시
- GitLab 15.10에서 문제 및 Merge Request 지원 도입.
- GitLab 16.0에서 작업 항목 지원 도입.
문제, 작업 항목 또는 Merge Request의 확장된 요약을 렌더링된 링크에 포함하려면:
- 참조 끝에
+s를 추가합니다.
요약에는 참조된 항목의 담당자, 마일스톤 및 상태 정보가 포함됩니다.
예를들어, #123+s와 같은 참조는
문제 제목 (#123) • 첫 번째 담당자, 두 번째 담당자+ • v15.10 • 주의가 필요합니다로 렌더링됩니다.
https://gitlab.com/gitlab-org/gitlab/-/issues/1234+s같은 URL 참조도 확장됩니다.
담당자, 마일스톤 또는 상태가 변경된 경우 렌더링된 참조를 업데이트하려면:
- 댓글이나 설명을 편집하고 저장합니다.
이슈 420807는 이러한 참조의 새로고침을 개선하는 것을 추적합니다.
Observability 대시보드 임베딩
GitLab Observability UI 대시보드 설명 및 댓글을 임베드할 수 있습니다. 예를들어 에픽, 이슈 및 Merge Request에서 가능합니다.
Observability 대시보드 URL을 임베드하려면:
- GitLab Observability UI에서 주소 표시줄의 URL을 복사합니다.
- 링크를 댓글이나 설명에 붙여넣습니다. GitLab Flavored Markdown은 URL을 인식하고 소스를 표시합니다.
인용 블록
인용 블록을 사용하여 답변 텍스트처럼 정보를 강조합니다. 블록인용은 >로 시작하는 라인으로 생성됩니다.
> 인용 블록은 답변 텍스트를 모방하는 데 도움이 됩니다.
> 이 라인은 같은 인용에 속합니다.
인용 중단.
> 이 매우 긴 라인은 여전히 올바르게 인용됩니다. 줄 바꿈이 필요한지 확인하려면 계속 작성하세요. 블록인용 안에 *마크다운*을 사용할 수도 있습니다.
인용 블록은 답변 텍스트를 모방하는 데 도움이 됩니다. 이 라인은 같은 인용에 속합니다.
인용 중단.
이 매우 긴 라인은 여전히 올바르게 인용됩니다. 줄 바꿈이 필요한지 확인하려면 계속 작성하세요. 블록인용 안에 마크다운을 사용할 수도 있습니다.
다중 라인 인용 블록
>>>로 둘러싸인 다중 라인 인용 블록을 생성합니다:
>>>
다른 곳에서 복사한 메시지를
여러 줄에 걸쳐
매뉴얼으로 각 라인 맨 앞에 `>`를 추가하지 않고 인용할 수 있습니다!
>>>
다른 곳에서 복사한 메시지를 여러 줄에 걸쳐
매뉴얼으로 각 라인 맨 앞에
>를 추가하지 않고 인용할 수 있습니다!
코드 스팬과 블록
표준 텍스트가 아닌 코드로 간주해야 하는 내용을 강조합니다.
인라인 코드는 단일 역따옴표 `로 서식을 지정합니다:
인라인 `코드`에는 `백틱이 있습니다`.
인라인 코드에는 백틱이 있습니다.
더 큰 코드 예제에 대해 유사한 효과를 얻으려면 다음과 같이 할 수 있습니다:
- 세 개의 역따옴표 (
```)로 전체 코드 블록을 구분합니다.- 여는 짝과 닫는 짝이 동일한 경우 세 개 이상의 역따옴표를 사용할 수 있습니다. 코드 블록에 제안을 포함하거나 그 반대로 포함하려면 여러 개의 역따옴표를 사용할 수 있습니다.
- 세 개의 물결표 (
~~~)로 전체 코드 블록을 구분합니다. - 네 칸 이상을 들여쓰기합니다.
```python
def function():
#들여쓰기는 코드 블록에서 제대로 작동합니다.
s = "파이썬 코드"
print s
```
4개의 공백을 사용하는 것은
3개의 역따옴표마크처럼 작동합니다.
~~~
물결표도 괜찮습니다.
~~~
위의 세 가지 예제는 다음과 같이 렌더링됩니다:
def function():
#들여쓰기는 코드 블록에서 제대로 작동합니다.
s = "파이썬 코드"
print s
4개의 공백을 사용하는 것은
3개의 역따옴표마크처럼 작동합니다.
물결표도 괜찮습니다.
색상 코드 및 구문 강조
GitLab은 코드 블록에서 더 다채로운 구문 강조를 위해 Rouge Ruby 라이브러리를 사용합니다. 지원되는 언어 디렉터리은 Rouge 프로젝트 위키를 참조하세요. 구문 강조는 코드 블록에서만 지원되므로 인라인 코드는 강조할 수 없습니다.
코드 블록을 묶고 구문 강조를 적용하려면 코드 선언 뒤에 코드 언어를 추가합니다. 세 개의 역따옴표 (```)나 세 개의 물결표 (~~~)를 사용하세요:
```javascript
var s = "JavaScript 구문 강조";
alert(s);
```
```python
def function():
#들여쓰기는 코드 블록에서 제대로 작동합니다.
s = "Python 구문 강조"
print s
```
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
```
언어가 지정되지 않았으므로 구문 강조가 표시되지 않습니다.
s = "이 줄에는 구문 강조가 표시되지 않습니다."
하지만 <b>태그</b>를 넣을 수 있습니다.
```
위의 네 가지 예제는 다음과 같이 렌더링됩니다:
var s = "JavaScript 구문 강조";
alert(s);
def function():
#들여쓰기는 코드 블록에서 제대로 작동합니다.
s = "Python 구문 강조"
print s
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
언어가 지정되지 않았으므로 구문 강조가 표시되지 않습니다.
s = "이 줄에는 구문 강조가 표시되지 않습니다."
하지만 <b>태그</b>를 넣을 수 있습니다.
강조
텍스트를 여러 방법으로 강조할 수 있습니다. 이탤릭체, 굵게, 취소선 또는 이러한 강조 스타일을 조합하여 사용할 수 있습니다.
예제:
이탤릭체, 또는 *별표* 또는 _밑줄_로 포맷을 지정합니다.
굵게, 또는 **별표** 또는 __밑줄__ 두 번으로 포맷을 지정합니다.
**별표와 _밑줄_**을 함께 사용하여 조합된 강조를 지정합니다.
물결 두 개로 취소선을 지정합니다. ~~취소선 긋기.~~
이탤릭체, 또는 별표 또는 _밑줄_로 포맷을 지정합니다.
굵게, 또는 별표 또는 밑줄 두 번으로 포맷을 지정합니다.
별표와 밑줄을 함께 사용하여 조합된 강조를 지정합니다.
물결 두 개로 취소선을 지정합니다. 취소선 긋기.
단어 및 단어 중간의 강조기호가 여러 개인 경우
코드 및 이름에 여러 개의 밑줄이 자주 나타나는 경우 단어의 일부를 기욽히지 않는 것이 좋습니다.
GitLab Flavored Markdown은 단어의 여러 개의 밑줄을 무시하여 코드에 대한 더 나은 렌더링을 가능하게 합니다.
perform_complicated_task
do_this_and_do_that_and_another_thing
but_emphasis is_desired _here_
perform_complicated_task
do_this_and_do_that_and_another_thing
but_emphasis is_desired here
단어의 일부에 강조를 하고 싶다면 별표를 사용하여 가능합니다.
perform*complicated*task
do*this*and*do*that*and*another thing
performcomplicatedtask
dothisanddothatandanother thing
각주
각주는 Markdown 파일의 끝에 렌더링된 참고문을 링크하는 것입니다.
각주를 만들려면 참조 태그와 별도의 라인(파일 어디서든 상관없이)에 노트 내용이 필요합니다.
참조 태그의 상대적인 순서에 관계없이 렌더링된 번호 순서를 결정합니다.
노트를 어디에 놓든 노트는 항상 파일 하단에 표시됩니다.
각주 참조 태그는 다음과 같이 보입니다: [^1]
이 참조 태그는 문자와 숫자의 조합입니다. [^footnote-42]
[^1]: 이 텍스트는 각주 내부에 있습니다.
[^footnote-42]: 이 텍스트는 또 다른 각주입니다.
각주 참조 태그는 다음과 같이 보입니다: 1
이 참조 태그는 문자와 숫자의 조합입니다: 2
제목
#을 사용하여 1에서 6까지의 제목을 만드세요.
# H1
## H2
### H3
#### H4
##### H5
###### H6
또는 H1 및 H2의 경우에는 밑줄 스타일을 사용할 수 있습니다.
Alt-H1
======
Alt-H2
------
제목 ID 및 링크
- GitLab 17.0에서 변경된 제목 링크 생성.
모든 Markdown으로 렌더링된 제목은 자동으로 링크될 수 있는 ID를 가지고 있으며, 주석을 제외한 모든 곳에서 보입니다.
호버시 ID에 대한 링크가 보이므로 링크를 복사하여 다른 곳에서 사용할 수 있습니다.
ID는 제목 내용에서 다음 규칙에 따라 생성됩니다:
- 모든 텍스트가 소문자로 변환됩니다.
- 모든 비-단어 텍스트(구두점 또는 HTML과 같은)가 제거됩니다.
- 모든 공백은 하이픈으로 변환됩니다.
- 두 개 이상의 하이픈이 있으면 하나로 변환됩니다.
- 이미 생성된 ID가 있는 경우 고유한 증가 번호가 추가됩니다(1부터 시작).
예시:
# This heading has spaces in it
## This heading has a :thumbsup: in it
# This heading has Unicode in it: 한글
## This heading has spaces in it
### This heading has spaces in it
## This heading has 3.5 in it (and parentheses)
## This heading has multiple spaces and --- hyphens
다음과 같은 링크 ID를 생성합니다:
this-heading-has-spaces-in-itthis-heading-has-a-thumbsup-in-itthis-heading-has-unicode-in-it-한글this-heading-has-spaces-in-it-1this-heading-has-spaces-in-it-2this-heading-has-35-in-it-and-parenthesesthis-heading-has--multiple-spaces-and-----hyphens
수평선
세 개 이상의 하이픈, 별표 또는 언더스코어를 사용하여 수평선을 만들 수 있습니다.
---
***
___
이미지
인라인 또는 참조 링크를 사용하여 이미지를 포함하세요. 제목 텍스트를 보려면 이미지 위로 마우스를 올리세요.
인라인 방식:

참조 방식:
![alt text1][logo]
[logo]: img/markdown_logo.png "Title Text"
이미지 또는 비디오의 크기를 제어할 수 있습니다.
이미지나 비디오 뒤에 속성 디렉터리을 따라 이미지나 비디오의 너비와 높이를 제어할 수 있습니다.
값은 px(기본값) 또는 % 단위의 정수여야 합니다.
예시:
{width=100 height=100px}
{width=75%}
HTML 태그를 사용하여 이미지의 높이와 너비 매개변수를 설정할 수도 있습니다.
비디오
비디오 확장자를 사용하여 파일에 링크된 이미지 태그는 자동으로 비디오 플레이어로 변환됩니다. 올바른 비디오 확장자는 .mp4, .m4v, .mov, .webm, 그리고 .ogv입니다.
예시 비디오:

오디오
오디오 확장자를 사용하여 파일에 링크된 이미지 태그는 자동으로 오디오 플레이어로 변환됩니다. 올바른 오디오 확장자는 .mp3, .oga, .ogg, .spx, 그리고 .wav입니다.
예시 오디오 클립:

인라인 HTML
Markdown 내에서 원시 HTML을 사용할 수 있으며, 보통 잘 작동합니다.
허용된 HTML 태그 및 속성 디렉터리은 HTML::Pipeline의 SanitizationFilter
클래스의 문서에서 확인하세요. 기본 SanitizationFilter allowlist에 추가로, GitLab은 span, abbr, details, summary 요소를 허용합니다.
rel="license"는 Rel-License 마이크로포맷 및 라이선스 어트리뷰션을 지원하기 위해 링크에 허용됩니다.
<dl>
<dt>정의 디렉터리</dt>
<dd>가끔 사람들이 사용하는 것.</dd>
<dt>HTML 내의 Markdown</dt>
<dd>잘 *작동*하지 않습니다. 대부분의 경우 HTML <em>태그</em>는 *작동*합니다.</dd>
</dl>
- 정의 디렉터리
- 가끔 사람들이 사용하는 것.
- HTML 내의 Markdown
- 잘 *작동*하지 않습니다. 대부분의 경우 HTML 태그는 *작동*합니다.
여전히 Markdown 내부에서 사용하는 것이 가능합니다.
Markdown 섹션을 따로 줄에 나누면 HTML 태그 내부에 Markdown을 사용할 수 있습니다.
<dl>
<dt>HTML 내의 Markdown</dt>
<dd>잘 *작동*하지 않습니다. HTML 태그는 대부분의 경우 *작동*합니다.</dd>
<dt>적절한 간격을 가진 HTML 내의 Markdown</dt>
<dd>
잘 *작동*하지 않습니다. HTML 태그는 대부분의 경우 *작동*합니다.
</dd>
</dl>
- HTML 내의 Markdown
- 잘 *작동*하지 않습니다. HTML 태그는 대부분의 경우 *작동*합니다.
- 적절한 간격을 가진 HTML 내의 Markdown
- 잘 *작동*하지 않습니다. HTML 태그는 대부분의 경우 *작동*합니다.
접이식 섹션
콘텐츠를 접을 수 있도록 HTML의 <details>와 <summary> 태그를 사용할 수 있습니다. 예를 들어, 긴 로그 파일을 접어서 화면 공간을 덜 차지하도록 할 수 있습니다.
<details>
<summary>클릭하여 사용자 추가 내용 펼치기</summary>
이러한 세부 사항은 펼쳐질 때까지 <em>숨겨진 채로 유지됩니다.</em>
<pre><code>여기에 로그를 붙여넣으세요</code></pre>
</details>
클릭하여 사용자 추가 내용 펼치기
이러한 세부 사항은 펼쳐질 때까지 숨겨진 채로 유지됩니다.여기에 로그를 붙여넣으세요이러한 태그 안에 있는 Markdown 또한 지원됩니다.
예제에 나타난 것처럼 Markdown 섹션 전후에 빈 줄을 남기는 것을 기억하세요.
<details>
<summary>
클릭하여 _펼치기._
</summary>
이러한 세부 사항은 _숨겨진_ **채로 유지됩니다.**
```
<pre><code>여기에 로그를 붙여넣으세요</code></pre>
</details>
클릭하여 펼치기.
이러한 세부 사항은 숨겨진 채로 **유지됩니다.**여기에 로그를 붙여넣으세요줄 바꿈
두 번의 새 줄을 입력하여 이전 텍스트를 종료하면(두 번의 Enter를 누를 때), 새로운 문단이 시작됩니다. 한 번의 새 줄만 사용하면(한 번의 Enter를 누를 때), 다음 문장은 같은 문단에 남게 됩니다. 긴 줄이 줄 바꿈되지 않도록 유지하고 싶다면 이 접근법을 사용하세요:
여기에 시작할 텍스트가 있습니다.
위의 긴 줄은 두 번의 새 줄로 분리되어 있으므로 *별도의 문단*입니다.
이 줄도 별도의 문단이지만...
이러한 줄들은 한 번의 새 줄만으로 분리되어 있으므로,
*줄 바꿈*이 되지 않고 이전 줄을 *따라갑니다*
*같은 문단*으로 유지됩니다.
여기에 시작할 텍스트가 있습니다.
위의 긴 줄은 두 번의 새 줄로 분리되어 있으므로 별도의 문단입니다.
이 줄도 별도의 문단이지만… 이러한 줄들은 한 번의 새 줄만으로 분리되어 있으므로, 줄 바꿈이 되지 않고 이전 줄을 따라갑니다 같은 문단으로 유지됩니다.
새 줄
GitLab Flavored Markdown은 문단 및 줄 바꿈을 다루기 위해 Markdown 사양을 준수합니다.
문단은 하나 이상의 연속된 텍스트 줄로 이루어져 있으며, 하나 이상의 빈 줄로(첫 번째 문단 끝에 두 번의 새 줄로) 분리됩니다. 앞서 설명한 것과 같이.
줄 바꿈 또는 소프트 리턴에 대해 더 많은 제어가 필요한가요? 줄의 끝에 백슬래시를 붙이거나, 두 개 이상의 공백을 붙여서 단일 줄 바꿈을 추가하세요. 연속으로 두 줄 바꿈하면 새로운 문단이 만들어지며, 빈 줄이 있습니다:
첫 번째 문단.
같은 문단에서 다른 줄.
같은 문단에서 세 번째 줄, 이번에는 두 개의 공백으로 끝냅니다.\ <space><space>
첫 번째 문단 아래에 새로운 줄.
두 번째 문단.
다른 줄, 이번에는 백슬래시로 끝냅니다.\
이전 백슬래시 때문에 새로운 줄.
링크
링크는 인라인 스타일과 참조 스타일 두 가지로 만들 수 있습니다. 예를 들어:
- 이 줄은 [인라인 스타일 링크](https://www.google.com)를 보여줍니다.
- 이 줄은 같은 디렉터리에 있는 리포지터리 파일로의 [링크를 보여줍니다](permissions.md).
- 이 줄은 상위 디렉터리에 있는 파일로의 [상대적 링크를 보여줍니다](../index.md).
- 이 줄은 제목 텍스트도 포함하는 [링크를 보여줍니다](https://www.google.com "이 링크는 구글로 연결됩니다!")
헤딩 ID 앵커를 사용하면:
- 이 줄은 `#`와 헤딩 ID를 사용하여 [다른 Markdown 페이지의 섹션으로의 링크를 연결합니다](permissions.md#project-members-permissions).
- 이 줄은 `#`와 헤딩 ID를 사용하여 [동일한 페이지의 다른 섹션으로의 링크를 연결합니다](#heading-ids-and-links)
참조를 통해:
- 이 줄은 [참조 스타일 링크, 아래 참조 텍스트를 참고하세요][임의로 대소문자를 구분하지 않는 참조 텍스트]
- 숫자를 사용하여 [참조 스타일 링크 정의, 아래 참조 텍스트를 참고하세요][1]
- 또는 비워두고, [링크 텍스트 자체를 사용하세요][링크 텍스트 자체] 참조 텍스트를 참고하세요.
참조 링크가 이어서 나올 수 있음을 보여주기 위한 텍스트입니다.
[임의로 대소문자를 구분하지 않는 참조 텍스트]: https://www.mozilla.org/en-US/
[1]: https://slashdot.org
[링크 텍스트 자체]: https://about.gitlab.com/
- 이 줄은 인라인 스타일 링크를 보여줍니다.
- 이 줄은 같은 디렉터리에 있는 리포지터리 파일로의 링크를 보여줍니다.
- 이 줄은 상위 디렉터리에 있는 파일로의 상대적 링크를 보여줍니다.
- 이 줄은 제목 텍스트도 포함하는 링크를 보여줍니다
헤딩 ID 앵커를 사용하면:
- 이 줄은
#와 헤딩 ID를 사용하여 다른 Markdown 페이지의 섹션으로의 링크를 연결합니다. - 이 줄은
#와 헤딩 ID를 사용하여 동일한 페이지의 다른 섹션으로의 링크를 연결합니다
- 이 줄은 참조 스타일 링크, 아래 참조 텍스트를 참고하세요
- 숫자를 사용하여 참조 스타일 링크 정의, 아래 참조 텍스트를 참고하세요
- 또는 비워두고, 링크 텍스트 자체를 사용하세요, 참조 텍스트를 참고하세요.
참조 링크가 이어서 나올 수 있음을 보여주기 위한 텍스트입니다.
참조:
상대적 링크는 위키 페이지 내에서 프로젝트 파일을 참조하거나, 프로젝트 파일에서 위키 페이지를 참조하지 못합니다. 그 이유는 위키가 항상 GitLab의 별도 Git 리포지터리에 있기 때문입니다. 예를 들어, [참조 스타일 링크](style)는 위키 Markdown 파일 내에 있는 경우에만 wikis/style로 링크를 지정합니다.
URL 자동 링크
텍스트에 입력하는 거의 모든 URL은 자동으로 링크됩니다.
- https://www.google.com
- https://www.google.com
- ftp://ftp.us.debian.org/debian/
- smb://foo/bar/baz
- irc://irc.freenode.net/
- http://localhost:3000
- https://www.google.com
- https://www.google.com
- ftp://ftp.us.debian.org/debian/
- smb://foo/bar/baz
- irc://irc.freenode.net
- http://localhost:3000
디렉터리
순서가 있는 디렉터리과 순서가 없는 디렉터리을 만들 수 있습니다.
순서가 있는 디렉터리의 경우, 순서가 시작될 번호를 추가하고 각 줄의 시작에 1.과 공백을 추가하면 됩니다. 순서가 있는 디렉터리은 수직 순서에 따라 자동으로 번호가 매겨지므로 동일한 디렉터리 내 모든 항목에 대해 1.을 반복하는 것이 일반적입니다. 다른 번호를 사용해도 상관없습니다. 만약 1.이 아닌 다른 숫자로 시작하게 되면 해당 번호부터 순서가 시작됩니다.
예제:
1. 첫 번째 순서가 있는 디렉터리 항목
2. 또 다른 항목
- 순서가 없는 하위 디렉터리
1. 실제 숫자는 중요하지 않습니다. 그냥 숫자일 뿐입니다.
1. 순서가 있는 하위 디렉터리
1. 다음 순서가 있는 하위 디렉터리 항목
4. 그리고 다른 항목
- 첫 번째 순서가 있는 디렉터리 항목
- 또 다른 항목
- 순서가 없는 하위 디렉터리
- 실제 숫자는 중요하지 않습니다. 그냥 숫자일 뿐입니다.
- 순서가 있는 하위 디렉터리
- 다음 순서가 있는 하위 디렉터리 항목
- 그리고 다른 항목.
순서가 없는 디렉터리의 경우, 각 줄의 시작에 -, *, 또는 +와 공백을 추가하면 됩니다. 하지만 섞어서 사용해서는 안됩니다.
순서가 없는 디렉터리은 다음을 수행할 수 있습니다:
- 사용
- 마이너스
또한 다음을 수행할 수 있습니다:
* 사용
* 별표
심지어 다음을 수행할 수 있습니다:
+ 사용
+ 더하기
순서가 없는 디렉터리은 다음을 수행할 수 있습니다:
- 사용
- 마이너스
또한 다음을 수행할 수 있습니다:
- 사용
- 별표
심지어 다음을 수행할 수 있습니다:
- 사용
- 더하기
디렉터리 항목에 여러 단락이 포함된 경우, 각 후속 단락은 디렉터리 항목 텍스트의 시작과 동일한 수준으로 들여쓰여야 합니다.
예제:
1. 첫 번째 순서가 있는 디렉터리 항목
첫 번째 항목의 두 번째 단락.
1. 또 다른 항목
-
첫 번째 순서가 있는 디렉터리 항목
첫 번째 항목의 두 번째 단락.
-
또 다른 항목
첫 번째 항목의 단락이 올바른 수의 공백으로 들여쓰여 있지 않으면 단락이 디렉터리 항목의 밖에 표시되어 올바르게 들여쓰기가 되지 않습니다.
예를 들어:
1. 첫 번째 순서가 있는 디렉터리 항목
첫 번째 항목의 단락.
1. 또 다른 항목
- 첫 번째 순서가 있는 디렉터리 항목
첫 번째 항목의 단락.
- 또 다른 항목
순서가 없는 디렉터리 항목의 첫 하위 항목인 순서가 있는 디렉터리인 경우 순서가 있는 디렉터리이 첫 번째일 경우 빈 줄이 있어야 합니다. 숫자로 시작하지 않고 있을 경우 선행 공백이 있어야 합니다.
좋음
- 순서가 없는 디렉터리 항목
5. 첫 순서가 있는 디렉터리 항목
나쁨
- 순서가 없는 디렉터리 항목
5. 첫 순서가 있는 디렉터리 항목
CommonMark는 순서가 있는 디렉터리 항목과 순서가 없는 디렉터리 항목 사이의 빈 줄을 무시하고 단일한 디렉터리의 일부로 간주합니다. 이들은 단락 간격과 여백이 있는 리스트로 렌더링됩니다. 각 디렉터리 항목은 단락 태그로 둘러싸이므로 단락 간격과 여백이 있습니다. 이로 인해 디렉터리이 각 항목 사이에 추가 공백이 있는 것처럼 보입니다.
예를 들어:
- 첫 번째 디렉터리 항목
- 두 번째 디렉터리 항목
- 다른 디렉터리
CommonMark는 빈 줄을 무시하고 한 디렉터리으로 렌더링하며 단락 간격이 있습니다.
위 첨자 / 아래 첨자
위 첨자와 아래 첨자를 사용하려면 표준 HTML 구문을 사용하면 됩니다.
물의 화학식은 H<sub>2</sub>O이며,
상대성 이론의 방정식은 E = mc<sup>2</sup>입니다.
물의 화학식은 H2O이며, 상대성 이론의 방정식은 E = mc2입니다.
GitLab Flavored Markdown은 Redcarpet 위 첨자 구문 ( x^2 )을 지원하지 않습니다.
키보드 HTML 태그
<kbd> 요소는 사용자 키보드 입력을 나타내는 텍스트를 식별하는 데 사용됩니다. <kbd> 태그로 둘러싸인 텍스트는 일반적으로 브라우저의 기본 고정폭 글꼴로 표시됩니다.
<kbd>Enter</kbd>를 눌러 다음 페이지로 이동합니다.
Enter를 눌러 다음 페이지로 이동합니다.
테이블
테이블을 생성할 때:
- 첫 번째 줄에는 “파이프”(
|)로 구분된 제목이 포함됩니다. - 두 번째 줄은 제목과 셀을 구분합니다.
- 셀에는 빈 공백, 하이픈 및 (옵션으로) 수평 정렬을 위해 콜론만 포함할 수 있습니다.
- 각 셀은 적어도 하이픈 하나를 포함해야 하지만 더 많은 하이픈을 추가해도 셀의 렌더링이 변경되지 않습니다.
- 하이픈, 공백 또는 콜론 이외의 내용은 허용되지 않습니다.
- 세 번째 이후의 줄에는 셀 값이 포함됩니다.
- Markdown에서 셀을 여러 줄로 나눌 수 없으며 각 셀은 한 줄로 유지해야 합니다. HTML
<br>태그를 사용하여 필요한 경우 강제로 새 줄을 추가할 수 있습니다. - 셀 크기는 서로 일치할 필요가 없습니다. 유연하지만 파이프(
|)로 구분되어야 합니다. - 빈 셀을 가질 수 있습니다.
- Markdown에서 셀을 여러 줄로 나눌 수 없으며 각 셀은 한 줄로 유지해야 합니다. HTML
- 열 너비는 셀 내용을 기반으로 동적으로 계산됩니다.
- 텍스트에서 파이프 문자(
|)를 사용하여 테이블 구분 기호로 사용하려면 백슬래시(\|)로 이스케이프해야 합니다.
예제:
| 헤더 1 | 헤더 2 | 헤더 3 |
| --- | --- | --- |
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5는 더 길다 | 셀 6은 다른 것보다 훨씬 길지만 괜찮습니다. 화면 크기보다 큰 경우 텍스트를 자동으로 줄바꿈합니다. |
| 셀 7 | | 셀 9 |
| 헤더 1 | 헤더 2 | 헤더 3 |
|---|---|---|
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5는 더 길다 | 셀 6은 다른 것보다 훨씬 길지만 괜찮습니다. 화면 크기보다 큰 경우 텍스트를 자동으로 줄바꿈합니다. |
| 셀 7 | 셀 9 |
정렬
또한, 두 번째 행의 “대쉬” 라인 양쪽에 콜론 (:)을 추가하여 텍스트를 열의 정렬을 선택할 수 있습니다. 이는 열의 모든 셀에 영향을 미칩니다:
| 왼쪽 정렬 | 가운데 정렬 | 오른쪽 정렬 |
| :--- | :---: | ---: |
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5 | 셀 6 |
| 왼쪽 정렬 | 가운데 정렬 | 오른쪽 정렬 |
|---|---|---|
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5 | 셀 6 |
GitLab 자체에서는 Chrome 및 Firefox에서 헤더가 항상 왼쪽 정렬되고, Safari에서는 가운데 정렬됩니다.
여러 줄이 있는 셀
테이블을 렌더링을 조정하기 위해 HTML 서식을 사용할 수 있습니다. 예를 들어, <br> 태그를 사용하여 셀에 여러 줄을 강제로 만들 수 있습니다:
| 이름 | 세부정보 |
| --- | --- |
| 항목1 | 이 텍스트는 한 줄에 있습니다 |
| 항목2 | 이 항목에는:<br>- 여러 항목<br>- 우리가 따로 나열하고 싶은 것 |
| 이름 | 세부정보 |
|---|---|
| 항목1 | 이 텍스트는 한 줄에 있습니다 |
| 항목2 | 이 항목에는: - 여러 항목 - 우리가 따로 나열하고 싶은 것 |
테이블에서 작업 디렉터리
체크박스와 함께 작업 디렉터리을 추가하려면 HTML 서식을 사용하십시오. 다음 중 하나를 사용하십시오.
-
셀 안에 마크다운을 사용한 HTML 테이블. 이 방식으로 서식을 지정한 테이블은 완전히 기능하는 작업 디렉터리을 만듭니다.
<table> <thead> <tr><th>헤더 1</th><th>헤더 2</th></tr> </thead> <tbody> <tr> <td>셀 1</td> <td>셀 2</td> </tr> <tr> <td>셀 3</td> <td> - [ ] 작업 일 - [ ] 작업 이 </td> </tr> </tbody> </table> -
HTML 디렉터리 태그를 사용한 마크다운 테이블. 이 방식으로 서식을 지정한 테이블은 선택한 경우 상태를 유지하지 않습니다. 이 방식으로 서식을 지정한 테이블은
docs.gitlab.com에서 제대로 렌더링되지 않습니다.| 헤더 1 | 헤더 2 | | --- | --- | | 셀 1 | 셀 2 | | 셀 3 | <ul><li> - [ ] 작업 일 </li><li> - [ ] 작업 이 </li></ul> |
또한, 풍부한 텍스트 편집기에서 테이블을 만들고 작업 디렉터리을 삽입할 수 있습니다.
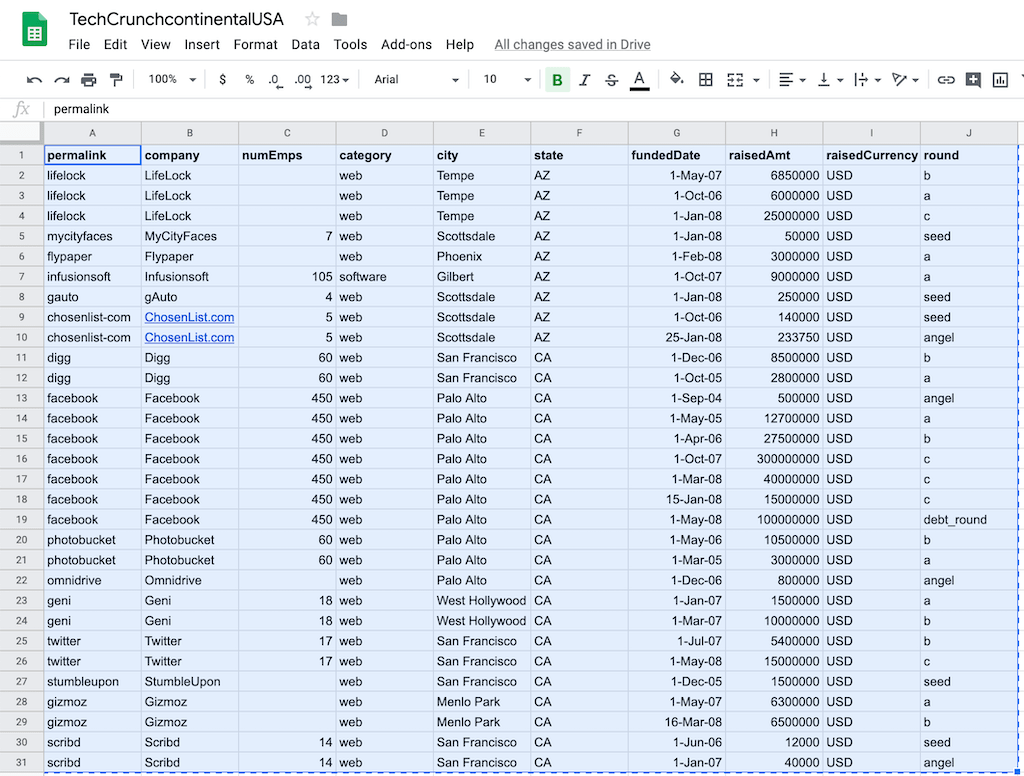
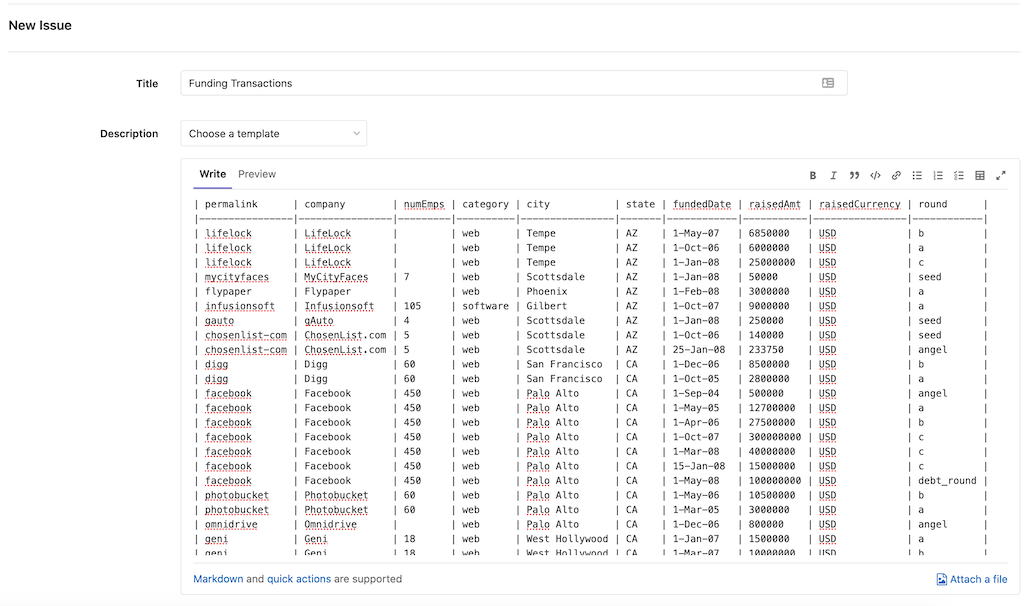
스프레드시트에서 복사하여 붙여넣기
만약 스프레드시트 소프트웨어(예: Microsoft Excel, Google Sheets, Apple Numbers)에서 작업 중이라면, GitLab은 스프레드시트에서 복사하여 붙여넣기할 때 Markdown 테이블을 생성합니다. 예를들어, 다음과 같은 스프레드시트가 있다고 가정해 봅시다:
셀을 선택하고 클립보드에 복사합니다. GitLab Markdown 항목을 열고 스프레드시트를 붙여넣습니다:
JSON
- GitLab 15.3에서 도입되었습니다.
JSON 코드 블록을 사용하여 테이블을 렌더링하려면 다음 구문을 사용하십시오:
```json:테이블
{}
```
이 기능에 대한 비디오 안내를 확인하려면 다음 비디오를 시청하세요:
items 속성은 데이터 포인트를 나타내는 객체 디렉터리입니다.
```json:테이블
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
]
}
```
테이블 라벨을 지정하려면 fields 속성을 사용하십시오.
```json:테이블
{
"fields" : ["a", "b", "c"],
"items" : [
{"a": "11", "b": "22", "c": "33"}
]
}
```
items의 모든 요소가 fields에 대응하는 값을 갖고 있지 않아도 됩니다.
```json:테이블
{
"fields" : ["a", "b", "c"],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "c": "233"}
]
}
```
fields가 명시적으로 지정되지 않은 경우, 라벨은 items의 첫 번째 요소에서 선택됩니다.
```json:테이블
{
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "c": "233"}
]
}
```
fields에 사용자 지정 라벨을 지정할 수 있습니다.
```json:테이블
{
"fields" : [
{"key": "a", "label": "AA"},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
]
}
```
개별 fields에 대해 정렬을 활성화할 수 있습니다.
```json:테이블
{
"fields" : [
{"key": "a", "label": "AA", "sortable": true},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
]
}
```
필터링된 내용으로 테이블을 렌더링하려면 filter 속성을 사용하십시오.
```json:테이블
{
"fields" : [
{"key": "a", "label": "AA"},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
],
"filter" : true
}
```
기본적으로 모든 JSON 테이블에 Generated with JSON data 캡션이 있습니다. caption 속성을 지정하여 이 캡션을 재정의할 수 있습니다.
```json:테이블
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
],
"caption" : "사용자 지정 캡션"
}
```
JSON이 잘못되었을 경우, 오류가 발생합니다.
```json:테이블
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
],
}
참고 자료
- GitLab Flavored Markdown (GLFM) Specification Guide는 GLFM 명세 사양과 관련된 다양한 목표, 도구, 구현 및 용어에 대해 자세히 설명하는 개발자를 대상으로 한 문서입니다.
- 본 문서는 Markdown-Cheatsheet에서 크게 영감을 받았습니다.
- Daring Fireball의 원본 Markdown Syntax Guide는 표준 Markdown의 상세한 설명에 대한 훌륭한 자료입니다.
- CommonMark에 대한 자세한 명세는 CommonMark Spec에서 찾을 수 있습니다.
- CommonMark Dingus를 사용하여 CommonMark 구문을 테스트할 수 있습니다.







 도움말
도움말