GitLab Pages 사용자 정의 도메인
- GitLab 15.4에서 도입되어, 확인된 도메인을 사용하여 SAML 또는 SCIM으로 프로비저닝된 사용자의 이메일 확인을 우회할 수 있습니다.
사용자 정의 도메인을 사용할 수 있습니다:
- GitLab Pages와 함께.
- SAML 또는 SCIM으로 프로비저닝된 사용자의 이메일 확인을 우회하기 위해 이 방법으로 사용자 정의 도메인을 사용하면 GitLab Pages 기능을 사용할 수 있지만 전제 조건을 건너뛸 수 있습니다.
하나 이상의 사용자 정의 도메인 이름을 사용하려면:
- 사용자 정의 루트 도메인 또는 하위 도메인을 추가하십시오.
- SSL/TLS 인증서 추가하십시오.
사용자 정의 도메인 설정
사용자 정의 도메인 이름으로 페이지를 설정하려면 아래 요구 사항 및 단계를 확인하십시오.
전제 조건
- 관리자가 서버를 GitLab Pages 사용자 정의 도메인으로 구성했습니다.
- 기본 페이지 도메인(
*.gitlab.io은 GitLab.com용) 아래에서 실행되는 GitLab Pages 웹 사이트가 실행 중입니다. -
example.com또는 하위 도메인subdomain.example.com과 같은 사용자 정의 도메인 이름이 필요합니다. - 도메인의 서버 제어판에 액세스하여 DNS 레코드를 설정하십시오:
- 도메인을 GitLab Pages 서버로 가리키는
A,ALIAS, 또는CNAME레코드. 그 이름에 여러 DNS 레코드가 있는 경우ALIAS레코드를 사용해야 합니다. - 도메인의 소유권을 확인하는 DNS
TXT레코드.
- 도메인을 GitLab Pages 서버로 가리키는
단계
사용자 정의 도메인을 페이지에 추가하려면 아래 단계를 따르십시오. 또한 DNS 레코드 개요 문서를 참조하십시오.
1. 사용자 정의 도메인 추가
사용자 정의 도메인을 GitLab Pages에 추가하려면:
- 왼쪽 사이드바에서 검색 또는 이동을 선택하고 프로젝트를 찾으세요.
- 배포 > 페이지를 선택합니다.
- 오른쪽 상단 모서리에 새 도메인을 선택합니다.
- 도메인에 도메인 이름을 입력하세요.
- 선택 사항. 인증서에서 Let’s Encrypt를 사용한 자동 인증서 관리 토글을 끄어 SSL/TLS 인증서를 추가할 수 있습니다. 나중에 인증서와 키를 추가할 수도 있습니다.
- 새 도메인 만들기를 선택합니다.
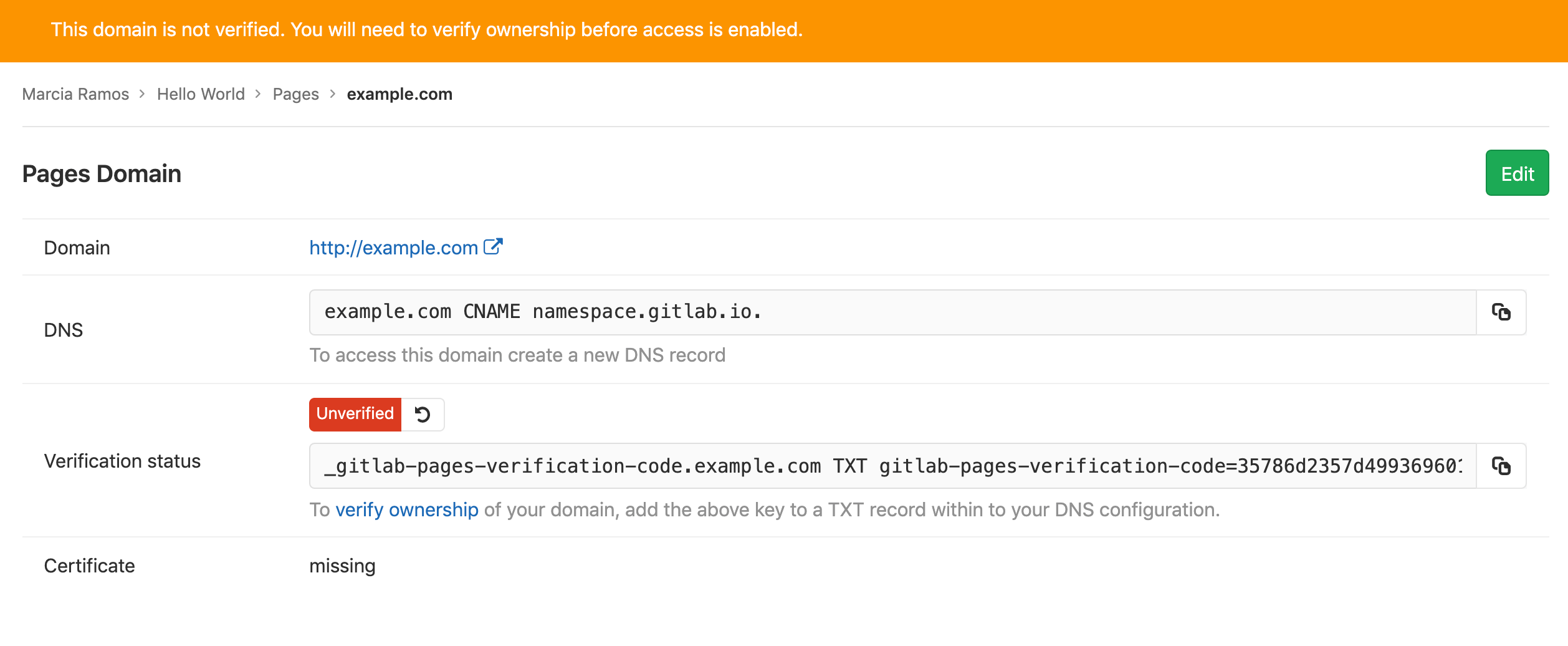
2. 확인 코드 가져오기
페이지에 새 도메인을 추가한 후, 확인 코드를 복사하십시오. 그런 다음 확인 코드를 도메인 제어판에 TXT 레코드로 붙여넣으세요.
3. DNS 레코드 설정
페이지용 DNS 레코드 개요 문서를 참조하십시오. 주제에 익숙한 경우, 원하는 도메인 유형에 따라 아래 지침을 따르십시오:
-
루트 도메인에 대해,
example.com. -
하위 도메인에 대해,
subdomain.example.com. - 루트 및 하위 도메인 모두에 대해.
Self-managed 인스턴스에서는 IPv6를 구성할 수 있습니다, 하지만 현재 GitLab.com의 페이지에는 IPv6가 구성되어 있지 않습니다. 자세한 내용은 이 문제를 참조하십시오.
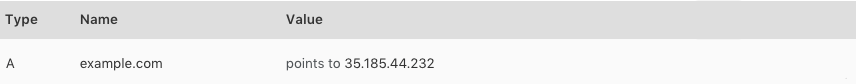
루트 도메인에 대해
루트 도메인(example.com)은 다음을 필요로 합니다:
| From | DNS 레코드 | To |
|---|---|---|
example.com
| A
| 35.185.44.232
|
_gitlab-pages-verification-code.example.com
| TXT
| gitlab-pages-verification-code=00112233445566778899aabbccddeeff
|
GitLab.com 프로젝트의 경우, 이 IP는 35.185.44.232입니다.
다른 GitLab 인스턴스(CE 또는 EE)에 있는 프로젝트의 경우 시스템 관리자에게 해당 정보(특정 IP 주소가 해당 인스턴스에서 실행되는 페이지 서버)를 요청하십시오.
A 레코드 대신 DNS 애펙스 CNAME 레코드를 추가할 수 있습니다.
이 방법의 주요 장점은 GitLab.com의 GitLab Pages IP가 어떤 이유로 변경되어도 A 레코드를 업데이트할 필요가 없다는 것입니다. 일부 예외가 있을 수 있지만, 루트 도메인에 MX 레코드를 설정한 경우 대부분 작동하지 않을 가능성이 높습니다.
그러나 이 방법은 권장되지 않습니다.루트 도메인 및 서브도메인에 대해
일부 경우에는 동일한 웹사이트로 루트 도메인과 서브도메인을 모두 가리켜야 하는 경우가 있습니다. 예를 들어 example.com 및 www.example.com입니다.
아래 사항이 필요합니다:
- 도메인에 대한 DNS
A레코드. - 서브도메인에 대한 DNS
ALIAS/CNAME레코드. - 각각에 대한 DNS
TXT레코드.
| 출발지 | DNS 레코드 | 도착지 |
|---|---|---|
example.com
| A
| 35.185.44.232
|
_gitlab-pages-verification-code.example.com
| TXT
| gitlab-pages-verification-code=00112233445566778899aabbccddeeff
|
www.example.com
| CNAME
| namespace.gitlab.io
|
_gitlab-pages-verification-code.www.example.com
| TXT
| gitlab-pages-verification-code=00112233445566778899aabbccddeeff
|
Cloudflare를 사용 중이라면 Cloudflare에서 www.domain.com을 domain.com으로 리다이렉트하는지 확인하세요.
추가로:
- GitLab Pages 사이트를
domain.com으로 지정하려면CNAME레코드를 사용하지 않습니다. 대신A레코드를 사용하세요. - 기본 Pages 도메인 뒤에 특수 문자를 추가하지 마십시오. 예를 들어,
subdomain.domain.com을 가리키거나namespace.gitlab.io/를 가리키지 마십시오. 그러나 일부 도메인 호스팅 공급자는 맨 끝에 점(namespace.gitlab.io.)을 요청할 수 있습니다. - GitLab Pages IP가 GitLab.com에서 2017년에 변경되었습니다.
- GitLab Pages IP가 GitLab.com에서 2018년에 변경되었습니다.
52.167.214.135에서35.185.44.232로 변경되었습니다.
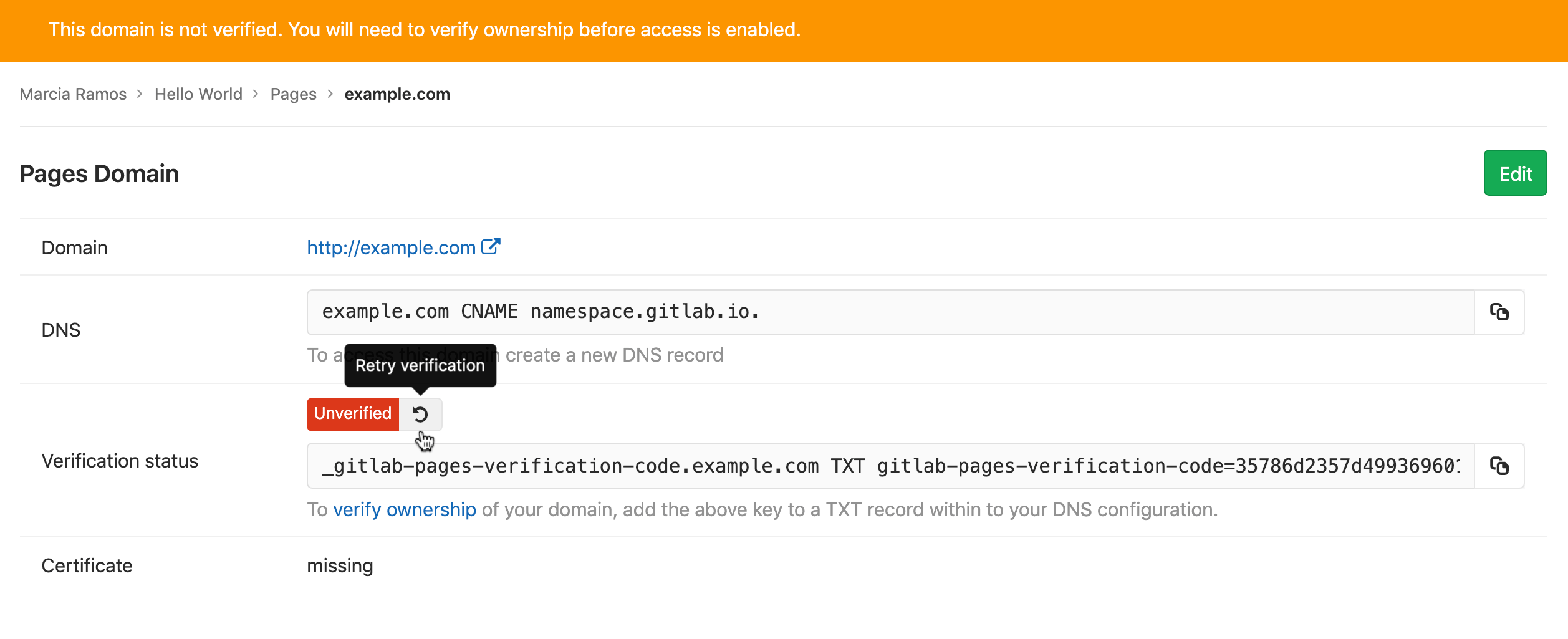
4. 도메인 소유권 확인
모든 DNS 레코드를 추가한 후:
- 왼쪽 사이드바에서 검색 또는 이동을 선택하고 프로젝트를 찾습니다.
- 배포 > 페이지를 선택합니다.
- 도메인 이름 옆에서 편집을 선택합니다.
- 검증 상태에서 검증 다시 시도를 선택합니다 ().
도메인이 활성화되면 해당 도메인 이름으로 웹사이트에 접속할 수 있습니다.
추가로:
- 도메인 검증은 GitLab.com 사용자에게 필수입니다. GitLab Self-managed 인스턴스의 경우, GitLab 관리자는 사용자 정의 도메인 검증을 비활성화할 수 있습니다.
- DNS 전파에 시간이 소요될 수 있습니다(최대 24시간), 그러나 일반적으로 완료까지 몇 분이면 충분합니다. 이 동안에 검증이 실패하고 도메인을 방문하려 하면 404 오류가 발생합니다.
- 도메인이 한 번 검증되면, 검증 레코드를 그대로 남겨둡니다. 주기적으로 도메인이 재검증되며 레코드가 제거되면 도메인이 비활성화될 수 있습니다.
추가 도메인 별칭 추가
동일한 프로젝트에 여러 개의 별칭(사용자 정의 도메인 및 서브도메인)을 추가할 수 있습니다. 별칭은 동일한 방을 가리키는 많은 문들을 가지고 있다고 이해할 수 있습니다.
사이트에 설정한 모든 별칭은 설정 > 페이지에 나열되어 있습니다. 해당 페이지에서 별칭을 보고 추가하거나 제거할 수 있습니다.
Cloudflare를 사용하여 www.domain.com을 domain.com으로 리다이렉트하기
Cloudflare를 사용하는 경우 www를 domain.com으로 리다이렉트할 수 있습니다.
GitLab에 www.domain.com 및 domain.com을 모두 추가하지 않아도 됩니다.
이를 위해 Cloudflare의 페이지 규칙을 사용하여 CNAME 레코드를 www.domain.com을 domain.com으로 리다이렉트할 수 있습니다. 다음과 같은 설정을 사용할 수 있습니다:
- Cloudflare에서 DNS
A레코드를 만들어domain.com를35.185.44.232로 가리킵니다. - GitLab에서 도메인을 GitLab Pages에 추가하고 검증 코드를 가져옵니다.
- Cloudflare에서 도메인을 확인하는 DNS
TXT레코드를 만듭니다. - GitLab에서 도메인을 검증합니다.
- Cloudflare에서 DNS
CNAME레코드를 만들어www를domain.com으로 가리킵니다. - Cloudflare에서 페이지 규칙을 사용하여
www.domain.com을domain.com으로 리다이렉트합니다:- 도메인 대시보드로 이동하여 상단 네비게이션에서 페이지 규칙을 선택합니다.
- 페이지 규칙 생성을 선택합니다.
- 도메인
www.domain.com를 입력하고 설정 추가를 선택합니다. - 드롭다운 디렉터리에서 Forwarding URL을 선택한 다음, 상태 코드로 301 - 영구 리디렉션을 선택합니다.
- 대상 URL로
https://domain.com을 입력합니다.
페이지에 SSL/TLS 인증서 추가
SSL/TLS 인증서에 대한 개요를 위한 이 문서를 읽어보세요.
GitLab Pages에서 사용자 정의 도메인을 보호하려면 다음 중 하나를 선택할 수 있습니다:
- GitLab Pages와의 Let’s Encrypt 통합을 사용하여 Pages 도메인의 SSL 인증서를 자동으로 획득하고 갱신합니다.
- 아래 단계를 따라 매뉴얼으로 GitLab Pages 웹사이트에 SSL/TLS 인증서를 추가합니다.
SSL/TLS 인증서 매뉴얼 추가
다음 요구 사항을 충족하는 인증서를 사용할 수 있습니다:
- 사용자 정의 도메인으로 접근할 수 있는 GitLab Pages 웹사이트가 작동 중인 상태 여야 합니다.
- PEM 인증서: CA에 의해 생성된 인증서로, 인증서 (PEM) 필드에 추가해야 합니다.
- 중간 인증서: (루트 인증서라고도 함), CA를 식별하는 암호화 키체인의 일부입니다. 보통 PEM 인증서와 결합되지만 매뉴얼으로 추가해야 하는 경우도 있습니다. 이러한 경우 중에 하나는 Cloudflare 인증서입니다.
- 개인 키: 도메인에 대한 PEM을 검증하는 암호화된 키로, 필요한 경우 매뉴얼으로 추가해야 합니다.
예를 들어, Cloudflare 인증서는 이러한 요구 사항을 충족합니다.
단계
-
새 도메인을 추가하는 동안 인증서를 추가하려면 다음을 수행하세요:
- 왼쪽 사이드바에서 검색 또는 찾아보기를 선택하고 프로젝트를 찾습니다.
- 왼쪽 사이드바에서 배포 > 페이지를 선택합니다.
- 오른쪽 상단에서 새 도메인을 선택합니다.
- 도메인에 도메인 이름을 입력합니다.
- 인증서에서 SSL/TLS 인증서 추가를 위해 Let’s Encrypt를 사용한 자동 인증서 관리 토글을 끕니다.
- 새 도메인 생성을 선택합니다.
-
이전에 추가된 도메인에 인증서를 추가하는 방법:
- 왼쪽 사이드바에서 검색 또는 찾아보기를 선택하고 프로젝트를 찾습니다.
- 왼쪽 사이드바에서 배포 > 페이지를 선택합니다.
- 도메인 이름 옆에서 편집을 선택합니다.
- 인증서에서 SSL/TLS 인증서 추가를 위해 Let’s Encrypt를 사용한 자동 인증서 관리 토글을 끕니다.
- 변경 사항 저장을 선택합니다.
- PEM 인증서를 해당 필드에 추가합니다.
- 중간 부분이 누락된 경우, 루트 인증서(보통 CA 웹 사이트에서 사용 가능)를 복사하여 PEM 인증서와 동일한 필드에 붙여넣기합니다. 두 인증서 사이에 한 줄을 띄웁니다.
- 개인 키를 복사하여 마지막 필드에 붙여넣습니다.
절대로 일반 텍스트 편집기에서 인증서나 암호화 키를 열지 마십시오. 항상 코드 편집기(Sublime Text, Dreamweaver, Brackets 등)를 사용하십시오.
GitLab 페이지 웹사이트에 HTTPS 강제 적용하기
웹사이트 방문자를 더 안전하게 만들려면 GitLab 페이지에 HTTPS를 강제로 설정할 수 있습니다. 이렇게 하면 HTTP를 통해 웹사이트에 접속하려는 모든 시도가 자동으로 301을 통해 HTTPS로 리디렉션됩니다.
이 설정은 GitLab 기본 도메인과 사용자 정의 도메인 모두에서 작동합니다(유효한 인증서를 설정한 경우).
이 설정을 활성화하려면:
- 왼쪽 사이드바에서 검색 또는 찾아보기를 선택하고 프로젝트를 찾습니다.
- 배포 > 페이지를 선택합니다.
- HTTPS 강제 (유효한 인증서 필요) 확인란을 선택합니다.
- 변경 사항 저장을 선택합니다.
GitLab Pages 앞에서 Cloudflare CDN을 사용하는 경우, SSL 연결 설정을 유연이 아닌 풀로 설정해야 합니다. 자세한 내용은 Cloudflare CDN 지침을 참조하십시오.
사용자 정의 도메인 편집
사용자 정의 도메인을 편집하여 다음을 수행할 수 있습니다:
- 사용자 정의 도메인 보기
- 추가할 DNS 레코드 보기
- TXT 확인 항목 보기
- 확인 다시 시도
- 인증서 설정 편집
사용자 정의 도메인을 편집하려면:
- 왼쪽 사이드바에서 검색 또는 찾아보기를 선택하고 프로젝트를 찾습니다.
- 배포 > 페이지를 선택합니다.
- 도메인 이름 옆에서 편집을 선택합니다.
사용자 정의 도메인 삭제
사용자 정의 도메인을 삭제한 후에는 해당 도메인이 GitLab에서 더 이상 확인되지 않으며 GitLab 페이지에서 사용할 수 없습니다.
사용자 정의 도메인을 삭제하려면:
- 왼쪽 사이드바에서 검색 또는 찾아보기를 선택하고 프로젝트를 찾습니다.
- 배포 > 페이지를 선택합니다.
- 도메인 이름 옆에서 제거를 선택합니다.
- 나타나는 창에서 도메인 제거를 선택합니다.
문제 해결
도메인 확인
도메인 확인 TXT DNS 항목이 올바르게 구성되었는지 매뉴얼으로 확인하려면 터미널에서 다음 명령을 실행할 수 있습니다:
dig _gitlab-pages-verification-code.<YOUR-PAGES-DOMAIN> TXT
다음 출력이 나와야합니다:
;; ANSWER SECTION:
_gitlab-pages-verification-code.<YOUR-PAGES-DOMAIN>. 300 IN TXT "gitlab-pages-verification-code=<YOUR-VERIFICATION-CODE>"
경우에 따라 도메인 이름과 동일한 도메인 이름으로 확인 코드를 추가하는 것이 도움이 될 수 있습니다.
루트 도메인의 경우:
| From | DNS Record | To |
|---|---|---|
example.com
| TXT
| gitlab-pages-verification-code=00112233445566778899aabbccddeeff
|
_gitlab-pages-verification-code.example.com
| TXT
| gitlab-pages-verification-code=00112233445566778899aabbccddeeff
|
하위 도메인의 경우:
| From | DNS Record | To |
|---|---|---|
www.example.com
| TXT
| gitlab-pages-verification-code=00112233445566778899aabbccddeeff
|
_gitlab-pages-verification-code.www.example.com
| TXT
| gitlab-pages-verification-code=00112233445566778899aabbccddeeff
|



 도움말
도움말