- 요구 사항
- 지원되는 파일 유형
- 알려진 문제
- 디자인 보기
- 이슈에 디자인 추가
- 디자인의 새 버전 추가
- 디자인 보관
- 설명을 위한 Markdown 및 Rich Text 편집기
- 디자인 재정렬
- 디자인에 댓글 추가
- 디자인에서 댓글 삭제
- 디자인 스레드의 토론 해결
- 디자인에 대한 할 일 항목 추가
- Markdown에서 디자인 참조
- 디자인 활동 기록
- GitLab-Figma 플러그인
- 문제 해결
디자인 관리
디자인 관리를 통해 디자인 자산(와이어프레임 및 모형 포함)을 GitLab 이슈에 업로드하고 하나의 장소에 보관할 수 있습니다. 제품 디자이너, 제품 매니저 및 엔지니어는 단일한 진실의 원천에서 디자인을 공동으로 작업할 수 있습니다.
팀원과 디자인의 모형을 공유하거나 시각적인 회귀를 확인하고 해결할 수 있습니다.
동영상 개요는 디자인 관리(GitLab 12.2)를 참조하세요.
요구 사항
-
Git Large File Storage (LFS)를 활성화해야 합니다.
- GitLab.com의 경우 LFS는 이미 활성화되어 있습니다.
- Self-managed 인스턴스의 경우, GitLab 관리자가 전역적으로 LFS를 활성화해야 합니다.
- GitLab.com 및 Self-managed 인스턴스 모두 LFS는 프로젝트 자체에서 활성화되어야 합니다. 전역적으로 활성화된 경우 모든 프로젝트에 대해 LFS가 기본적으로 활성화됩니다. 프로젝트에서 비활성화한 경우 다시 활성화해야 합니다.
디자인은 LFS 객체로 저장됩니다. 이미지 썸네일은 다른 업로드로 저장되며 특정 디자인 모델과 관련되어 있지 않습니다.
새롭게 생성된 프로젝트는 기본적으로 해시된 리포지터리를 사용합니다.
GitLab 관리자는 해시로 저장된 프로젝트의 상대 경로를 관리자 영역 > 프로젝트 에서 프로젝트를 선택한 다음 확인할 수 있습니다. 상대 경로 필드에는
@hashed가 포함됩니다.
요구 사항을 충족하지 않으면 디자인 섹션에서 알림을 받게 됩니다.
지원되는 파일 유형
다음과 같은 유형의 파일을 디자인으로 업로드할 수 있습니다.
- BMP
- GIF
- ICO
- JPEG
- JPG
- PNG
- TIFF
- WEBP
PDF 파일 지원은 이슈 32811에서 추적됩니다.
알려진 문제
- 프로젝트가 삭제될 때 디자인 관리 데이터가 삭제되지 않음:
- 디자인 관리 데이터가 복제될 수 있으며, GitLab 16.1 이후로 Geo에서도 검증될 수 있습니다(https://gitlab.com/gitlab-org/gitlab/-/issues/355660).
디자인 보기
디자인 섹션이 이슈 설명에 있습니다.
전제 조건:
- 프로젝트에 대한 최소한의 게스트 역할이 있어야 합니다.
디자인을 보려면:
- 이슈로 이동합니다.
- 디자인 섹션에서 보고자 하는 디자인 이미지를 선택합니다.
선택한 디자인이 열립니다. 그런 다음 확대하거나 댓글 작성할 수 있습니다.
디자인을 보는 동안 다른 디자인으로 이동할 수 있습니다. 이를 위해 다음 중 하나를 수행합니다:
- 오른쪽 상단에서 이전 디자인으로 이동 () 또는 다음 디자인으로 이동 ()을 선택합니다.
- 키보드의 왼쪽 또는 오른쪽을 누릅니다.
이슈 뷰로 돌아가려면 다음 중 하나를 선택합니다:
- 왼쪽 상단에서 닫기 아이콘()을 선택합니다.
- 키보드의 Esc를 누릅니다.
디자인이 추가되면, 초록 아이콘()을 이미지 썸네일에 표시합니다. 현재 버전에서 디자인이 변경되었을 때, 파란 아이콘()을 표시합니다.
디자인 확대
이미지의 세부 내용을 확인하기 위해 이미지를 확대 및 축소할 수 있습니다:
- 확대 정도를 제어하려면 이미지 하단의 플러스(+)와 마이너스(-)를 선택합니다.
- 확대 수준을 재설정하려면 다시하기 아이콘()을 선택합니다.
확대된 상태에서 이미지를 이동하려면 이미지를 드래그하십시오.
이슈에 디자인 추가
- GitLab 16.1에서 도입된 설명 편집 기능.
전제 조건:
- 프로젝트에 대한 최소한의 개발자 역할이 있어야 합니다.
- 업로드한 파일의 이름은 255자보다 길어서는 안 됩니다.
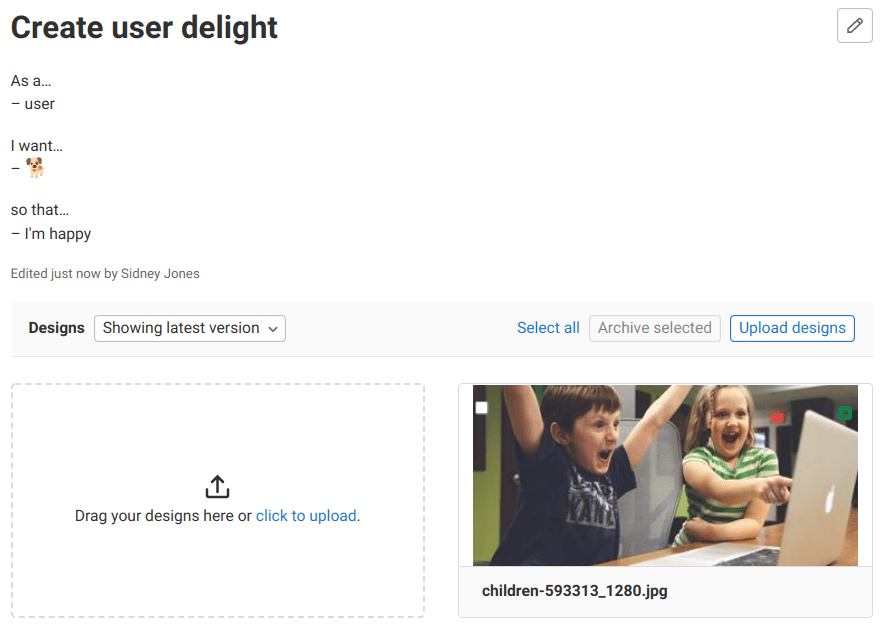
이슈에 디자인을 추가하려면:
- 이슈로 이동합니다.
- 다음 중 하나를 수행합니다:
- 디자인 업로드를 선택한 후 파일 브라우저에서 이미지를 선택합니다. 한 번에 최대 10개의 파일을 선택할 수 있습니다.
-
클릭하여 업로드를 선택한 후 파일 브라우저에서 이미지를 선택합니다. 한 번에 최대 10개의 파일을 선택할 수 있습니다.
-
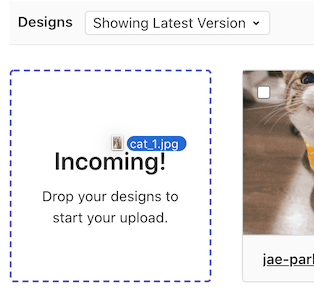
파일을 파일 브라우저에서 끌어다가 디자인 섹션의 드롭 영역에 드롭합니다.
-
스크린샷을 찍거나 로컬 이미지 파일을 클립보드에 복사한 후, 드롭 영역 위에 커서를 올리고 Control 또는 Cmd + V를 누릅니다.
이미지를 붙여넣을 때 다음 사항을 유의하세요:
- 한 번에 하나의 이미지만 붙여넣을 수 있습니다. 여러 파일을 붙여넣으면 첫 번째 파일만 업로드됩니다.
- 스크린샷을 붙여넣는 경우, 이미지는 생성된 이름인
design_<timestamp>.png의 PNG 파일로 추가됩니다. - Internet Explorer에서는 지원되지 않습니다.
디자인의 새 버전 추가
디자인에 대한 토론이 계속되면 새로운 디자인 버전을 업로드하고 싶을 수 있습니다.
준비 사항:
- 해당 프로젝트의 적어도 개발자 역할이 있어야 합니다.
그렇게 하려면, 동일한 파일 이름으로 디자인을 추가하십시오.
모든 디자인 버전을 찾으려면 디자인 섹션 상단의 드롭다운 디렉터리을 사용하십시오. 이 디렉터리은 가장 최근 버전 표시 또는 버전 #N 표시로 표시됩니다.
건너뛴 디자인
이미지를 업로드할 때 기존에 업로드된 디자인과 동일한 파일 이름을 가진 경우, 그 디자인은 건너뜁니다. 이는 새로운 디자인 버전이 생성되지 않음을 의미합니다. 디자인이 건너뛰어진 경우 경고 메시지가 표시됩니다.
디자인 보관
개별 디자인을 보관하거나 한꺼번에 보관할 디자인을 선택할 수 있습니다.
보관된 디자인은 영구적으로 삭제되지 않습니다. 이전 버전을 참고할 수 있습니다.
디자인을 보관하면 해당 디자인의 URL이 변경됩니다. 최신 버전에서 디자인을 사용할 수 없는 경우 URL에 버전만으로 연결할 수 있습니다.
준비 사항:
- 해당 프로젝트의 적어도 개발자 역할이 있어야 합니다.
- 디자인의 가장 최신 버전만 보관할 수 있습니다.
단일 디자인을 보관하려면:
- 디자인을 선택하여 확대하여 보기를 선택합니다.
- 오른쪽 상단에서 디자인 보내기 ()를 선택합니다.
- 디자인 보내기를 선택합니다.
여러 디자인을 한꺼번에 보관하려면:
- 보관하려는 디자인의 확인란을 선택합니다.
- 선택한 디자인 보관을 선택합니다.
설명을 위한 Markdown 및 Rich Text 편집기
- GitLab 16.1에 도입됨 이슈 내의 콘텐츠 편집기라는 플래그가 있는 기능을 함께 활성화시킴. 기본 설정으로 비활성화됨.
- GitLab 16.2에서 GitLab.com 및 Self-managed 가능하도록 활성화됨.
- 피처 플래그
content_editor_on_issues가 GitLab 16.5에서 제거됨.
디자인 설명에 Markdown 및 Rich Text 편집기를 사용할 수 있습니다. 이는 GitLab 전반의 댓글에 사용하는 편집기와 동일합니다.
디자인 재정렬
디자인의 순서를 변경하여 새 위치로 끌어 놓아 순서를 바꿀 수 있습니다.
디자인에 댓글 추가
업로드된 디자인에 대한 토론을 시작할 수 있습니다. 다음을 수행하여:
- 이슈로 이동합니다.
- 디자인을 선택합니다.
- 이미지를 클릭하거나 탭합니다. 핀이 생성되어 해당 위치의 토론을 식별합니다.
- 메시지를 입력합니다.
- 댓글을 선택합니다.
핀의 위치를 이미지 주변으로 끌어 여기저기 조절할 수 있습니다. 디자인 레이아웃이 변경된 경우에 사용하거나, 새로운 핀을 추가 할 수 있도록 핀을 이동할 때 사용할 수 있습니다.
새로운 토론 스레드는 다른 핀 번호가 지정되며, 해당 핀을 참조하는 데 사용할 수 있습니다.
새 토론은 이슈 활동에 기록되므로 관련된 모든 이해 관계자가 해당 토론에 참여할 수 있습니다.
디자인에서 댓글 삭제
준비 사항:
- 해당 프로젝트의 적어도 보고자 역할이 있어야 합니다.
디자인에서 댓글을 삭제하려면:
- 삭제하려는 댓글에서 기타 작업 를 선택하십시오.
- 확인 대화상자에서 댓글 삭제를 선택하십시오.
디자인 스레드의 토론 해결
디자인의 일부에 대한 토론이 끝나면 토론 스레드를 해결할 수 있습니다.
스레드를 해결 또는 해제하려면 다음 중 하나를 수행하십시오:
- 토론의 첫 번째 댓글 오른쪽 상단에서 스레드 해결 또는 스레드 미해결 ()를 선택하십시오.
- 스레드에 새로운 댓글을 추가하고 해결된 스레드 확인란을 선택하거나 선택을 해제하십시오.
토론 스레드를 해결하면 스레드 내의 노트에 대한 보류 중인 할 일 항목도 완료된 것으로 표시됩니다. 해당 작업을 트리거하는 사용자의 할 일 항목에만 영향을 줍니다.
해결된 코멘트 핀은 새 토론을 위한 공간을 확보하기 위해 디자인에서 사라집니다. 해결된 토론을 다시 검토하려면 가시적인 스레드 아래에 해결된 코멘트를 확장하십시오.
디자인에 대한 할 일 항목 추가
디자인에 대한 할 일 항목을 추가하려면 디자인 사이드바에서 할 일 추가를 선택하십시오.
Markdown에서 디자인 참조
GitLab의 Markdown 텍스트 상자에서 디자인을 참조하기 위해 예를 들어 댓글이나 설명 등에서 해당 URL을 붙여넣으면 짧은 참조로 표시됩니다.
예를 들어, 어딘가에서 다음과 같이 디자인을 참조하는 경우:
https://gitlab.com/gitlab-org/gitlab/-/issues/13195/designs/Group_view.png를 확인하세요.
다음과 같이 렌더링됩니다:
#13195[Group_view.png]을(를) 확인하세요.
디자인 활동 기록
디자인에 대한 사용자 활동 이벤트(생성, 삭제 및 업데이트)는 GitLab에서 추적되며 사용자 프로필, 그룹 및 프로젝트 활동 페이지에 표시됩니다.
GitLab-Figma 플러그인
GitLab-Figma 플러그인을 사용하여 Figma에서 직접 GitLab의 이슈에 디자인을 업로드할 수 있습니다.
Figma에서 플러그인을 사용하려면 Figma 디렉터리에서 설치하고 개인 액세스 토큰을 통해 GitLab에 연결하십시오.
자세한 정보는 플러그인 설명서를 참조하십시오.
문제 해결
디자인 관리 작업 중에 다음과 같은 문제가 발생할 수 있습니다.
디자인을 찾을 수 없음
디자인을 찾을 수 없음이라는 오류가 발생할 수 있습니다.
이 문제는 디자인이 보관되었을 때 최신 버전에서 사용할 수 없기 때문에 발생합니다. 또한 따라온 링크는 버전을 지정하지 않습니다.
디자인을 보관하면 해당 디자인의 URL이 변경됩니다. 최신 버전에서 디자인을 사용할 수 없는 경우, URL에 버전만을 지정하여 연결할 수 있습니다.
예를 들어, https://gitlab.example.com/mygroup/myproject/-/issues/123456/designs/menu.png?version=503554에서 menu.png에 더 이상 https://gitlab.example.com/mygroup/myproject/-/issues/123456/designs/menu.png로 액세스할 수 없습니다.
이 문제는 디자인 섹션 상단의 드롭다운 디렉터리에서 이전 버전 중 하나를 선택하는 것으로 해결할 수 있습니다. 이 디렉터리은 가장 최근 버전 표시 또는 버전 #N 표시로 표시됩니다.
이슈 392540에서 이 동작을 개선하는 것이 추적되고 있습니다.


 도움말
도움말