- GitLab Flavored Markdown과 일반 Markdown의 차이점
- Markdown 및 접근성
- 색상
- 다이어그램 및 플로차트
- 이모지
- 프런트 매터
- 인라인 차이
- 수학
- 작업 디렉터리
- 목차
- 위키별 Markdown
- GitLab 특정 참조
- 인용구
- 코드 스팬 및 블록
- 강조
- 각주
- 제목
- 수평선
- 이미지
- 인라인 HTML
- 줄 바꿈
- 링크
- 디렉터리
- Superscripts / Subscripts
- 키보드 HTML 태그
- 테이블
- 참고 자료
GitLab Flavored Markdown (GLFM)
- 이슈 changed에서
GFM에서GLFM으로 약어가 변경됐습니다. (원문 참조)
GitLab UI에서 텍스트를 입력하면, GitLab은 해당 텍스트가 Markdown 언어로 작성되었다고 가정합니다. 이 텍스트는 일련의 스타일로 렌더링됩니다. 이 스타일을 GitLab Flavored Markdown이라고 합니다.
예를 들어, Markdown에서 정렬되지 않은 디렉터리은 다음과 같이 표시됩니다:
- Cat
- Dog
- Turtle
이 디렉터리을 렌더링하면 다음과 같이 보입니다:
- Cat
- Dog
- Turtle
GitLab Flavored Markdown을 사용할 수 있는 곳은 다음과 같습니다:
- 코멘트
- 이슈
- 에픽
- Merge Request
- 마일스톤
- 스니펫 (스니펫은
.md확장자로 이름을 지정해야 함) - 위키 페이지
- 리포지터리 내의 Markdown 문서
또한 GitLab에서 다른 리치 텍스트 파일도 사용할 수 있습니다. 이를 위해 의존성을 설치해야 할 수도 있습니다.
자세한 정보는 gitlab-markup gem 프로젝트를 참조하세요.
GitLab Flavored Markdown과 일반 Markdown의 차이점
GitLab Flavored Markdown에는 다음이 포함됩니다:
- CommonMark 명세를 기반으로 한 핵심 Markdown 기능.
- GitHub Flavored Markdown에서 확장된 기능.
- GitLab을 위해 특별히 만들어진 확장 기능.
모든 표준 Markdown 포매팅이 GitLab에서 예상대로 작동해야 합니다. 일부 표준 기능은 표준 사용에 영향을 미치지 않으면서 기능이 추가로 확장됩니다.
표준 Markdown에는 없지만 GitLab Flavored Markdown에 포함된 다음 기능들이 있습니다:
HEX,RGB, 또는HSL로 작성된 색칩- 다이어그램 및 플로우차트
- 이모지
- 각주
- 프론트 매터
- GitLab 특정 참조
- 인라인 차이
- LaTeX로 작성된 수학 식 및 기호
- 취소선
- 목차
- 테이블
- 작업 디렉터리
- 위키별 Markdown
표준 Markdown에서 확장된 다음 기능들이 있습니다:
| 표준 Markdown | GitLab에서 확장된 Markdown |
|---|---|
| Blockquotes | Multi-line blockquotes |
| Code blocks | 색상이 지정된 코드 및 구문 강조 |
| Headings | 링크 가능한 헤딩 ID |
| Images | 임베디드 비디오 및 오디오 |
| Links | 자동으로 링크된 URL |
Markdown 및 접근성
GitLab Flavored Markdown을 사용하면 디지털 콘텐츠를 생성합니다. 이 콘텐츠는 대상 그룹에게 가능한 한 접근성을 제공해야 합니다. 다음 디렉터리은 모두를 다루지는 않지만, 특히 주목해야할 GLFM 스타일에 대한 안내를 제공합니다:
접근성 있는 헤딩
논리적인 헤딩 구조를 만들기 위해 헤딩 포맷을 사용하세요.
페이지의 헤딩 구조는 좋은 목차처럼 이해하기 쉬워야 합니다.
페이지에는 h1 엘리먼트가 하나만 있고, 헤딩 수준이 건너뛰어지지 않았는지, 올바르게 중첩됐는지 확인하세요.
접근성 있는 테이블
테이블을 접근성 있고 스캔하기 쉽도록 유지하려면 테이블에 빈 셀이 없어야 합니다. 셀에 다른 의미 있는 값이 없는 경우 “N/A” 또는 “None”을 입력하는 것을 고려하세요.
접근성 있는 이미지 및 비디오
[alt text]에 이미지 또는 비디오를 설명하세요. 설명은 정확하고 간결하며 고유해야 합니다.
설명에 “image of” 또는 “video of”를 사용하지 마세요. 자세한 정보는 WebAim Alternative Text를 참조하세요.
색상
Markdown은 텍스트 색상을 변경하는 기능을 지원하지 않습니다.
HEX, RGB, 또는 HSL 형식의 색상 코드를 작성할 수 있습니다.
-
HEX:`#RGB[A]`또는`#RRGGBB[AA]` -
RGB:`RGB[A](R, G, B[, A])` -
HSL:`HSL[A](H, S, L[, A])`
네임드 색상은 지원되지 않습니다.
GitLab 애플리케이션에서는 (GitLab 문서에서는 지원되지 않지만) 역따옴표 안에 있는 색상 코드 옆에 색칩이 표시됩니다. 예를 들어:
- `#F00`
- `#F00A`
- `#FF0000`
- `#FF0000AA`
- `RGB(0,255,0)`
- `RGB(0%,100%,0%)`
- `RGBA(0,255,0,0.3)`
- `HSL(540,70%,50%)`
- `HSLA(540,70%,50%,0.3)`
#F00#F00A#FF0000#FF0000AARGB(0,255,0)RGB(0%,100%,0%)RGBA(0,255,0,0.3)HSL(540,70%,50%)HSLA(540,70%,50%,0.3)
다이어그램 및 플로차트
텍스트로 다이어그램을 생성할 수 있습니다. 다음을 사용하세요:
위키에서는 diagrams.net 에디터로 생성한 다이어그램을 추가하고 편집할 수도 있습니다.
Mermaid
- GitLab 16.0에서 Entity Relationship 다이어그램과 마인드맵을 지원함.
자세한 내용은 공식 페이지를 참조하세요. Mermaid Live Editor는 Mermaid를 배우고 코드 문제를 해결하는 데 도움이 됩니다. 또한 해당 편집기를 사용하여 다이어그램에서 문제를 식별하고 해결할 수 있습니다.
다이어그램이나 플로차트를 생성하려면 mermaid 블록 안에 텍스트를 작성하세요:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
또한 서브그래프를 포함할 수도 있습니다:
```mermaid
graph TB
SubGraph1 --> SubGraph1Flow
subgraph "SubGraph 1 Flow"
SubGraph1Flow(SubNode 1)
SubGraph1Flow -- Choice1 --> DoChoice1
SubGraph1Flow -- Choice2 --> DoChoice2
end
subgraph "Main Graph"
Node1[Node 1] --> Node2[Node 2]
Node2 --> SubGraph1[Jump to SubGraph1]
SubGraph1 --> FinalThing[Final Thing]
end
```
PlantUML
PlantUML 통합은 GitLab.com에서 활성화되어 있습니다. Self-managed 설치의 GitLab에서 PlantUML을 사용하려면 GitLab 관리자가 활성화해야 합니다.
Kroki
GitLab에서 Kroki를 사용하려면 GitLab 관리자가 활성화해야 합니다. 자세한 내용은 Kroki 통합 페이지를 참조하세요.
이모지
때로는 약간의 :monkey:를 하거나 몇 가지 :star2:를 추가하여 :speech_balloon:를 더하고 싶어질 때가 있습니다. 그런 경우, 선물이 있습니다:
:zap: GitLab Flavored Markdown이 지원되는 어디에서나 이모지를 사용할 수 있습니다. :v:
버그를 가리키거나 :speak_no_evil: 패치에 대해 경고하는 데 사용할 수 있습니다. 특히 누군가가 당신의 정말 :snail: 코드를 개선하면, 그들에게 :birthday:를 보내세요. 사람들은 당신을 위해 :heart:합니다.
처음 해보는 경우, 두렵지 마세요. 이모지 :family:에 참여할 수 있습니다. 지원되는 코드 중 하나를 찾아보세요.
모든 지원되는 이모지 코드 디렉터리은 이모지 치트 시트를 참조하세요. :thumbsup:
위 문단들의 원시 마크다운:
때로는 :monkey:를 하거나 몇 가지 :star2:를 추가하여 :speech_balloon:를 더하고 싶어질 때가 있습니다. 그런 경우, 선물이 있습니다:
:zap: GitLab Flavored Markdown이 지원되는 어디에서나 이모지를 사용할 수 있습니다. :v:
버그를 가리키거나 :speak_no_evil: 패치에 대해 경고하는 데 사용할 수 있습니다. 특히 누군가가 당신의 정말 :snail: 코드를 개선하면, 그들에게 :birthday:를 보내세요. 사람들은 당신을 위해 :heart:합니다.
처음 해보는 경우, 두렵지 마세요. 이모지 :family:에 참여할 수 있습니다. 지원되는 코드 중 하나를 찾아보세요.
모든 지원되는 이모지 코드 디렉터리은 [이모지 치트 시트](https://www.webfx.com/tools/emoji-cheat-sheet/)를 참조하세요. :thumbsup:
이모지와 귀하의 운영 체제
이전 이모지 예제는 하드코딩된 이미지를 사용합니다. GitLab에서 렌더링된 이모지는 사용하는 OS 및 브라우저에 따라 다를 수 있습니다.
대부분의 이모지는 macOS, Windows, iOS, Android에서 기본 지원되며 지원되지 않는 경우 이미지 기반 이모지로 대체됩니다.
Linux에서 Noto Color Emoji를 다운로드하여 완전한 기본 이모지 지원을 받을 수 있습니다. Ubuntu 22.04(현대적인 많은 Linux 배포판과 마찬가지로)에는 기본적으로 이 폰트가 설치되어 있습니다.
사용자 정의 이모지 추가에 대해 자세히 알아보려면 사용자 정의 이모지를 참조하세요.
프런트 매터
프런트 매터는 콘텐츠 앞에 포함된 메타데이터입니다. 이 데이터는 Jekyll와 같은 정적 사이트 생성기에서 사용될 수 있습니다. Markdown 파일을 볼 때, 프런트 매터는 콘텐츠 앞에 상자로 표시됩니다. HTML 콘텐츠는 프런트 매터 뒤에 표시됩니다. 예를 보려면 GitLab 문서 파일의 원본과 렌더링된 버전 간을 전환할 수 있습니다.
GitLab에서 프런트 매터는 Markdown 파일과 위키 페이지에서만 사용되며, 다른 Markdown 포맷이 지원되는 곳에서는 사용되지 않습니다. 이는 반드시 문서의 맨 위에 있어야 하며 구분자 사이에 있어야 합니다.
다음 구분자가 지원됩니다:
-
YAML (
---):--- title: About Front Matter example: language: yaml --- -
TOML (
+++):+++ title = "About Front Matter" [example] language = "toml" +++ -
JSON (
;;;):;;; { "title": "About Front Matter" "example": { "language": "json" } } ;;;
다른 언어는 기존 특정 구분자에 지정자를 추가하여 지원됩니다. 예를 들어:
---php
$title = "About Front Matter";
$example = array(
'language' => "php",
);
---
인라인 차이
인라인 차이 태그를 사용하여 {+ 추가 +} 나 [- 삭제 -]를 표시할 수 있습니다.
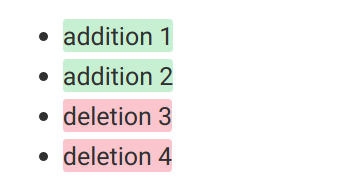
감싸는 태그는 중괄호나 대괄호 둘 모두 될 수 있습니다:
- {+ 추가 1 +}
- [+ 추가 2 +]
- {- 삭제 3 -}
- [- 삭제 4 -]
그러나 감싸는 태그를 혼합할 수는 없습니다:
- {+ 추가 +]
- [+ 추가 +]
- {- 삭제 -]
- [- 삭제 -]
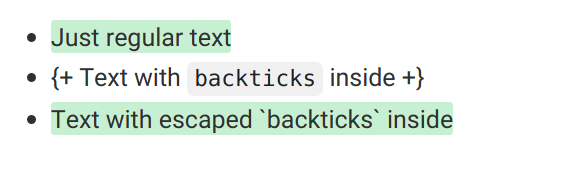
차이 강조는 `인라인 코드`와 함께 작동하지 않습니다. 텍스트에 역따옴표(`)가 포함된 경우, 각 역따옴표를 백슬래시 \로 이스케이핑하세요:
- {+ 일반 텍스트 +}
- {+ 안에 `역따옴표`가 있는 텍스트 +}
- {+ 이스케이핑된 \`역따옴표\`가 있는 텍스트 +}
수학
LaTeX 구문으로 작성된 수학식은 KaTeX로 렌더링됩니다.
KaTeX는 LaTex의 부분만 지원합니다.
이 구문은 또한 Asciidoctor 위키와 :stem: latexmath를 사용하는 파일에서도 작동합니다. 자세한 내용은 Asciidoctor 사용자 매뉴얼을 참조하세요.
악의적인 활동을 방지하기 위해 GitLab은 인라인 수학식을 50개까지만 렌더링합니다. 렌더 시간을 기준으로 수학 블록 수도 제한됩니다. 제한을 초과하면 GitLab이 초과된 수학식을 텍스트로 렌더링합니다. 위키 및 리포지터리 파일에는 이러한 제한이 없습니다.
백틱으로 묶인 달러 기호 사이에 작성된 수학식($…$) 또는 단일 달러 기호($...$)로 인라인으로 렌더링됩니다.
두 개의 달러 기호($$...$$) 또는 math로 선언된 코드 블록에 작성된 수학식은 별도의 줄에 렌더링됩니다:
이 수학은 인라인입니다: $`a^2+b^2=c^2`$.
이 수학은 ```` ```math ```` 블록을 사용하여 별도의 줄에 있습니다:
```math
a^2+b^2=c^2
```
이 수학은 인라인 `$$`로 별도의 줄에 있습니다: $$a^2+b^2=c^2$$
이 수학은 `$$...$$` 블록을 사용하여 별도의 줄에 있습니다:
$$
a^2+b^2=c^2
$$
작업 디렉터리
- GitLab 15.3에서 도입된 적용 불가능한 확인란.
Markdown을 지원하는 모든 곳에 작업 디렉터리을 추가할 수 있습니다.
- 이슈, Merge Request, 에픽, 그리고 코멘트에서 상자를 선택할 수 있습니다.
- 다른 모든 위치에서는 상자를 선택할 수 없습니다. Markdown을 매뉴얼으로 편집하여
x를 추가하거나 제거해야 합니다.
완료 및 미완료 외에도 작업은 적용 불가능할 수 있습니다. 이슈, Merge Request, 에픽, 또는 코멘트에서 적용 불가능한 확인란을 선택하더라도 아무런 효과가 없습니다.
작업 디렉터리을 만들려면 순서가 지정된 디렉터리 또는 순서가 없는 디렉터리의 형식을 따르세요.
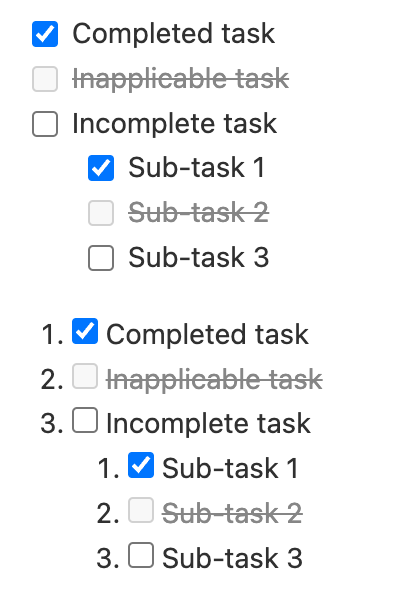
- [x] 완료된 작업
- [~] 적용 불가능한 작업
- [ ] 미완료된 작업
- [x] 하위 작업 1
- [~] 하위 작업 2
- [ ] 하위 작업 3
1. [x] 완료된 작업
1. [~] 적용 불가능한 작업
1. [ ] 미완료된 작업
1. [x] 하위 작업 1
1. [~] 하위 작업 2
1. [ ] 하위 작업 3
테이블에 작업 디렉터리을 포함하려면 HTML 디렉터리 태그나 HTML 테이블을 사용하세요.
목차
목차는 문서의 하위 제목에 링크하는 순서가 없는 디렉터리입니다. 이슈, Merge Request, 그리고 에픽에 목차를 추가할 수 있지만 노트나 코멘트에는 추가할 수 없습니다.
아래의 태그 중 하나를 지원되는 콘텐츠 유형의 설명 필드에 개별 라인에 추가하세요 :
[[_TOC_]]
또는
[TOC]
- Markdown 파일.
- 위키 페이지.
- 이슈.
- Merge Request.
- 에픽.
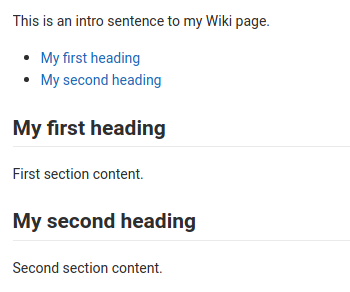
이 문장은 내 위키 페이지를 소개합니다.
[[_TOC_]]
## 내 첫 번째 제목
첫 번째 섹션 내용.
## 내 두 번째 제목
두 번째 섹션 내용.
위키별 Markdown
다음 주제에서는 위키 내부 링크의 동작 방식을 보여줍니다.
위키 페이지에 링크할 때 페이지 이름 대신 페이지 슬러그를 사용하는 것이 좋습니다.
위키 - 직접 페이지 링크
직접 페이지 링크는 해당 페이지를 가리키는 페이지 슬러그를 포함합니다.
위키의 기본 레벨에 있는 documentation 페이지를 가리키는 이 예제:
[문서로 이동](documentation)
위키 - 직접 파일 링크
직접 파일 링크는 현재 페이지와 관련된 파일의 확장자를 가리킵니다.
만약 다음 예제가 <your_wiki>/documentation/related 페이지에 있다면 <your_wiki>/documentation/file.md로 연결합니다:
[파일로 이동](file.md)
위키 - 계층적 링크
계층적 링크는 ./<페이지>, ../<페이지> 등을 사용하여 현재 위키 페이지를 기준으로 구성할 수 있습니다.
만약 이 예제가 <your_wiki>/documentation/main 페이지에 있다면 <your_wiki>/documentation/related로 연결합니다:
[연관 페이지로 이동](related)
해당 예제가 <your_wiki>/documentation/related/content 페이지에 있다면 <your_wiki>/documentation/main으로 연결합니다:
[연관 페이지로 이동](../main)
해당 예제가 <your_wiki>/documentation/main 페이지에 있다면 <your_wiki>/documentation/related.md로 연결합니다:
[연관 페이지로 이동](related.md)
해당 예제가 <your_wiki>/documentation/related/content 페이지에 있다면 <your_wiki>/documentation/main.md로 연결합니다:
[연관 페이지로 이동](../main.md)
위키 - 루트 링크
루트 링크는 /로 시작하여 위키 루트를 기준으로 상대적인 위치를 나타냅니다.
이 예제는 <wiki_root>/documentation로 이동합니다:
[연관 페이지로 이동](/documentation)
이 예제는 <wiki_root>/miscellaneous.md로 이동합니다:
[연관 페이지로 이동](/miscellaneous.md)
diagrams.net 편집기
- GitLab 15.10에서 도입되었습니다.
위키에서는 diagrams.net 편집기를 사용하여 다이어그램을 생성할 수 있습니다. 또한, diagram.net 편집기로 생성된 다이어그램을 편집할 수 있습니다. 다이어그램 편집기는 일반 텍스트 편집기와 리치 텍스트 편집기에서 모두 사용할 수 있습니다.
더 많은 정보는 Diagrams.net를 확인하세요.
일반 텍스트 편집기
일반 텍스트 편집기에서 다이어그램을 생성하려면:
- 편집하려는 위키 페이지에서 편집을 선택합니다.
- 텍스트 상자에서 왼쪽 아래에 리치 텍스트 편집으로 전환이라고 쓰인 버튼을 확인하세요.
- 편집기의 툴바에서 다이어그램 삽입 또는 편집 ()을 선택하세요.
- app.diagrams.net 편집기에서 다이어그램을 생성하세요.
- 저장 및 종료을 선택하세요.
Markdown 이미지 참조가 위키 콘텐츠에 삽입됩니다.
일반 텍스트 편집기에서 다이어그램을 편집하려면:
- 편집하려는 위키 페이지에서 편집을 선택합니다.
- 텍스트 상자에서 왼쪽 아래에 리치 텍스트 편집으로 전환이라고 쓰인 버튼을 확인하세요.
- 이전 다이어그램을 포함하는 Markdown 이미지 참조에 커서를 위치시킵니다.
- 다이어그램 삽입 또는 편집 ()을 선택하세요.
- app.diagrams.net 편집기에서 다이어그램을 편집하세요.
- 저장 및 종료를 선택하세요.
Markdown 이미지 참조가 이전 다이어그램을 대체하여 위키 콘텐츠에 삽입됩니다.
리치 텍스트 편집기
리치 텍스트 편집기에서 다이어그램을 만들려면:
- 편집하려는 위키 페이지에서 편집을 선택합니다.
- 텍스트 상자에서 리치 텍스트 편집기를 사용하고 있는지 확인합니다 (아래 왼쪽에 있는 버튼이 일반 텍스트 편집으로 전환이라고 표시됩니다).
- 편집기의 도구 모음에서 더 많은 옵션()을 선택합니다.
- 드롭다운 디렉터리에서 다이어그램 만들기 또는 편집을 선택합니다.
- app.diagrams.net 편집기에서 다이어그램을 만듭니다.
- 저장 및 나가기를 선택합니다.
다이어그램은 diagrams.net 편집기에서 시각화된 후 위키 콘텐츠에 삽입됩니다.
리치 텍스트 편집기에서 다이어그램을 편집하려면:
- 편집하려는 위키 페이지에서 편집을 선택합니다.
- 텍스트 상자에서 리치 텍스트 편집기를 사용하고 있는지 확인합니다 (아래 왼쪽에 있는 버튼이 일반 텍스트 편집으로 전환이라고 표시됩니다).
- 편집하려는 다이어그램을 선택합니다.
- 플로팅 툴바에서 다이어그램 편집()을 선택합니다.
- app.diagrams.net 편집기에서 다이어그램을 편집합니다.
- 저장 및 나가기를 선택합니다.
선택한 다이어그램은 업데이트된 버전으로 대체됩니다.
GitLab 특정 참조
GitLab Flavored Markdown은 GitLab에 특화된 참조를 렌더링합니다. 예를 들어 이슈, 커밋, 팀 멤버 또는 심지어 전체 프로젝트 팀을 참조할 수 있습니다. GitLab Flavored Markdown은 해당 참조를 링크로 변환하여 이동할 수 있도록 합니다. 모든 프로젝트에 대한 참조는 프로젝트 이름 대신 프로젝트 슬러그를 사용해야 합니다.
또한, GitLab Flavored Markdown은 일부 교차 프로젝트 참조를 인식하며, 동일한 네임스페이스 내의 다른 프로젝트를 참조하기 위한 단축 버전도 인식합니다.
GitLab Flavored Markdown은 다음을 인식합니다:
| 참조 | 입력 | 교차 프로젝트 참조 | 동일 네임스페이스 내의 단축 버전 |
|---|---|---|---|
| 특정 사용자 | @user_name
| ||
| 특정 그룹 | @group_name
| ||
| 전체 팀 | @all
| ||
| 프로젝트 | namespace/project>
| ||
| 이슈 | #123
| namespace/project#123
| project#123
|
| Merge Request | !123
| namespace/project!123
| project!123
|
| 스니펫 | $123
| namespace/project$123
| project$123
|
| 에픽 | &123
| group1/subgroup&123
| |
| 이터레이션 | *iteration:"iteration title"
| ||
| 이터레이션 간격(ID로)1 | [cadence:123]
| ||
| 이터레이션 간격(단어로)1 | [cadence:plan]
| ||
| 이터레이션 간격(여러 단어로)1 | [cadence:"plan a"]
| ||
| 취약점 | [vulnerability:123]
| [vulnerability:namespace/project/123]
| [vulnerability:project/123]
|
| 특성 플래그 | [feature_flag:123]
| [feature_flag:namespace/project/123]
| [feature_flag:project/123]
|
| ID로 라벨 | ~123
| namespace/project~123
| project~123
|
| 이름으로 라벨(한 단어) | ~bug
| namespace/project~bug
| project~bug
|
| 이름으로 라벨(여러 단어) | ~"feature request"
| namespace/project~"feature request"
| project~"feature request"
|
| 이름으로 라벨(스코프 지정) | ~"priority::high"
| namespace/project~"priority::high"
| project~"priority::high"
|
| ID로 프로젝트 마일스톤 | %123
| namespace/project%123
| project%123
|
| 이름으로 마일스톤(한 단어) | %v1.23
| namespace/project%v1.23
| project%v1.23
|
| 이름으로 마일스톤(여러 단어) | %"release candidate"
| namespace/project%"release candidate"
| project%"release candidate"
|
| 커밋(특정) | 9ba12248
| namespace/project@9ba12248
| project@9ba12248
|
| 커밋 범위 비교 | 9ba12248...b19a04f5
| namespace/project@9ba12248...b19a04f5
| project@9ba12248...b19a04f5
|
| 리포지터리 파일 참조 | [README](doc/README.md)
| ||
| 리포지터리 파일 참조(특정 줄) | [README](doc/README.md#L13)
| ||
| 알림 | ^alert#123
| namespace/project^alert#123
| project^alert#123
|
| 연락처 | [contact:test@example.com]
|
각주:
- GitLab 16.9에서 도입.
이터레이션 간격 참조는 항상
[cadence:<ID>]형식을 따릅니다. 예를 들어, 참조 텍스트[cadence:"plan"]는 해당 이터레이션 간격의 ID가1인 경우에[cadence:1]로 렌더링됩니다. - 마일스톤의 경우, 가능한 모호성을 제거하려면
/앞에namespace/project를 추가합니다.
예를 들어, #123을 사용하여 이슈를 참조하는 경우 출력은 #123 텍스트로 이슈 번호 123으로 링크가 형식화됩니다. 마찬가지로, 이슈 번호 123에 대한 링크도 #123 텍스트로 인식되어 형식화됩니다. #123이 이슈에 연결되지 않도록 하려면 앞에 백슬래시 \를 추가하세요.
또한, 일부 객체에 대한 링크도 인식되어 형식화됩니다. 예를 들어:
- 이슈에 대한 코멘트:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234#note_101075757"은#1234 (코멘트 101075757)로 렌더링됩니다. - 이슈 디자인 탭:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234/designs"은#1234 (디자인)으로 렌더링됩니다. - 개별 디자인에 대한 링크:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234/designs/layout.png"은#1234[layout.png]으로 렌더링됩니다.
참조에 이슈, Merge Request 또는 에픽 제목 표시
이슈, 작업 항목, Merge Request 또는 에픽의 렌더링된 링크에 제목을 표시하려면:
- 참조 끝에 플러스(
+)를 추가합니다.
예를 들어, #123+와 같은 참조는 이슈 제목 (#123)으로 렌더링됩니다.
https://gitlab.com/gitlab-org/gitlab/-/issues/1234+와 같은 URL 참조도 확장됩니다.
이슈, 작업 항목 또는 Merge Request 요약을 참조에 표시
이슈, 작업 항목 또는 Merge Request의 렌더링된 링크에 상세 요약을 포함하려면:
- 참조 끝에
+s를 추가합니다.
요약에는 참조된 항목의 담당자, 마일스톤, 상태 정보가 포함됩니다.
예를 들어, #123+s와 같은 참조는 이슈 제목 (#123) • 첫 번째 담당자, 두 번째 담당자+ • v15.10 • 주의 필요로 렌더링됩니다.
https://gitlab.com/gitlab-org/gitlab/-/issues/1234+s와 같은 URL 참조도 확장됩니다.
담당자, 마일스톤 또는 상태가 변경된 경우 렌더링된 참조를 업데이트하려면:
- 코멘트나 설명을 편집하고 저장합니다.
Issue 420807는 이러한 참조가 새로 고침되는 방식을 개선합니다.
관측 가능한 대시보드 임베딩
관측 가능성 UI 대시보드 설명과 코멘트를, 예를 들어 에픽, 이슈 및 MR에 임베딩할 수 있습니다.
관측 가능성 대시보드 URL을 임베드하려면:
- GitLab 관측 가능성 UI에서 주소 표시줄의 URL을 복사합니다.
- 링크를 코멘트나 설명에 붙여넣습니다. GitLab Flavored Markdown은 URL을 인식하고 소스를 표시합니다.
인용구
같은 사이드 노트와 같은 정보를 강조하려면 블록 인용을 사용하세요. 이는 >로 인용구의 줄을 시작하여 생성됩니다.
> 인용구는 답장 텍스트를 모방하는 데 도움이 됩니다.
> 이 줄은 동일한 인용구의 일부입니다.
인용구는 답장 텍스트를 모방하는 데 도움이 됩니다. 이 줄은 동일한 인용구의 일부입니다.
인용구의 줄 바꿈입니다.
이 매우 긴 줄은 여전히 올바르게 인용되며 줄바꿈됩니다. 이 줄이 실제로 모두에게 충분히 길어져야 마지막을 확인하세요. 블록 인용에서도 Markdown을 사용할 수 있습니다.
다중 행 인용구
>>>를 사용하여 여러 줄로 둘러싸인 다중 행 인용구를 만듭니다.
>>>
다른 곳에서 메시지를 붙여 넣으면
여러 줄로 이어지기 때문에
각 줄마다 `>`를 매뉴얼으로 추가하지 않아도 인용할 수 있습니다!
>>>
다른 곳에서 메시지를 붙여 넣으면
여러 줄로 이어지기 때문에
각 줄마다
>를 매뉴얼으로 추가하지 않아도 인용할 수 있습니다!
코드 스팬 및 블록
일반 텍스트가 아닌 코드로 보여야 할 항목을 강조하세요.
인라인 코드는 단일 역따옴표 `로 서식을 지정합니다:
인라인 `코드`에는 `역따옴표가` 들어갑니다.
인라인 코드에는 역따옴표가 들어갑니다.
더 큰 코드 예제에 유사한 효과를 얻으려면 다음을 수행할 수 있습니다:
- 세 개의 역따옴표 (
```)로 전체 코드 블록을 묶습니다.- 연결된 시작과 끝이 같은지 확인하면 세 개 이상의 역따옴표를 사용할 수 있습니다. 예를 들어 코드 블록에 건의을 포함하거나 그 반대의 경우에는 여러 개의 역따옴표를 사용합니다.
- 세 개의 물결 표시 (
~~~)로 전체 코드 블록을 묶습니다. - 네 개 이상의 공백으로 들여쓰기합니다.
```python
def function():
#블록 안에서 들여쓰기가 잘 작동합니다.
s = "Python 코드"
print s
```
4개의 공백을 사용하는 것은
3개의 역따옴표 블록을 사용하는 것과 같습니다.
~~~
물결 표시로도 괜찮습니다.
~~~
위의 세 예제는 다음과 같이 렌더링됩니다:
def function():
#블록 안에서 들여쓰기가 잘 작동합니다.
s = "Python 코드"
print s
4개의 공백을 사용하는 것은
3개의 역따옴표 블록을 사용하는 것과 같습니다.
물결 표시로도 괜찮습니다.
색상이 있는 코드와 구문 강조
GitLab은 더 다채로운 구문 강조를 위해 Rouge Ruby 라이브러리를 사용합니다. 지원되는 언어 디렉터리은 Rouge 프로젝트 위키에서 확인할 수 있습니다. 구문 강조는 코드 블록에서만 지원되므로 인라인 코드는 강조할 수 없습니다.
코드 블록을 묶고 구문 강조를 적용하려면 코드 선언 옆에 코드 언어를 추가합니다. 이때 세 개의 역따옴표 (```)나 세 개의 물결 표시 (~~~)를 사용합니다:
```javascript
var s = "JavaScript 구문 강조";
alert(s);
```
```python
def function():
#블록 안에서 들여쓰기가 잘 작동합니다.
s = "Python 구문 강조"
print s
```
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
```
구문 강조가 없는 경우 언어가 지정되지 않습니다.
s = "이 행에 대한 강조가 표시되지 않습니다."
하지만 <b>태그</b>를 넣으면 됩니다.
```
위의 네 가지 예제는 다음과 같이 렌더링됩니다:
var s = "JavaScript 구문 강조";
alert(s);
def function():
#블록 안에서 들여쓰기가 잘 작동합니다.
s = "Python 구문 강조"
print s
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
구문 강조가 없는 경우 언어가 지정되지 않습니다.
s = "이 행에 대한 강조가 표시되지 않습니다."
하지만 <b>태그</b>를 넣으면 됩니다.
강조
텍스트를 강조하는 여러 가지 방법이 있습니다. 이탤릭체, 굵게, 취소선 또는 이러한 강조 스타일을 결합할 수 있습니다.
예시:
강조, 혹은 이탤릭체, *별표*나 _밑줄_을 사용합니다.
더 강한 강조, 혹은 굵게, **별표 두 개**나 __밑줄 두 개__ 로 사용합니다.
**별표와 _밑줄_**을 결합한 강조 스타일입니다.
물결표를 두 개 사용해 취소선을 긋습니다. ~~이것을 지웁니다.~~
강조, 혹은 이탤릭체, 별표나 _밑줄_을 사용합니다.
더 강한 강조, 혹은 굵게, 별표 두 개나 밑줄 두 개 로 사용합니다.
별표와 밑줄을 결합한 강조 스타일입니다.
물결표를 두 개 사용해 취소선을 긋습니다. 이것을 지웁니다.
단어 내의 여러 개의 밑줄 및 단어 중간 강조
특히 코드와 여러 개의 밑줄로 표시되는 이름과 관련이 있는 경우 단어의 일부를 이탤릭체로 표시하는 것을 피하십시오.
GitLab Flavored Markdown은 단어 내의 여러 밑줄을 무시하여 코드를 다루는 마크다운 문서를 더 잘 렌더링할 수 있도록 합니다.
perform_complicated_task
do_this_and_do_that_and_another_thing
but_emphasis is_desired _here_
전체 단어가 강조됩니다.
perform*complicated*task
do*this*and*do*that*and*another thing
performcomplicatedtask
dothisanddothatandanother thing
각주
각주는 마크다운 파일의 끝에 표시되는 참고 링크를 추가합니다.
각주를 만들려면 참조 태그와 노트 내용을 파일의 어느 곳이나 분리된 줄에 모두 입력해야 합니다.
태그의 이름과 관계없이 참조 태그의 상대적인 순서가 렌더링된 번호를 결정합니다.
노트를 어디에 두든 파일의 맨 아래에 표시됩니다.
각주 참조 태그는 다음과 같이 생겼습니다: [^1]
이 참조 태그는 문자와 숫자를 혼합한 것입니다. [^footnote-42]
^1: 이 텍스트는 각주 안에 있습니다.
^footnote-42: 이 텍스트는 다른 각주입니다.
각주 참조 태그는 다음과 같이 생겼습니다: 1
이 참조 태그는 문자와 숫자를 혼합한 것입니다. 2
제목
#를 사용하여 1부터 6까지의 제목을 만들 수 있습니다.
# H1
## H2
### H3
#### H4
##### H5
###### H6
또는 H1과 H2에는 밑줄 스타일을 사용할 수도 있습니다:
Alt-H1
======
Alt-H2
------
제목 ID 및 링크
모든 마크다운으로 렌더링된 제목은 자동으로 링크될 수 있는 ID를 받습니다. 단, 주석은 제외됩니다.
링크를 복사하는 것을 쉽게하기 위해 ID에 해당하는 텍스트에 호버하면 링크가 표시됩니다.
ID는 다음 규칙에 따라 제목 내용에서 생성됩니다.
- 모든 텍스트는 소문자로 변환됩니다.
- 단어 이외의 문자(구두점 또는 HTML과 같은)은 제거됩니다.
- 모든 공백은 하이픈으로 변환됩니다.
- 두 개 이상의 연속된 하이픈은 하나로 변환됩니다.
- 동일한 ID의 제목이 이미 생성된 경우, 1부터 시작하는 고유한 숫자가 추가됩니다.
예시:
# This heading has spaces in it
## This heading has a :thumbsup: in it
# This heading has Unicode in it: 한글
## This heading has spaces in it
### This heading has spaces in it
## This heading has 3.5 in it (and parentheses)
다음과 같은 링크 ID를 생성합니다:
this-heading-has-spaces-in-itthis-heading-has-a-in-itthis-heading-has-unicode-in-it-한글this-heading-has-spaces-in-it-1this-heading-has-spaces-in-it-2this-heading-has-3-5-in-it-and-parentheses
이모지 처리는 제목 ID가 생성되기 전에 수행됩니다. 이모지는 이미지로 변환되고, 이후 ID에서 제거됩니다.
수평선
세 개 이상의 하이픈, 별표 또는 밑줄을 사용하여 수평선을 만듭니다.
---
***
___
이미지
인라인 또는 참조 링크를 사용하여 이미지를 삽입합니다. 제목 텍스트를 보려면 이미지 위로 마우스를 가져갑니다.
참조 링크 스타일을 사용하여 이미지를 삽입하려면 다음을 참조하세요.
인라인 스타일:

참조 스타일:
![대체 텍스트1][로고]
[로고]: img/markdown_logo.png "제목 텍스트"
이미지 또는 비디오 크기 조정
이미지나 비디오의 폭과 높이를 제어하려면, 이미지 뒤에 속성 디렉터리을 따라야 합니다.
값은 정수이어야 하며 px (기본값) 또는 % 중 하나의 단위를 가져야 합니다.
예를 들어
{폭=100 높이=100px}
{폭=75%}
또한 Markdown 대신 img HTML 태그를 사용하고 높이와 폭 매개변수를 설정할 수 있습니다.
동영상
비디오 확장자를 가진 파일에 연결된 이미지 태그는 자동으로 비디오 플레이어로 변환됩니다. 유효한 비디오 확장자는 .mp4, .m4v, .mov, .webm, .ogv입니다:
다음은 비디오 예시입니다:

오디오
비디오와 유사하게, 오디오 확장자를 가진 파일에 대한 링크 태그는 자동으로 오디오 플레이어로 변환됩니다. 유효한 오디오 확장자는 .mp3, .oga, .ogg, .spx, .wav입니다:
다음은 오디오 클립 예시입니다:

인라인 HTML
rel="license"지원은 GitLab 14.6에 도입되었습니다.
Markdown에서 원시 HTML을 사용할 수 있으며 대부분 잘 작동합니다.
허용된 HTML 태그와 속성 디렉터리을 확인하려면 HTML::Pipeline의 SanitizationFilter 클래스에 대한 문서를 참조하세요. 기본 SanitizationFilter 허용 디렉터리에 추가로, GitLab은 span, abbr, details, summary 요소를 허용합니다. rel="license"는 Rel-License 마이크로포맷과 라이선스 어트리뷕션을 지원하기 위해 링크에 허용됩니다.
<dl>
<dt>정의 디렉터리</dt>
<dd>사람들이 때때로 사용하는 것.</dd>
<dt>HTML 내의 Markdown</dt>
<dd>대부분 잘 작동합니다. 그러나 HTML 태그는 대부분 경우에는 작동합니다.</dd>
</dl>
- 정의 디렉터리
- 사람들이 때때로 사용하는 것.
- HTML 내의 Markdown
- 대부분 잘 작동합니다. 그러나 HTML 태그는 대부분 경우에는 작동합니다.
HTML 태그 내부에 Markdown 또한 지원됩니다.
Markdown 섹션을 구분하기 위해 Markdown이 들어있는 줄 앞뒤로 빈 줄을 남겨야 합니다.
<dl>
<dt>HTML 내의 Markdown</dt>
<dd>대부분 잘 작동합니다. HTML 태그는 대부분 경우에는 작동합니다.</dd>
<dt>적절한 간격으로 HTML 내의 Markdown</dt>
<dd>
대부분 잘 작동합니다. HTML 태그는 대부분 경우에는 작동합니다.
</dd>
</dl>
- HTML 내의 Markdown
- 대부분 잘 작동합니다. HTML 태그는 대부분 경우에는 작동합니다.
- 적절한 간격으로 HTML 내의 Markdown
- 대부분 잘 작동합니다. HTML 태그는 대부분 경우에는 작동합니다.
접기 가능한 섹션
HTML의 <details>와 <summary> 태그를 사용하여 콘텐츠를 접을 수 있습니다. 예를 들어, 긴 로그 파일을 접어 화면 공간을 덜 차지하도록 만들 수 있습니다.
<details>
<summary>확장하려면 클릭</summary>
이러한 세부사항은 확장할 때까지 <em>숨겨져</em> 있습니다.
<pre><code>여기에 로그를 붙여넣으세요</code></pre>
</details>
확장하려면 클릭
이러한 세부사항은 확장할 때까지 숨겨져 있습니다.여기에 로그를 붙여넣으세요이러한 태그 내의 Markdown 또한 지원됩니다.
예시에서 보여진 것처럼 Markdown 섹션 앞뒤에 빈 줄을 남기는 것을 기억하세요.
<details>
<summary>
눌러서 _확장하세요._
</summary>
이러한 세부사항은 _숨겨져_ **있습니다**.
```
여기에 로그를 붙여넣으세요
```
</details>
눌러서 확장하세요.
이러한 세부사항은 숨겨져 있습니다.여기에 로그를 붙여넣으세요줄 바꿈
이전 문장이 두 번의 Enter 키를 눌러 끝날 때 (두 번의 새 줄이 입력될 때) 새로운 단락이 시작됩니다. 한 번의 Enter 키를 누른 경우 (한 번 누름), 다음 문장은 이전 단락의 일부로 유지됩니다. 긴 줄이 바뀌지 않도록 유지하고 편집 가능하게 유지하려면 이 방법을 사용하세요:
여기에서 시작할 우리의 한 줄입니다.
위의 한 줄에서 두 개의 새 줄로 구분된 이 보다 긴 줄은 *별도의 단락*입니다.
이 줄도 별도의 단락이지만...
이러한 줄은 단일한 새 줄로만 구분되었기 때문에
별도의 단락으로 *분리되지 않고* 직전 줄을 *동일한 단락으로* 따라갑니다.
여기에서 시작할 우리의 한 줄입니다.
위의 한 줄에서 두 개의 새 줄로 구분된 이 보다 긴 줄은 별도의 단락입니다.
이 줄도 별도의 단락이지만… 이러한 줄은 단일한 새 줄로만 구분되었기 때문에 별도의 단락으로 분리되지 않고 직전 줄을 동일한 단락으로 따라갑니다.
새 줄
GitLab Flavored Markdown은 단락과 줄 바꿈에 대한 Markdown 사양을 준수합니다.
단락은 한 개 이상의 연이은 텍스트 줄이며, 하나 이상의 공백 줄(첫 번째 단락 뒤에 두 개의 새 줄)로 구분됩니다. (위에서 설명한대로).
줄 바꿈 또는 소프트 리턴에 대한 더 많은 제어가 필요한가요? 백 슬래시로 끝나는 줄이나 두 개 이상의 공백을 추가하여 단일 줄 바꿈을 추가하세요. 연속된 두 새 줄은 두 개의 공백 줄과 함께 새로운 단락을 만듭니다.
첫 번째 단락.
동일한 단락의 다른 줄.
동일한 단락의 세 번째 줄이지만 뒤에 두 개의 공백으로 끝납니다.<space><space>
첫 번째 단락 바로 아래의 새 줄.
두 번째 단락.
또 다른 줄, 이번에는 백 슬래시로 끝납니다.\
이전 백 슬래시로 인해 새로운 줄이 생성됩니다.
링크
링크를 만드는 두 가지 방법이 있습니다: 인라인 스타일과 참조 스타일로 예를 들면:
- 이 줄은 [인라인 스타일 링크](https://www.google.com)를 보여줍니다.
- 이 줄은 같은 디렉터리의 리포지터리 파일에 대한 [링크를 보여줍니다](permissions.md).
- 이 줄은 한 단계 위 디렉터리의 파일에 대한 [상대적인 링크를 보여줍니다](../index.md).
- 이 줄은 제목 텍스트도 포함한 [링크를 보여줍니다](https://www.google.com "이 링크는 Google로 이동합니다!")
제목 ID 앵커를 사용하는 방법:
- 이 줄은 "#"과 제목 ID를 사용하여 [다른 Markdown 페이지의 섹션으로 이동하는 링크를 보여줍니다](permissions.md#project-members-permissions).
- 이 줄은 "#"과 제목 ID를 사용하여 [동일한 페이지의 다른 섹션으로 이동하는 링크를 보여줍니다](#heading-ids-and-links)
참조를 사용하는 방법:
***
- 이 줄은 인라인 스타일 링크를 보여줍니다.
- 이 줄은 같은 디렉터리의 리포지터리 파일에 대한 링크를 보여줍니다.
- 이 줄은 한 단계 위 디렉터리의 파일에 대한 상대적인 링크를 보여줍니다.
- 이 줄은 제목 텍스트도 포함한 링크를 보여줍니다
제목 ID 앵커를 사용하는 방법:
- 이 줄은 “#”과 제목 ID를 사용하여 다른 Markdown 페이지의 섹션으로 이동하는 링크를 보여줍니다.
- 이 줄은 “#”과 제목 ID를 사용하여 동일한 페이지의 다른 섹션으로 이동하는 링크를 보여줍니다
참조를 사용하는 방법:
상대적인 링크는 위키 페이지의 프로젝트 파일을 참조할 수 없습니다
또는 프로젝트 파일에서 위키 페이지를 참조할 수 없습니다. 그 이유는 위키가 항상
GitLab의 별도 Git 리포지터리에 있기 때문입니다. 예를 들어 [참조 스타일 링크입니다](style)
는 링크가 위키 Markdown 파일 내부에 있는 경우에만 wikis/style로 링크를 지정합니다.
URL 자동 링크
텍스트에 입력한 거의 모든 URL은 자동으로 링크됩니다:
- https://www.google.com
- https://www.google.com
- ftp://ftp.us.debian.org/debian/
- smb://foo/bar/baz
- irc://irc.freenode.net/
- http://localhost:3000
- https://www.google.com
- https://www.google.com
- ftp://ftp.us.debian.org/debian/
- smb://foo/bar/baz
- irc://irc.freenode.net
- http://localhost:3000
디렉터리
순서가 있는 디렉터리과 순서가 없는 디렉터리을 만들 수 있습니다.
순서가 있는 디렉터리의 경우, 각 행의 시작 부분에 1.과 같이 디렉터리이 시작될 번호를 추가한 후 뒤에 공백을 넣습니다. 첫 번째 번호 이후에 사용하는 숫자는 중요하지 않습니다. 순서가 있는 디렉터리은 세로 순서에 따라 자동으로 번호가 매겨지므로, 동일한 디렉터리의 모든 항목에 대해 1.을 반복하는 것이 일반적입니다. 번호 1. 이외의 숫자로 시작하면 해당 숫자부터 시작하여 숫자를 증가시킵니다.
예시:
1. 첫 번째 순서가 있는 디렉터리 항목
2. 다른 항목
- 순서가 없는 하위 디렉터리
1. 실제 번호는 중요하지 않습니다. 숫자이기만 하면 됩니다.
1. 순서가 있는 하위 디렉터리
1. 다음 순서가 있는 하위 디렉터리 항목
4. 그리고 다른 항목
- 첫 번째 순서가 있는 디렉터리 항목
- 다른 항목
- 순서가 없는 하위 디렉터리
- 실제 번호는 중요하지 않습니다. 숫자이기만 하면 됩니다.
- 순서가 있는 하위 디렉터리
- 다음 순서가 있는 하위 디렉터리 항목
- 그리고 다른 항목
순서가 없는 디렉터리의 경우, 각 행의 시작 부분에 -, *, 또는 +를 넣은 후 공백을 두면 됩니다. 다만, 이 중에 혼합해서 사용해서는 안 됩니다.
순서가 없는 디렉터리은 다음을 할 수 있습니다:
- 사용
- 마이너스 사용
또한 다음을 할 수 있습니다:
- 사용
- 별표 사용
심지어 다음을 할 수 있습니다:
- 사용
- 플러스 사용
순서가 없는 디렉터리은 다음을 할 수 있습니다:
- 사용
- 마이너스 사용
또한 다음을 할 수 있습니다:
- 사용
- 별표 사용
심지어 다음을 할 수 있습니다:
- 사용
- 플러스 사용
디렉터리 항목에 여러 단락이 포함된 경우 각 후속 단락은 디렉터리 항목 텍스트의 시작과 동일한 수준으로 들여써야 합니다.
예시:
1. 첫 번째 순서가 있는 디렉터리 항목
첫 번째 항목의 두 번째 단락.
1. 다른 항목
-
첫 번째 순서가 있는 디렉터리 항목
첫 번째 항목의 두 번째 단락.
-
다른 항목
만약 첫 번째 항목의 단락이 올바른 개수의 공백으로 들여쓰여 있지 않으면, 단락은 디렉터리 항목 아래에 올바른 들여쓰기가 아니라 들여쓰기 없이 나타납니다.
예를 들어:
1. 첫 번째 순서가 있는 디렉터리 항목
첫 번째 항목의 단락.
1. 다른 항목
- 첫 번째 순서가 있는 디렉터리 항목
첫 번째 항목의 단락.
- 다른 항목
순서가 없는 디렉터리 항목의 첫 번째 하위 항목으로 있는 순서가 있는 디렉터리은 1.로 시작하지 않는 경우 이전에 줄을 비워두어야 합니다.
좋은 예시
- 순서가 없는 디렉터리 항목
5. 첫 번째 순서가 있는 디렉터리 항목
나쁜 예시
- 순서가 없는 디렉터리 항목
5. 첫 번째 순서가 있는 디렉터리 항목
CommonMark는 순서가 있는 디렉터리 항목과 순서가 없는 디렉터리 항목 사이에 빈 줄을 무시하고, 이를 하나의 디렉터리으로 간주합니다. 이들은 loose(와이드) 디렉터리으로 렌더링됩니다. 각 디렉터리 항목은 단락 태그로 둘러싸이므로 단락 간격과 여백이 있습니다. 이로써 디렉터리의 각 항목 사이에 추가적인 간격이 있는 것처럼 보입니다.
예를 들어:
- 첫 번째 디렉터리 항목
- 두 번째 디렉터리 항목
- 다른 디렉터리
CommonMark는 빈 줄을 무시하고 이를 하나의 디렉터리으로 렌더링하며 단락 간격을 적용합니다.
Superscripts / Subscripts
슈퍼스크립트 및 서브스크립트의 경우 표준 HTML 구문을 사용하십시오.
물의 화학식은 H<sub>2</sub>O이며, 상대성 이론의 방정식은 E = mc<sup>2</sup>입니다.
물의 화학식은 H2O이며, 상대성 이론의 방정식은 E = mc2입니다.
GitLab Flavored Markdown은 Redcarpet 슈퍼스크립트 구문( x^2 )을 지원하지 않습니다.
키보드 HTML 태그
<kbd> 요소는 사용자 키보드 입력을 나타내는 텍스트를 식별하는 데 사용됩니다. <kbd> 태그로 둘러싸인 텍스트는 일반적으로 브라우저의 기본 모노스페이스 글꼴로 표시됩니다.
다음 페이지로 이동하려면 <kbd>Enter</kbd>를 누르세요.
다음 페이지로 이동하려면 Enter를 누르세요.
테이블
테이블을 만들 때 다음 사항을 고려하십시오:
- 첫 번째 줄에는 “파이프”(
|)로 구분된 헤더가 포함됩니다. - 두 번째 줄에는 헤더와 셀을 분리합니다.
- 셀에는 공백, 하이픈 및 (선택적으로) 수평 정렬을 위한 콜론만 포함될 수 있습니다.
- 각 셀은 적어도 하이픈 하나를 포함해야 하지만, 셀에 여러 개의 하이픈을 추가해도 렌더링에 변화가 없습니다.
- 하이픈, 공백 또는 콜론 이외의 내용은 허용되지 않습니다.
- 세 번째 및 이후의 행에는 셀 값이 포함됩니다.
- Markdown에서 셀을 여러 줄로 나눌 수 없으며, 한 줄로 유지해야 합니다. 필요한 경우 HTML
<br>태그를 사용하여 강제로 줄바꿈을 할 수 있습니다. - 셀 크기는 서로 일치할 필요는 없습니다. 유연하게 설정할 수 있지만 파이프(
|)로 구분해야 합니다. - 빈 셀을 가질 수 있습니다.
- Markdown에서 셀을 여러 줄로 나눌 수 없으며, 한 줄로 유지해야 합니다. 필요한 경우 HTML
- 열 너비는 셀 내용을 기반으로 동적으로 계산됩니다.
- 텍스트에서 파이프 문자(
|)를 사용하여 테이블 구분 기호로 사용하려면 역슬래시(\|)로 이스케이프해야 합니다.
예시:
| 헤더 1 | 헤더 2 | 헤더 3 |
| --- | --- | --- |
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5는 더 길다 | 셀 6은 다른 셀보다 훨씬 더 길지만 괜찮습니다. 화면 크기를 초과하는 경우 텍스트가 줄바뀝니다. |
| 셀 7 | | 셀 9 |
| 헤더 1 | 헤더 2 | 헤더 3 |
|---|---|---|
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5는 더 길다 | 셀 6은 다른 셀보다 훨씬 더 길지만 괜찮습니다. 화면 크기를 초과하는 경우 텍스트가 줄바뀝니다. |
| 셀 7 | 셀 9 |
정렬
또한 두 번째 행의 “대시” 줄 양쪽에 콜론(:)을 추가하여 열의 텍스트 정렬을 선택할 수 있습니다. 이는 열의 모든 셀에 영향을 미칩니다.
| 왼쪽 정렬 | 가운데 정렬 | 오른쪽 정렬 |
| :--- | :---: | ---: |
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5 | 셀 6 |
| 왼쪽 정렬 | 가운데 정렬 | 오른쪽 정렬 |
|---|---|---|
| 셀 1 | 셀 2 | 셀 3 |
| 셀 4 | 셀 5 | 셀 6 |
GitLab 내에서 헤더는 Chrome 및 Firefox에서 항상 좌측 정렬되며, Safari에서는 가운데 정렬됩니다.
여러 줄이 있는 셀
테이블의 렌더링을 조정하기 위해 HTML 포맷을 사용할 수 있습니다. 예를 들어, 여러 줄을 가진 셀을 생성하려면 <br> 태그를 사용할 수 있습니다.
| 이름 | 세부정보 |
| --- | --- |
| 항목1 | 이 텍스트는 한 줄에 있습니다 |
| 항목2 | 이 항목은 다음과 같습니다 :<br>- 여러 항목<br>- 우리가 별도로 나열하고 싶은 것 |
| 이름 | 세부정보 |
|---|---|
| 항목1 | 이 텍스트는 한 줄에 있습니다 |
| 항목2 | 이 항목은 다음과 같습니다 : - 여러 항목 - 우리가 별도로 나열하고 싶은 것 |
테이블에서 작업 디렉터리
체크박스와 함께 작업 디렉터리을 추가하려면 HTML 포맷을 사용하십시오. 다음 중 하나를 사용하십시오:
-
셀 내부의 마크다운과 함께 HTML 테이블. 이렇게 포맷된 테이블은 완전히 작동하는 작업 디렉터리을 결과로 낳습니다.
<table> <thead> <tr><th>헤더 1</th><th>헤더 2</th></tr> </thead> <tbody> <tr> <td>셀 1</td> <td>셀 2</td> </tr> <tr> <td>셀 3</td> <td> - [ ] 작업 하나 - [ ] 작업 둘 </td> </tr> </tbody> </table> -
HTML 리스트 태그와 함께 마크다운 테이블. 이런 식으로 포맷된 테이블은 선택한 상태를 저장하지 않습니다. 이런 식으로 포맷된 테이블은
docs.gitlab.com에서 올바로 렌더링되지 않습니다.| 헤더 1 | 헤더 2 | | --- | --- | | 셀 1 | 셀 2 | | 셀 3 | <ul><li> - [ ] 작업 하나 </li><li> - [ ] 작업 둘 </li></ul> |또한 리치 텍스트 에디터에서 테이블을 생성하고 다음으로 작업 디렉터리을 삽입할 수 있습니다.
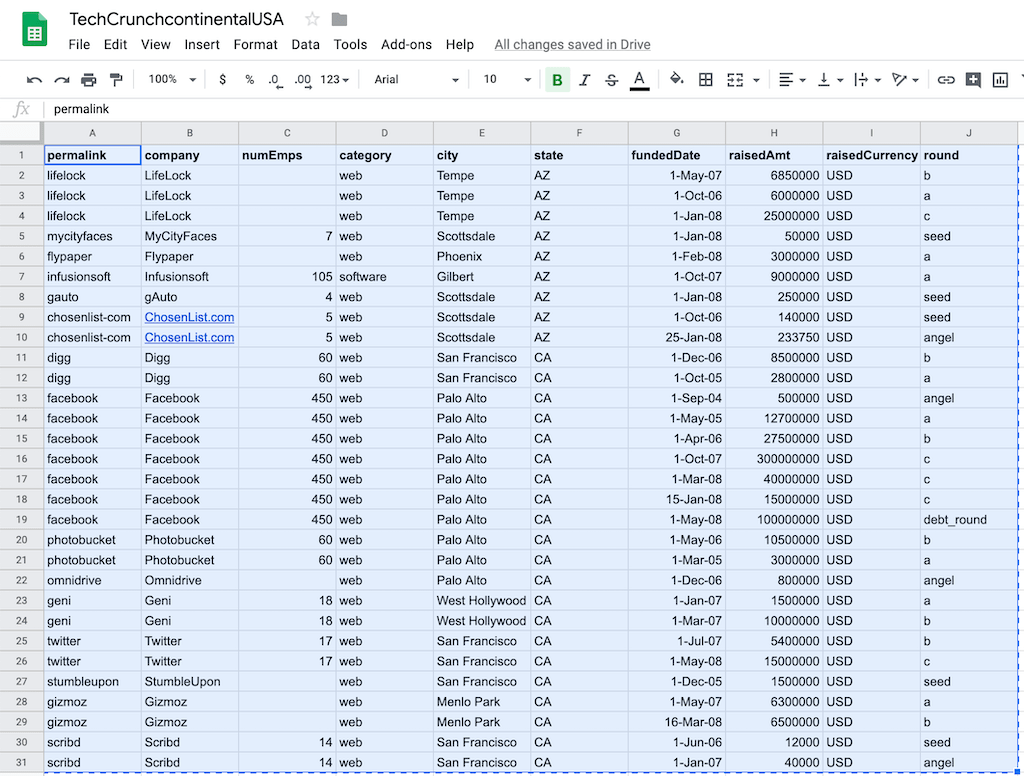
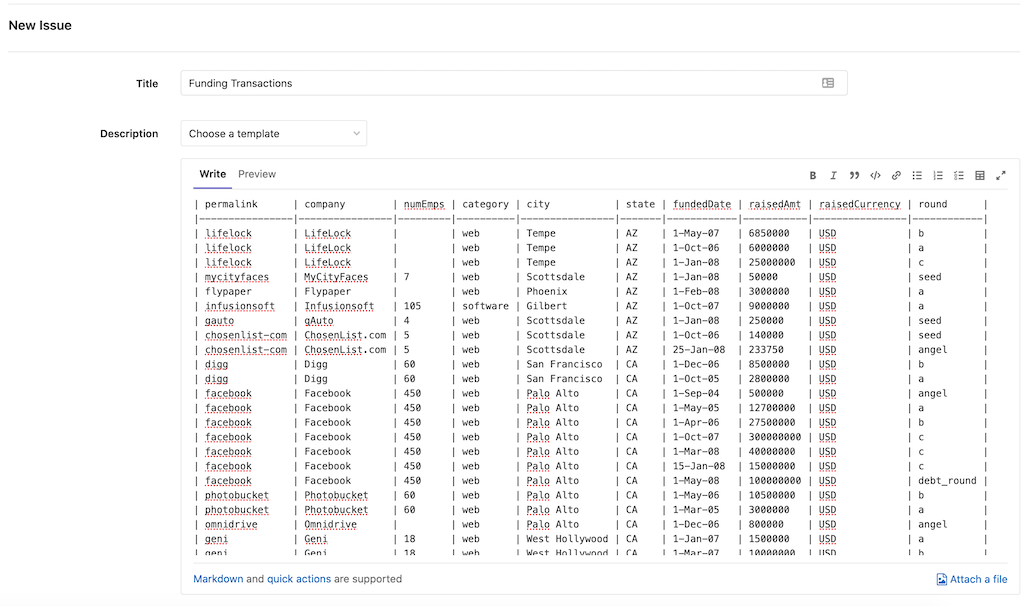
스프레드시트에서 복사하여 붙여넣기
만약 스프레드시트 소프트웨어(예: Microsoft Excel, Google Sheets, Apple Numbers)에서 작업 중이라면, 스프레드시트를 복사하여 붙여넣을 때 GitLab은 Markdown 테이블을 생성합니다. 예를 들어, 다음과 같은 스프레드시트가 있다고 가정해 봅시다:
셀을 선택하고 클립보드에 복사합니다. GitLab Markdown 항목을 연 후 스프레드시트를 붙여넣습니다:
JSON
JSON 코드 블록으로 테이블을 렌더링하려면 다음 구문을 사용하십시오:
```json:table
{}
```
이 기능의 비디오 영상을 시청하십시오:
items 속성은 데이터 포인트를 나타내는 객체 디렉터리입니다.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
]
}
```
테이블 레이블을 지정하려면 fields 속성을 사용하십시오.
```json:table
{
"fields" : ["a", "b", "c"],
"items" : [
{"a": "11", "b": "22", "c": "33"}
]
}
```
items의 모든 요소가 fields에 대응되는 값일 필요는 없습니다.
```json:table
{
"fields" : ["a", "b", "c"],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "c": "233"}
]
}
```
fields가 명시적으로 지정되지 않은 경우, 레이블은 items의 첫 번째 요소에서 가져옵니다.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "c": "233"}
]
}
```
fields에 대해 사용자 지정 레이블을 지정할 수 있습니다.
```json:table
{
"fields" : [
{"key": "a", "label": "AA"},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
]
}
```
개별 fields의 정렬을 활성화할 수 있습니다.
```json:table
{
"fields" : [
{"key": "a", "label": "AA", "sortable": true},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
]
}
```
filter 속성을 사용하여 사용자 입력에 따라 동적으로 내용을 필터링하는 테이블을 렌더링할 수 있습니다.
```json:table
{
"fields" : [
{"key": "a", "label": "AA"},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
],
"filter" : true
}
```
기본적으로 모든 JSON 테이블에 Generated with JSON data이란 캡션이 있습니다. caption 속성을 지정하여 이 캡션을 재정의할 수 있습니다.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
],
"caption" : "사용자 정의 캡션"
}
```
JSON이 잘못되었을 경우 오류가 발생합니다.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
],
}
```
참고 자료
- GitLab Flavored Markdown (GLFM) Specification Guide는 GLFM 명세에 관련된 다양한 목표, 도구, 구현 및 용어에 대해 상세히 설명하는 개발자를 대상으로 하는 문서입니다.
- 이 문서는 Markdown-Cheatsheet에서 활발하게 활용되었습니다.
- Daring Fireball의 원본 Markdown Syntax Guide는 표준 Markdown에 대한 자세한 설명을 제공하는 훌륭한 자원입니다.
- CommonMark의 자세한 명세를 CommonMark Spec에서 찾을 수 있습니다.
- CommonMark Dingus를 사용하여 CommonMark 구문을 테스트할 수 있습니다.







 도움말
도움말