인증 구성
인증은 DAST 스캔 전에 사용자를 로그인하여 취약점을 찾을 때 애플리케이션의 가능한 많은 부분을 테스트하기 위한 과정입니다.
DAST는 사용자를 인증하기 위해 브라우저를 사용하여 로그인 양식이 필요한 JavaScript 및 스타일이 적용된 로그인 페이지를 사용합니다. DAST는 사용자 이름과 암호 필드를 찾고 해당 값을 입력합니다. 로그인 양식이 제출되고 응답이 반환되면 인증이 성공적인지 확인하는 일련의 확인 작업이 수행됩니다. DAST는 대상 애플리케이션을 크롤링할 때 재사용할 자격 증명을 저장합니다.
DAST가 인증에 실패하면 스캔이 중지되고 CI 작업이 실패합니다.
인증은 단계별 로그인 양식, 다단계 로그인 양식, 단일 로그인(SSO) 및 구성된 대상 URL 외부의 URL에 대한 인증을 지원합니다.
시작하기
인증된 DAST 스캔을 실행하려면:
- 필수 조건을 읽어보세요.
- 대상 웹 사이트를 인증된 사용자의 랜딩 페이지로 업데이트하십시오.
- 로그인 양식이 단일 페이지에 사용자 이름, 암호 및 제출 버튼이 있는 경우 CI/CD 변수를 사용하여 단일 단계 로그인 양식 인증을 구성하십시오.
- 로그인 양식에 사용자 이름 및 암호 필드가 다른 페이지에 있는 경우 CI/CD 변수를 사용하여 다단계 로그인 양식 인증을 구성하십시오.
- 스캔 중에 사용자가 로그아웃되지 않도록 확인하십시오.
사전 준비 조건
- 스캔 중에 사용할 사용자의 사용자 이름과 암호가 있어야 합니다.
- DAST가 애플리케이션에 인증을 할 수 있는지 확인하기 위해 알려진 제한 사항을 확인했는지 확인하십시오.
- 양식 인증을 사용하는 경우에는 필수 조건을 충족했는지 확인했어야 합니다.
- 인증이 성공적인지 확인하는 방법을 고려해보았어야 합니다.
양식 인증
- 애플리케이션의 로그인 양식의 URL을 알고 있어야 합니다. 또는 인증 URL에서 로그인 양식으로 이동하는 방법을 알아야 합니다 (로그인 양식으로 이동 참조).
- DAST가 각각의 값을 입력하는 사용자 이름과 암호 HTML 필드의 선택 도구를 알고 있어야 합니다.
- 선택된 로그인 양식을 제출하는 요소의 선택 도구를 알고 있어야 합니다.
사용 가능한 CI/CD 변수
| CI/CD 변수 | 유형 | 설명 |
|---|---|---|
DAST_AUTH_COOKIES
| 문자열 | 인증에 사용되는 쿠키의 쉼표로 구분된 디렉터리을 설정합니다. |
DAST_AUTH_REPORT
| 부울 | 인증 프로세스 중 수행된 단계를 자세히 설명하는 리포트를 생성하려면 true로 설정하십시오. 생성된 리포트에는 인증 실패를 디버깅하는 데 도움이 되는 내용이 포함됩니다. 리포트를 액세스할 수 있도록 생성한 후 gl-dast-debug-auth-report.html를 CI 작업 결과물로 정의해야 합니다.
|
DAST_AUTH_TYPE
| 문자열 | 사용할 인증 유형을 지정합니다. 예: basic-digest
|
DAST_AUTH_URL
| URL | 대상 웹 사이트의 로그인 양식을 포함하는 페이지의 URL입니다. DAST_USERNAME 및 DAST_PASSWORD는 인증된 스캔을 생성하기 위해 로그인 양식과 함께 제출됩니다. 예: https://login.example.com
|
DAST_AUTH_VERIFICATION_LOGIN_FORM
| 부울 | 로그인 양식이 제출된 후 로그인 양식이 사라졌는지 확인하여 인증이 성공했는지 확인합니다. |
DAST_AUTH_VERIFICATION_SELECTOR
| 선택 도구 | 로그인 양식이 제출된 후 인증이 성공했는지 확인하기 위해 해당 요소가 존재하는지 여부를 결정하는 데 사용되는 요소를 설명하는 선택 도구입니다. 예: css:.user-photo
|
DAST_AUTH_VERIFICATION_URL
| URL | 로그인 양식이 제출된 후 브라우저의 URL과 비교되는 URL입니다. 예: "https://example.com/loggedin_page". 이슈에서 GitLab 13.8에 도입되었습니다.
|
DAST_BROWSER_PATH_TO_LOGIN_FORM
| 선택 도구 |
DAST_USERNAME 및 DAST_PASSWORD를 입력하기 전에 클릭할 요소를 나타내는 선택 도구의 쉼표로 구분된 디렉터리입니다. 예: "css:.navigation-menu,css:.login-menu-item". GitLab 14.1에 도입되었습니다(이슈 참조).
|
DAST_EXCLUDE_URLS
| URL | 인증된 스캔 중 건너뛸 URL입니다. 쉼표로 구분됩니다. 정규 표현식 구문을 사용하여 여러 URL과 일치시킬 수 있습니다. 예: .*는 임의의 문자열을 일치시킵니다.
|
DAST_FIRST_SUBMIT_FIELD
| 선택 도구 | 여러 페이지 로그인 프로세스의 사용자 이름 양식을 제출하는 데 선택하는 요소를 설명하는 선택 도구입니다. 예: css:button[type='user-submit']. GitLab 12.4에 도입되었습니다(이슈 참조).
|
DAST_PASSWORD
| 문자열 | 웹 사이트에 인증할 암호입니다. 예: P@55w0rd!
|
DAST_PASSWORD_FIELD
| 선택 도구 | 로그인 양식의 암호를 입력하는 데 사용되는 요소를 설명하는 선택 도구입니다. 예: id:password
|
DAST_SUBMIT_FIELD
| 선택 도구 | 단일 페이지 로그인 양식 또는 다단계 로그인 양식의 로그인 양식을 제출하는 데 클릭하는 요소를 설명하는 선택 도구입니다. 예: css:button[type='submit']. GitLab 12.4에 도입되었습니다(이슈 참조).
|
DAST_USERNAME
| 문자열 | 웹 사이트에 인증할 사용자 이름입니다. 예: admin
|
DAST_USERNAME_FIELD
| 선택 도구 | 로그인 양식의 사용자 이름을 입력하는 데 사용되는 요소를 설명하는 선택 도구입니다. 예: name:username
|
DAST_AUTH_DISABLE_CLEAR_FIELDS
| 부울 | 매뉴얼 로그인을 시도하기 전에 사용자 이름 및 암호 필드를 지운다는 기능을 비활성화합니다. 기본값은 false입니다.
|
대상 웹 사이트 업데이트
CI/CD 변수 DAST_WEBSITE를 사용하여 정의된 대상 웹 사이트는 DAST가 애플리케이션의 크롤링을 시작하는 데 사용하는 URL입니다.
인증된 스캔의 최상의 크롤 결과를 위해 대상 웹 사이트는 사용자가 인증된 후에만 액세스할 수 있는 URL이어야 합니다. 이것은 often, 사용자가 로그인한 후에 랜딩하는 페이지의 URL입니다.
예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_WEBSITE: "https://example.com/dashboard/welcome"
DAST_AUTH_URL: "https://example.com/login"
HTTP 인증 구성
기본 인증과 같은 HTTP 인증 방식을 사용하려면 DAST_AUTH_TYPE 값을 basic-digest로 설정할 수 있습니다.
협상(Negotiate) 또는 NTLM과 같은 다른 방식도 작동할 수 있지만, 현재 자동화된 테스트 커버리지가 부족함으로 공식적으로 지원되지 않습니다.
구성에는 DAST 작업을 위해 DAST_AUTH_TYPE, DAST_AUTH_URL, DAST_USERNAME, DAST_PASSWORD CI/CD 변수가 정의되어야 합니다. 고유한 로그인 URL이 없는 경우, DAST_AUTH_URL을 DAST_WEBSITE와 동일한 URL로 설정하세요.
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_WEBSITE: "https://example.com"
DAST_AUTH_TYPE: "basic-digest"
DAST_AUTH_URL: "https://example.com"
YAML 작업 정의 파일에 DAST_USERNAME 및 DAST_PASSWORD을 정의하지 마십시오. 이렇게 하면 보안 위험을 초래할 수 있습니다. 대신 GitLab UI를 사용하여 가리킨 CI/CD 변수를 생성하세요.
자세한 정보는 사용자 정의 CI/CD 변수를 참조하세요.
단계 별 로그인 폼 구성
단계 별 로그인 폼은 모든 로그인 폼 요소가 단일 페이지에 있는 로그인 폼입니다.
구성에는 DAST 작업을 위해 DAST_AUTH_URL, DAST_USERNAME, DAST_USERNAME_FIELD, DAST_PASSWORD, DAST_PASSWORD_FIELD, DAST_SUBMIT_FIELD CI/CD 변수가 정의되어야 합니다.
예를 들어, 작업 정의 YAML에서 URL 및 필드 선택기를 설정해야 합니다:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_WEBSITE: "https://example.com"
DAST_AUTH_URL: "https://example.com/login"
DAST_USERNAME_FIELD: "css:[name=username]"
DAST_PASSWORD_FIELD: "css:[name=password]"
DAST_SUBMIT_FIELD: "css:button[type=submit]"
YAML 작업 정의 파일에 DAST_USERNAME과 DAST_PASSWORD을 정의하지 마십시오. 이렇게 하면 보안 위험이 발생할 수 있습니다. 대신 GitLab UI를 사용하여 가리킨 CI/CD 변수를 생성하세요.
자세한 정보는 사용자 정의 CI/CD 변수를 참조하세요.
다단계 로그인 폼 구성
다단계 로그인 폼은 두 개의 페이지를 가집니다. 첫 번째 페이지에는 사용자 이름과 다음 제출 버튼이 있는 양식이 있습니다. 사용자 이름이 유효한 경우, 다음 페이지의 두 번째 양식에는 비밀번호와 양식 제출 버튼이 있습니다.
구성에는 DAST 작업을 위해 다음과 같은 CI/CD 변수가 정의되어야 합니다:
DAST_AUTH_URLDAST_USERNAMEDAST_USERNAME_FIELDDAST_FIRST_SUBMIT_FIELDDAST_PASSWORDDAST_PASSWORD_FIELD-
DAST_SUBMIT_FIELD.
예를 들어, 작업 정의 YAML에서 URL 및 필드 선택기를 설정해야 합니다:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_WEBSITE: "https://example.com"
DAST_AUTH_URL: "https://example.com/login"
DAST_USERNAME_FIELD: "css:[name=username]"
DAST_FIRST_SUBMIT_FIELD: "css:button[name=next]"
DAST_PASSWORD_FIELD: "css:[name=password]"
DAST_SUBMIT_FIELD: "css:button[type=submit]"
YAML 작업 정의 파일에 DAST_USERNAME과 DAST_PASSWORD을 정의하지 마십시오. 이렇게 하면 보안 위험이 발생할 수 있습니다. 대신 GitLab UI를 사용하여 가리킨 CI/CD 변수를 생성하세요.
자세한 정보는 사용자 정의 CI/CD 변수를 참조하세요.
Single Sign-On (SSO) 구성
대부분의 경우 사용자가 응용 프로그램에 로그인할 수 있는 경우, DAST도 로그인할 수 있습니다. 싱글 사인온을 사용하는 애플리케이션이라도 DAST는 single-step 또는 multi-step 로그인 폼 구성 가이드를 사용하여 인증을 구성해야 합니다.
DAST는 사용자가 외부 식별 공급자(IDP) 사이트로 리디렉션되어 로그인하는 인증 프로세스를 지원합니다. SSO 인증 프로세스가 지원되는지 판단하기 위해 DAST 인증의 알려진 제한 사항을 확인하세요.
로그인 폼으로 이동하기 위한 클릭
DAST_AUTH_URL에서 클릭할 요소의 경로를 제공하려면 DAST_BROWSER_PATH_TO_LOGIN_FORM을 정의하세요.
이 방법은 로그인 폼을 팝업(모달) 창에 표시하는 애플리케이션 또는 로그인 폼이 고유한 URL을 갖지 않는 경우에 적합합니다.
예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_WEBSITE: "https://example.com"
DAST_AUTH_URL: "https://example.com/login"
DAST_BROWSER_PATH_TO_LOGIN_FORM: "css:.navigation-menu,css:.login-menu-item"
로그아웃 URL 제외하기
인증된 스캔을 실행하는 동안 DAST가 로그아웃 URL을 크롤링하면 사용자가 로그아웃되어 스캔의 나머지가 인증되지 않은 상태가 됩니다.
따라서 사용자가 로그인된 상태를 유지하기 위해 로그아웃 URL을 제외하는 것이 좋습니다. 이를 위해 CI/CD 변수 DAST_EXCLUDE_URLS를 사용하세요. DAST는 제외된 URL에 접근하지 않으므로 사용자가 로그인 상태를 유지할 수 있습니다.
제공된 URL은 기본 경로를 기준으로하는 URL 경로의 절대 URL이거나 정규 표현식일 수 있습니다. 예를 들어:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_WEBSITE: "https://example.com/welcome/home"
DAST_EXCLUDE_URLS: "https://example.com/logout,/user/.*/logout"
요소 선택기 찾기
선택기는 CI/CD 변수에서 웹 브라우저 페이지에서 표시되는 요소의 위치를 지정하는 데 사용됩니다.
선택기는 유형:검색 문자열 형식을 갖습니다. DAST는 유형에 따라 검색 문자열을 기반으로 선택기를 검색합니다.
| 선택기 유형 | 예시 | 설명 |
|---|---|---|
css
| css:.password-field
| 제공된 CSS 선택기를 가진 HTML 요소를 검색합니다. 성능상의 이유로 선택기는 가능한 구체적이어야 합니다. |
id
| id:element
| 제공된 요소 ID를 가진 HTML 요소를 검색합니다. |
name
| name:element
| 제공된 요소 이름을 가진 HTML 요소를 검색합니다. |
xpath
| xpath://input[@id="my-button"]/a
| 제공된 XPath를 가진 HTML 요소를 검색합니다. XPath 검색은 다른 검색보다 성능이 낮을 것으로 예상됩니다. |
| 지정되지 않음 | a.click-me
| GitLab 15.8에서 Deprecated되었으며 명시적으로 선택기 유형을 선언함으로써 검색할 수 있습니다. |
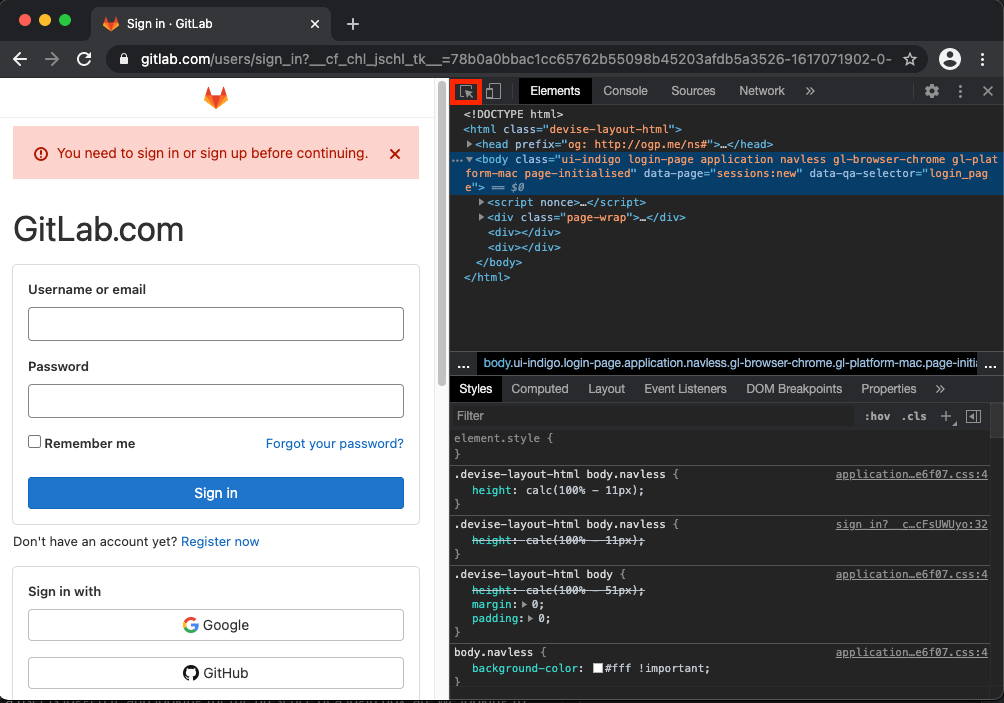
Google Chrome에서 선택기 찾기
Chrome 개발자 도구 요소 선택기 도구는 선택기를 찾는 효과적인 방법입니다.
- Chrome을 열고 원하는 선택기를 찾고자 하는 페이지(예: 사이트의 로그인 페이지)로 이동합니다.
- macOS의 경우 키보드 단축키
Command + Shift + c, Windows의 경우Ctrl + Shift + c로 Chrome 개발자 도구의Elements탭을 엽니다. -
페이지에서 요소 선택도구를 선택합니다.
- 선택하려는 페이지의 필드를 선택합니다.
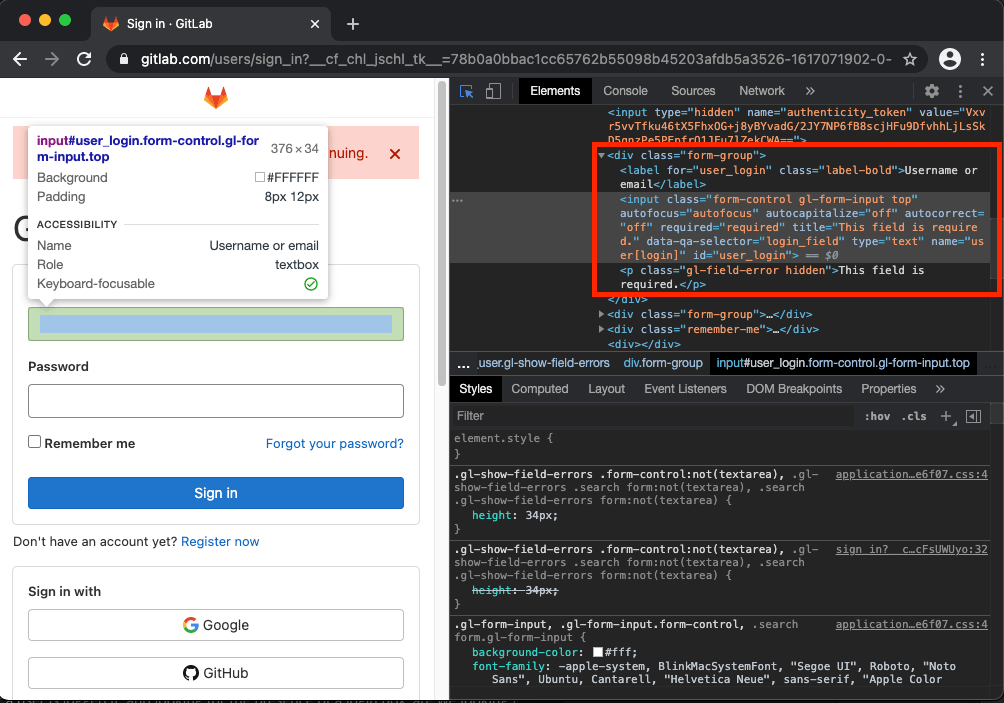
- 도구가 활성화되면 원하는 필드를 강조 표시합니다.

- 강조 표시된 후 해당 요소의 세부 정보를 볼 수 있습니다. 여기에는 선택기로 사용할 수 있는 속성이 포함됩니다.
이 예에서 id="user_login"이 좋은 후보로 보입니다. 이를 DAST 사용자 이름 필드로 설정하여 선택기로 사용할 수 있습니다.
DAST_USERNAME_FIELD: "id:user_login".
올바른 선택기 선택하기
신중한 선택기 선택은 응용프로그램이 변경되어도 견고한 스캔을 수행하게 합니다.
순서대로 선택기를 선택해야 할 경우:
-
id필드. 이러한 필드는 일반적으로 페이지에서 고유하며 드물게 변경됩니다. -
name필드. 이러한 필드는 일반적으로 페이지에서 고유하며 드물게 변경됩니다. - 필드에 특정한
class값. 예를 들어username클래스에 대한 선택기인"css:.username"을 사용할 수 있습니다. - 필드별 데이터 속성의 존재. 예를 들어
data-username필드에 값이 있는 경우css:[data-username]와 같은 선택기를 사용합니다. - 여러
class계층 값. 예를 들어css:.login-form .username은username클래스를 가진 여러 요소 중login-form클래스를 가진 요소 내에 있는 하나만 있을 때 사용할 수 있습니다.
특정 필드를 찾기 위해 선택기를 사용할 때 다음을 피해야 합니다:
- 동적으로 생성된
id,name,속성,class또는값유형의 것들. -
column-10및dark-grey와 같이 일반적인 클래스 이름. - 다른 선택기 검색보다 성능이 떨어지는 XPath 검색.
-
css:*및xpath://*로 시작하는 선택기.
인증이 성공적인지 확인하기
DAST가 로그인 양식을 제출한 후, 인증이 성공적인지를 확인하기 위한 프로세스가 진행됩니다. 인증이 실패한 경우, 스캔은 오류로 중단됩니다.
로그인 양식을 제출한 후, 다음이 발생하면 인증이 실패로 간주됩니다:
- 로그인 제출 HTTP 응답에
400또는500시리즈 상태 코드가 있는 경우. - 확인 확인 중에 어떤 것이든 실패한 경우.
- 인증 프로세스 중에 충분히 무작위 값으로 설정된 인증 토큰이 설정되지 않은 경우.
확인 확인
확인 확인은 인증이 완료된 후 브라우저의 상태에 대한 확인을 수행하여 인증이 성공했는지 여부를 결정합니다.
확인 확인이 구성되지 않은 경우, DAST는 로그인 양식이 없을 것으로 가정하고 내용을 검사합니다.
URL을 기반으로 확인
브라우저 탭에 표시된 로그인 양식 이후의 URL인 DAST_AUTH_VERIFICATION_URL을 정의합니다.
DAST는 인증 후 브라우저의 URL과 검증 URL을 비교합니다. URL이 같지 않으면, 인증이 실패로 간주됩니다.
예:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_WEBSITE: "https://example.com"
DAST_AUTH_VERIFICATION_URL: "https://example.com/user/welcome"
요소의 존재를 기반으로 확인
로그인 양식이 성공적으로 제출된 후 페이지에 표시된 하나 이상의 요소를 찾는 선택기인 DAST_AUTH_VERIFICATION_SELECTOR을 정의합니다. 요소가 찾아지지 않은 경우, 인증은 실패로 간주됩니다.
로그인 실패 페이지에서 선택기를 검색하면 요소가 없을 것입니다.
예:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_WEBSITE: "https://example.com"
DAST_AUTH_VERIFICATION_SELECTOR: "css:.welcome-user"
로그인 양식의 부재를 기반으로 확인
로그인 양식이 성공적으로 제출된 후 페이지에 로그인 양식이 아직 남아 있는지 확인하려면 DAST_AUTH_VERIFICATION_LOGIN_FORM을 "true"로 정의합니다.
로그인 후에도 로그인 양식이 여전히 존재하는 경우, 인증은 실패로 간주됩니다.
예:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_WEBSITE: "https://example.com"
DAST_AUTH_VERIFICATION_LOGIN_FORM: "true"
인증 토큰
DAST는 인증 프로세스 중에 설정된 인증 토큰을 기록합니다. 인증 토큰은 DAST가 새로운 브라우저에 로드될 때 사용자가 스캔 도중에 로그인된 상태를 유지할 수 있도록 합니다.
인증 토큰을 기록하기 위해 DAST는 인증 프로세스가 진행되기 전 애플리케이션에 의해 설정된 쿠키, 로컬 리포지터리 및 세션 스토리지 값을 스냅숏을 촬영합니다. DAST는 인증 후에도 같은 과정을 반복하고 생성된 차이를 사용하여 어떤 것이 인증 프로세스로 인해 생성되었는지를 결정합니다.
DAST는 충분히 “무작위” 값으로 설정된 쿠키, 로컬 리포지터리 및 세션 스토리지 값을 인증 토큰으로 간주합니다.
예를 들어 sessionID=HVxzpS8GzMlPAc2e39uyIVzwACIuGe0H는 인증 토큰으로, ab_testing_group=A1은 인증 토큰으로 간주되지 않습니다.
CI/CD 변수 DAST_AUTH_COOKIES를 사용하여 DAST가 사용하는 인증 쿠키의 이름을 지정하여 DAST가 사용하는 무작위성 검사를 우회할 수 있습니다.
이는 인증 프로세스를 더 견고하게 만들 뿐만 아니라 인증 토큰을 검사하는 취약성 검사 정확도를 높일 수 있습니다.
예:
include:
- template: DAST.gitlab-ci.yml
dast:
variables:
DAST_WEBSITE: "https://example.com"
DAST_AUTH_COOKIES: "sessionID,refreshToken"
알려진 제한 사항
- DAST는 인증 흐름에 CAPTCHA가 포함되어 있는 경우 이를 우회할 수 없습니다. 스캔 대상 애플리케이션의 테스트 환경에서 이를 해제하세요.
- DAST는 SMS, 바이오메트릭, 또는 인증 앱을 사용한 일회용 비밀번호(OTP)와 같은 다중 인증을 처리할 수 없습니다. 스캔 대상 애플리케이션의 테스트 환경에서 이를 해제하세요.
- DAST는 로그인 중 인증 토큰을 설정하지 않는 애플리케이션에 대해 인증할 수 없습니다.
- DAST는 두 개 이상의 입력이 필요한 애플리케이션에 대해 인증할 수 없습니다. 사용자 이름과 암호 두 가지 입력이 제공되어야 합니다.
문제 해결
DAST의 로그는 DAST가 인증 프로세스 중에 수행하고 예상하는 작업을 이해하는 데 도움이 되는 통찰을 제공합니다. 보다 자세한 정보를 위해 인증 보고서를 구성하세요.
특정 오류 메시지나 상황에 대한 자세한 정보는 알려진 문제를 참조하세요.
사용자를 인증하기 위해 브라우저 기반 분석기가 사용됩니다. 고급 문제 해결 방법은 브라우저 기반 문제 해결을 참조하세요.
로그 보기
DAST CI/CD 작업의 콘솔 출력은 AUTH 로그 모듈을 사용하여 인증 프로세스에 대한 정보를 보여줍니다. 예를 들어, 다음 로그는 여러 단계로 이루어진 로그인 양식의 인증 실패를 보여줍니다.
로그인 후에 홈페이지가 표시되어야 하는데, 로그인 양식이 여전히 표시되고 있는 상태여서 인증에 실패했습니다.
2022-11-16T13:43:02.000 INF AUTH attempting to authenticate
2022-11-16T13:43:02.000 INF AUTH loading login page LoginURL=https://example.com/login
2022-11-16T13:43:10.000 INF AUTH multi-step authentication detected
2022-11-16T13:43:15.000 INF AUTH verifying if user submit was successful true_when="HTTP status code < 400"
2022-11-16T13:43:15.000 INF AUTH requirement is satisfied, no login HTTP message detected want="HTTP status code < 400"
2022-11-16T13:43:20.000 INF AUTH verifying if login attempt was successful true_when="HTTP status code < 400 and has authentication token and no login form found (no element found when searching using selector css:[id=email] or css:[id=password] or css:[id=submit])"
2022-11-24T14:43:20.000 INF AUTH requirement is satisfied, HTTP login request returned status code 200 url=https://example.com/user/login?error=invalid%20credentials want="HTTP status code < 400"
2022-11-16T13:43:21.000 INF AUTH requirement is unsatisfied, login form was found want="no login form found (no element found when searching using selector css:[id=email] or css:[id=password] or css:[id=submit])"
2022-11-16T13:43:21.000 INF AUTH login attempt failed error="authentication failed: failed to authenticate user"
인증 보고서 구성
경고: 인증 보고서에는 로그인을 수행하는 데 사용된 자격 증명과 같이 민감한 정보가 포함될 수 있습니다.
인증 보고서는 인증 실패의 원인을 이해하는 데 도움이 되도록 CI/CD 작업 아티팩트로 저장할 수 있습니다.
보고서에는 로그인 프로세스 중에 수행된 단계, HTTP 요청 및 응답, 문서 객체 모델(DOM) 및 스크린샷이 포함됩니다.
dast:
variables:
DAST_WEBSITE: "https://example.com"
DAST_AUTH_REPORT: "true"
artifacts:
paths: [gl-dast-debug-auth-report.html]
when: always
알려진 문제
로그인 양식을 찾을 수 없음
DAST가 로그인 페이지를 로드하는 중 로그인 양식을 찾지 못하여 실패했습니다. 이는 인증 URL을 로드할 수 없었기 때문일 수 있습니다. 로그는 다음과 같은 치명적인 오류를 보고합니다.
2022-12-07T12:44:02.838 INF AUTH loading login page LoginURL=[authentication URL]
2022-12-07T12:44:11.119 FTL MAIN authentication failed: login form not found
제안되는 조치:
- HTTP 응답을 검사하려면 인증 보고서를 생성하세요.
- 대상 애플리케이션의 인증이 배포되어 실행 중인지 확인하세요.
-
DAST_AUTH_URL이 올바른지 확인하세요. - GitLab Runner가
DAST_AUTH_URL에 액세스할 수 있는지 확인하세요. - 사용 중이라면,
DAST_BROWSER_PATH_TO_LOGIN_FORM이 유효한지 확인하세요.
스캔이 인증된 페이지를 크롤하지 않음
DAST가 인증 프로세스 중에 잘못된 인증 토큰을 캡처한 경우, 스캔이 인증된 페이지를 크롤할 수 없습니다. 쿠키 및 스토리지 인증 토큰의 이름이 로그에 기록됩니다. 예를 들어:
2022-11-24T14:42:31.492 INF AUTH authentication token cookies names=["sessionID"]
2022-11-24T14:42:31.492 INF AUTH authentication token storage events keys=["token"]
제안되는 조치:
-
인증 보고서를 생성하고
Login submit에서 스크린샷을 확인하여 로그인이 예상대로 작동하는지 확인하세요. - 기록된 인증 토큰이 애플리케이션에서 사용하는 토큰인지 확인하세요.
- 쿠키를 사용하여 인증 토큰을 저장하는 경우,
DAST_AUTH_COOKIES를 사용하여 인증 토큰 쿠키의 이름을 설정하세요.
선택기로 요소를 찾을 수 없음
DAST가 사용자 이름, 암호, 첫 번째 제출 버튼 또는 제출 버튼 요소를 찾지 못하여 실패했습니다. 로그는 다음과 같은 치명적인 오류를 보고합니다.
2022-12-07T13:14:11.545 FTL MAIN authentication failed: unable to find elements with selector: css:#username
제안되는 조치:
-
인증 보고서를 생성해서
Login page에서 페이지가 올바르게 로드되었는지 스크린샷을 사용하여 확인하세요. -
DAST_USERNAME_FIELD,DAST_PASSWORD_FIELD,DAST_FIRST_SUBMIT_FIELD, 및DAST_SUBMIT_FIELD에서 구성된 selectors가 올바른지 확인하세요.
사용자 인증 실패
DAST가 로그인 확인 검사에 실패하여 인증에 실패했습니다. 로그는 다음과 같은 치명적인 오류를 보고합니다.
2022-12-07T06:39:49.483 INF AUTH verifying if login attempt was successful true_when="HTTP status code < 400 and has authentication token and no login form found (no element found when searching using selector css:[name=username] or css:[name=password] or css:button[type="submit"])"
2022-12-07T06:39:49.484 INF AUTH requirement is satisfied, HTTP login request returned status code 303 url=http://auth-manual:8090/login want="HTTP status code < 400"
2022-12-07T06:39:49.513 INF AUTH requirement is unsatisfied, login form was found want="no login form found (no element found when searching using selector css:[name=username] or css:[name=password] or css:button[type="submit"])"
2022-12-07T06:39:49.589 INF AUTH login attempt failed error="authentication failed: failed to authenticate user"
2022-12-07T06:39:53.626 FTL MAIN authentication failed: failed to authenticate user
제안되는 조치:
- 로그에서
requirement is unsatisfied를 찾아 해당 오류에 대응하세요.
2022-12-07T06:39:49.513 INF AUTH requirement is unsatisfied, login form was found want="no login form found (no element found when searching using selector css:[name=username] or css:[name=password] or css:button[type=\"submit\"])"
제안된 조치:
- 사용된 사용자 이름 및 비밀번호/인증 자격 증명이 올바른지 확인하십시오.
-
인증 보고서를 생성하고
로그인 제출의Request가 올바른지 확인하십시오. - 웹소켓이나 AJAX를 사용하여 로그인 양식을 제출할 때 발생하는 요청이 없어
로그인 제출요청 및 응답이 비어 있는 경우 발생할 수 있습니다. - 사용자 인증 후 표시된 페이지에 실제로 로그인 양식 선택기와 일치하는 요소가 있는 경우,
DAST_AUTH_VERIFICATION_URL또는DAST_AUTH_VERIFICATION_SELECTOR를 구성하여 로그인 시도의 대안적인 확인 방법을 사용하도록 구성하십시오.
2022-12-07T06:39:33.239 INF AUTH requirement is unsatisfied, searching DOM using selector returned no results want="has element css:[name=welcome]"
제안된 조치:
-
인증 보고서를 생성하고
로그인 제출에서 예상 페이지가 표시되는지 확인하기 위해 스크린샷을 살펴봅니다. -
DAST_AUTH_VERIFICATION_SELECTORselector가 올바른지 확인하십시오.
2022-12-07T11:28:00.241 INF AUTH requirement is unsatisfied, browser is not at URL browser_url="https://example.com/home" want="is at url https://example.com/user/dashboard"
제안된 조치:
-
인증 보고서를 생성하고
로그인 제출에서 예상 페이지가 표시되는지 확인하기 위해 스크린샷을 살펴봅니다. -
DAST_AUTH_VERIFICATION_URL이 올바른지 확인하십시오.
2022-12-07T06:39:53.626 INF AUTH requirement is unsatisfied, HTTP login request returned status code 502 url="https://example.com/user/login" want="HTTP status code < 400"
- 사용된 사용자 이름 및 비밀번호/인증 자격 증명이 올바른지 확인하십시오.
-
인증 보고서를 생성하고
로그인 제출의Request가 올바른지 확인하십시오. - 대상 응용 프로그램이 예상대로 작동하는지 확인하십시오.
2022-12-07T11:25:29.010 INF AUTH authentication token cookies names=[]
2022-12-07T11:25:29.010 INF AUTH authentication token storage events keys=[]
2022-12-07T11:25:29.010 INF AUTH requirement is unsatisfied, no basic authentication, cookie or storage event authentication token detected want="has authentication token"
제안된 조치:
-
인증 보고서를 생성하고
로그인 제출에서 로그인이 예상대로 작동하는지 확인하기 위해 스크린샷을 살펴봅니다. - 브라우저의 개발 도구를 사용하여 로그인 중에 생성된 쿠키 및 로컬/세션 저장 객체를 조사합니다. 충분히 무작위 값으로 생성된 인증 토큰이 있는지 확인하십시오.
- 인증 토큰을 저장하기 위해 쿠키를 사용하는 경우,
DAST_AUTH_COOKIES를 사용하여 인증 토큰 쿠키의 이름을 설정하십시오.
 도움말
도움말