튜토리얼: 팀 인계를 위한 이슈 보드 설정
이 튜토리얼에서는 순차적으로 이슈를 처리하는 두 팀을 위해 이슈 보드와 범위 지정된 라벨을 설정하는 방법을 보여줍니다.
이 예에서는 UX 및 프론트엔드 팀을 위해 두 개의 이슈 보드를 만들겠습니다. 다음 단계를 통해 Backend나 품질 보증과 같은 하위 팀에 대한 이슈 보드 및 워크플로우를 만들 수 있습니다. GitLab에서 워크플로우 라벨을 사용하는 방법은 제품 개발 플로우를 참조하세요.
여러 팀을 위한 이슈 보드 설정 방법: 1. 그룹 만들기 1. 프로젝트 만들기 1. 라벨 만들기 1. 팀 이슈 보드 만들기 1. 기능을 위한 이슈 만들기
시작하기 전에
- 이 튜토리얼에 기존 그룹을 사용하는 경우 해당 그룹에 대해 적어도 리포터 역할을 가지고 있는지 확인하십시오.
- 이 튜토리얼에 기존 프로젝트를 사용하는 경우 해당 프로젝트에 대해 적어도 리포터 역할을 가지고 있는지 확인하십시오.
목표 워크플로우
모든 설정을 완료하면 두 팀은 이슈를 서로 전달할 수 있게 됩니다. 예를 들어 다음과 같습니다:
- 프로젝트 리더는 사용자 프로필 페이지 재설계라는 기능이
Workflow::Ready for design및Frontend라벨이 추가합니다. - UX 팀의 제품 디자이너:
-
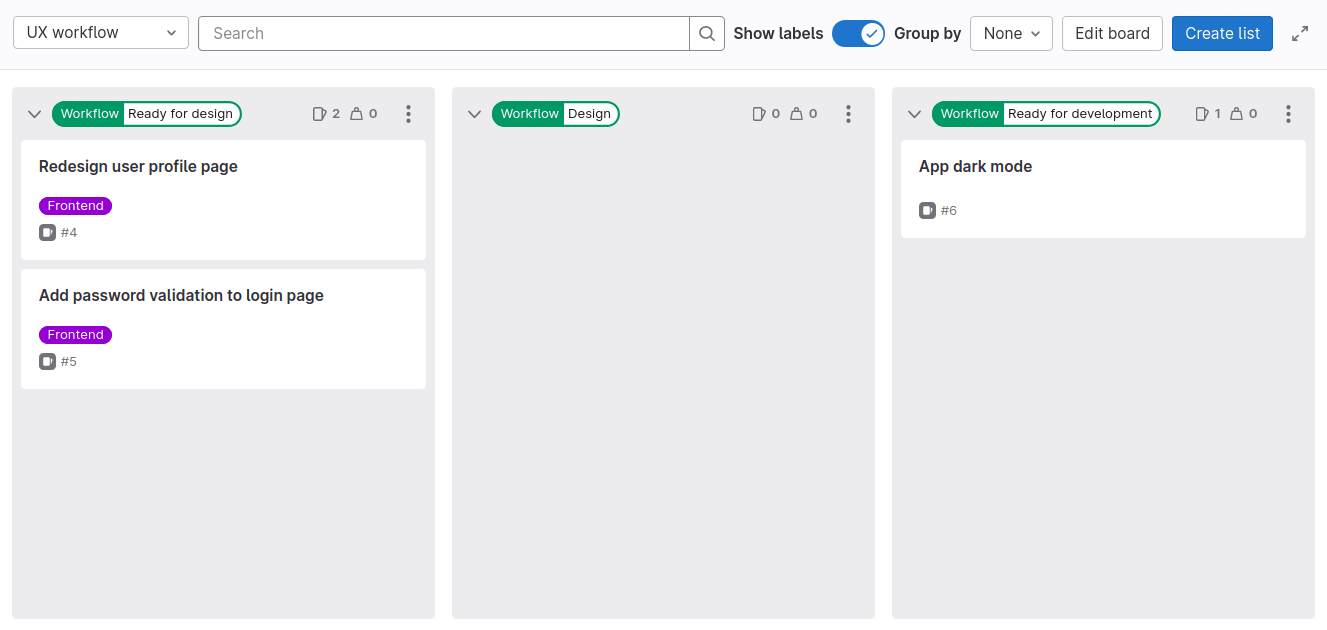
UX 워크플로우 보드의
Workflow::Ready for design디렉터리을 확인하고 프로필 페이지 재설계를 작업하기로 결정합니다. - 자신을 사용자 프로필 페이지 재설계 이슈에 할당합니다.
- 이슈 카드를
Workflow::Design디렉터리으로 이동시킵니다. 이전 워크플로우 라벨이 자동으로 제거됩니다. - ✨새 디자인✨을 생성합니다.
- 이슈에 디자인을 추가합니다.
- 이슈 카드를
Workflow::Ready for development디렉터리으로 이동시키며, 이 라벨을 추가하고 다른Workflow::라벨을 제거합니다. - 이슈에서 자신을 할당 해제합니다.
-
- 프론트엔드 팀의 개발자:
-
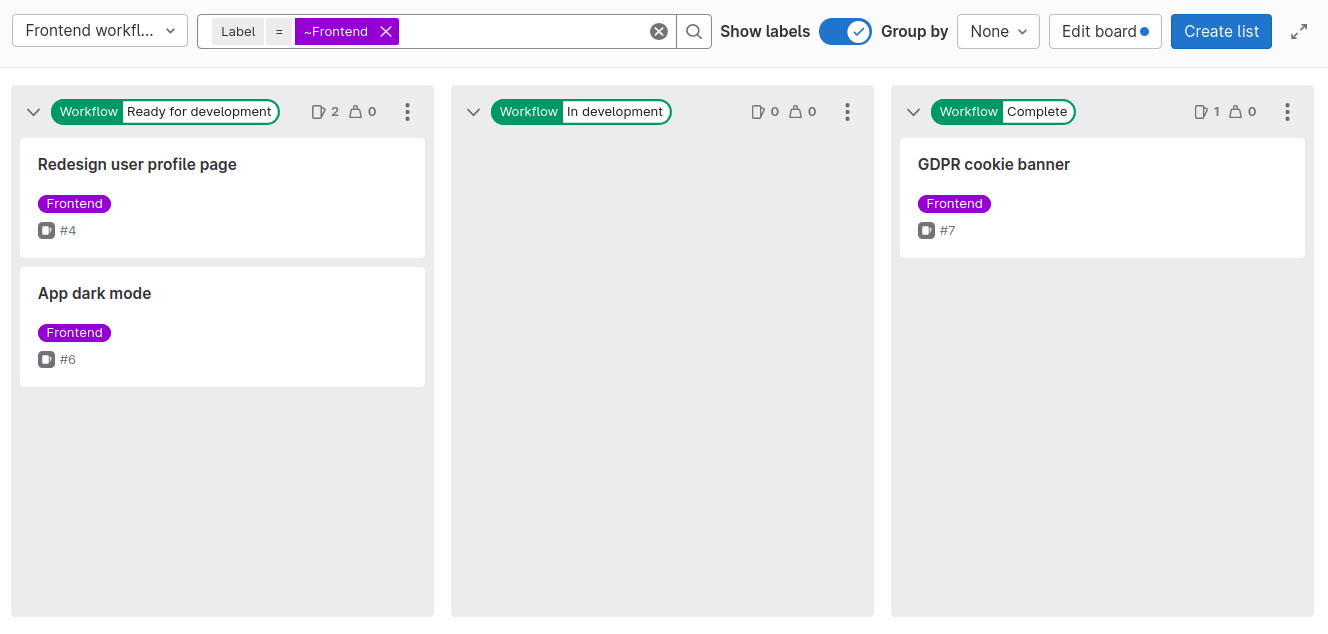
프론트엔드 워크플로우 보드의
Workflow::Ready for development디렉터리을 확인하고 작업할 이슈를 선택합니다. - 자신을 사용자 프로필 페이지 재설계 이슈에 할당합니다.
- 이슈 카드를
Workflow::In development디렉터리으로 이동시킵니다. 이전 워크플로우 라벨이 자동으로 제거됩니다. - Merge Request에 프론트엔드 코드를 추가합니다.
-
Workflow::Complete라벨을 추가합니다.
-
그룹 만들기
프로젝트가 성장할 준비를 하기 위해 먼저 그룹을 생성하는 것으로 시작합니다. 그룹을 사용하여 한 번에 하나 이상의 관련 프로젝트를 관리합니다. 사용자를 그룹의 구성원으로 추가하고 역할을 할당합니다.
그룹을 생성하려면:
- 왼쪽 사이드바 상단에서 새로 만들기 () 및 새 그룹을 선택합니다.
- 그룹 생성을 선택합니다.
- 필드를 작성합니다. 그룹 이름을
Paperclip Software Factory로 지정합니다. - 그룹 생성을 선택합니다.
빈 그룹이 생성되었습니다. 다음으로 이슈 및 코드를 저장할 프로젝트를 생성합니다.
프로젝트 만들기
주 코드 개발 작업은 프로젝트와 해당 리포지터리에서 이루어집니다. 프로젝트에는 코드와 파이프라인 뿐만 아니라 다가오는 코드 변경을 계획하는 데 사용되는 이슈도 포함됩니다.
빈 프로젝트를 만들려면:
- 그룹에서 왼쪽 사이드바 상단에서 새로 만들기 ()를 선택한 다음 이 그룹에서 > 새 프로젝트/리포지터리를 선택합니다.
- 빈 프로젝트 만들기를 선택합니다.
- 프로젝트 세부 정보를 입력합니다:
-
프로젝트 이름 필드에 프로젝트를
Paperclip Assistant로 지정합니다.
-
프로젝트 이름 필드에 프로젝트를
- 프로젝트 만들기를 선택합니다.
라벨 만들기
개발 주기에서 이슈의 위치를 표시하는 팀 라벨 및 워크플로우 라벨 모음이 필요합니다.
Paperclip Assistant 프로젝트에서 이러한 라벨을 만들 수 있지만, 이후에 만들 프로젝트 모두에서 이러한 라벨을 사용할 수 있도록 Paperclip Software Factory 그룹에서 라벨을 만드는 것이 좋습니다.
각 라벨을 만들려면:
- 왼쪽 사이드바에서 검색 또는 이동을 선택하여 Paperclip Software Factory 그룹을 찾습니다.
- 관리 > 라벨을 선택합니다.
- 새 라벨을 선택합니다.
-
제목 필드에 라벨의 이름을 입력합니다.
Frontend로 시작합니다. - 선택 사항. 사용 가능한 색상 중에서 선택하여 색상을 선택하거나 특정 색상을 위해 16진수 색상 값을 입력합니다.
- 라벨 만들기를 선택합니다.
모든 필요한 라벨을 만들기 위해 이러한 단계를 반복하세요:
FrontendWorkflow::Ready for designWorkflow::DesignWorkflow::Ready for developmentWorkflow::In developmentWorkflow::Complete
팀 이슈 보드 만들기
라벨과 마찬가지로 Paperclip Assistant 프로젝트에서 이슈 보드를 만들 수 있지만, Paperclip Software Factory 그룹에 이슈 보드를 만드는 것이 더 좋습니다. 이렇게하면 이후에 이 그룹에서 만든 모든 프로젝트의 이슈를 관리할 수 있습니다.
새 그룹 이슈 보드를 만들려면:
- 왼쪽 사이드바에서 검색 또는 이동을 선택하여 Paperclip Software Factory 그룹을 찾습니다.
- 계획 > 이슈 보드를 선택합니다.
- UX 워크플로우 및 프론트엔드 워크플로우 보드를 생성합니다.
UX 워크플로우 이슈 보드를 생성하려면:
- 이슈 보드 페이지의 왼쪽 상단에서 현재 보드 이름이 표시된 드롭다운 디렉터리을 선택합니다.
- 새 보드 만들기를 선택합니다.
-
제목 필드에
UX 워크플로우를 입력합니다. - 열린 디렉터리 표시 및 닫힌 디렉터리 표시 확인란을 선택 취소합니다.
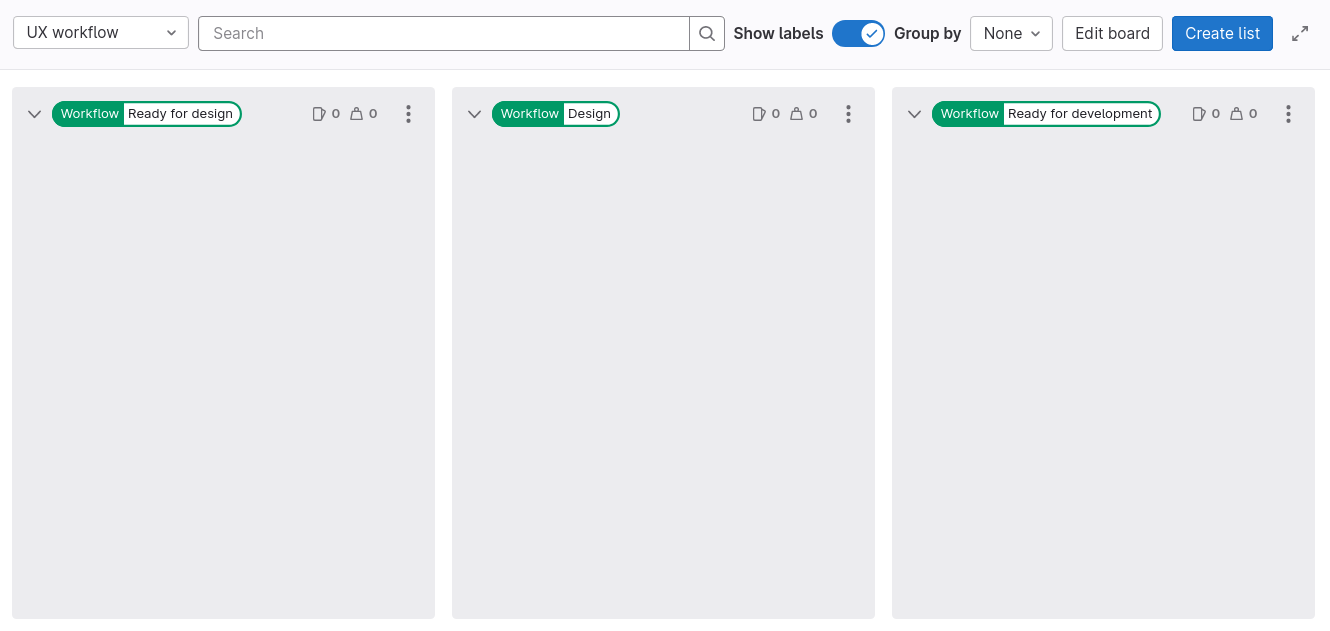
- 보드 만들기를 선택합니다. 빈 보드를 볼 수 있어야 합니다.
-
Workflow::Ready for design라벨을 위한 디렉터리을 생성합니다:- 이슈 보드 페이지의 오른쪽 상단에서 디렉터리 만들기를 선택합니다.
- 나타난 열에서 값 드롭다운 디렉터리에서
Workflow::Ready for design라벨을 선택합니다. - 보드에 추가를 선택합니다.
- 이전 단계를
Workflow::Design및Workflow::Ready for development라벨에 대해 반복합니다.
프론트엔드 워크플로우 보드를 생성하려면:
- 이슈 보드 페이지의 왼쪽 상단에서 현재 보드 이름이 표시된 드롭다운 디렉터리을 선택합니다.
- 새 보드 만들기를 선택합니다.
-
제목 필드에
프론트엔드 워크플로우를 입력합니다. - 열린 디렉터리 표시 및 닫힌 디렉터리 표시 확인란을 선택 취소합니다.
- 범위를 확장합니다.
-
라벨 옆의 편집을 선택하고
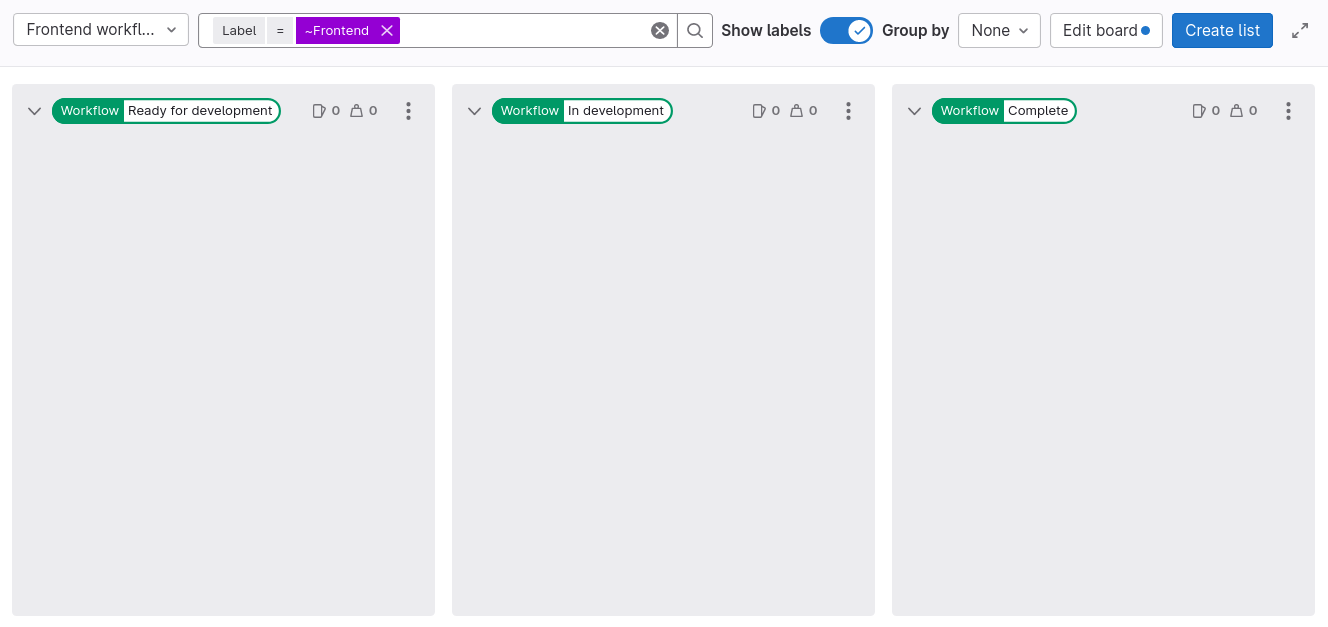
Frontend라벨을 선택합니다. - 보드 만들기를 선택합니다.
- 이전 단계를
Workflow::Ready for development,Workflow::In development,Workflow::Complete라벨에 대해 반복합니다.
현재는 양쪽 보드에 모두 디렉터리이 비어 있어야 합니다. 다음에는 몇 가지 이슈를 추가하겠습니다.
기능에 대한 이슈 생성
다가오는 기능, 향상 및 버그를 추적하려면 몇 가지 이슈를 생성해야 합니다. 이슈는 프로젝트에 속하지만 이슈 보드에서도 직접 생성할 수 있습니다.
보드에서 이슈를 만들려면:
- 이슈 보드 페이지의 왼쪽 상단에서 현재 보드 이름이 있는 드롭다운 디렉터리을 선택합니다.
- UX workflow를 선택합니다.
-
Workflow::Ready for development디렉터리에서 새 이슈 만들기 ()를 선택합니다. - 필드를 완성합니다.
-
제목 아래에
사용자 프로필 페이지 재설계를 입력합니다. - 프로젝트에서 Paperclip Software Factory / Paperclip Assistant를 선택합니다.
-
제목 아래에
- 이슈 만들기를 선택합니다. 레이블 디렉터리에서 새 이슈를 만들었으므로 해당 레이블이 지정됩니다.
-
Frontend레이블을 추가합니다. 이 레이블이 있는 이슈만 Frontend 팀의 보드에 표시되기 때문입니다.- 이슈 카드(제목이 아님)를 선택하면 오른쪽에 사이드바가 나타납니다.
- 사이드바의 레이블 섹션에서 편집을 선택합니다.
-
레이블 할당 드롭다운 디렉터리에서
Workflow::Ready for design및Frontend레이블을 선택합니다. 선택한 레이블은 체크 표시가 됩니다. - 레이블에 대한 변경 사항을 적용하려면 레이블 할당 옆의 X를 선택하거나 레이블 섹션의 외부를 선택합니다.
동일한 레이블이 있는 몇 가지 더 이슈를 생성하려면 이러한 단계를 반복하세요.
이제 적어도 하나의 이슈가 준비되어 제품 디자이너가 작업을 시작할 준비가 된 것을 볼 수 있어야 합니다!
축하합니다! 이제 여러분의 팀은 놀라운 소프트웨어에 대한 협업을 시작할 수 있습니다. 다음 단계로, the goal workflow를 시뮬레이트하는 이 보드를 사용하여 두 팀이 상호작용하도록 시도해볼 수 있습니다.
GitLab에서 프로젝트 관리에 대해 더 알아보기
튜토리얼 페이지에서 프로젝트 관리에 대한 다른 튜토리얼을 찾아보세요.




 도움말
도움말