- 프론트엔드 FAQ 규칙
-
FAQ
- 1. 페이지의 Rails route를 어떻게 찾나요?
- 2.
modal_copy_buttonvsclipboard_button - 3. Pajamas Design System에 준수하지 않는
gitlab-ui컴포넌트 - 4. 제출 폼 버튼을 제출한 후에 비활성화되는 문제
- 5. 백엔드 엔드포인트를 참조할 때 전체 URL(예:
gon.gitlab_url) 또는 전체 경로(예:gon.relative_url_root)를 사용해야 하나요? - 6. 프론트엔드가 백엔드 경로를 어떻게 참조해야 하나요?
- 7. 프로덕션 빌드를 로컬에서 테스트하는 방법은 무엇인가요?
- 8. Babel 폴리필
- 9. 다크 모드에서 페이지가 깨지는 이유는 무엇인가요?
- 10. GitLab-스러운 Markdown 렌더링 방법
프론트엔드 FAQ
프론트엔드 FAQ 규칙
- 프론트엔드 FAQ에 대해 이야기합니다. 해당 내용이 오래되었을 때 더 많은 사람들이 알게 되도록 가능한 경우 링크를 공유합니다.
- 간결하고 간단하게 유지합니다. 두 문장 이상이 필요한 경우 여기에 포함되지 않습니다.
- 가능한 경우 백그라운드 정보를 제공합니다. 관련 소스 코드, 이슈/에픽 또는 다른 문서에 링크하는 것이 답변을 이해하는 데 도움이 됩니다.
- 무엇인가 보이면 무언가를 합니다. 오래된 내용을 발견하면 즉시 제거하거나 업데이트합니다.
FAQ
1. 페이지의 Rails route를 어떻게 찾나요?
‘페이지’ 데이터 속성 확인
가장 쉬운 방법은 해당 페이지에서 다음을 입력하는 것입니다.
document.body.dataset.page
Rails 라우트
rails routes 명령을 사용하여 응용 프로그램에 있는 모든 라우트를 나열할 수 있습니다. 출력물을 grep으로 파이핑하여 사용 가능한 라우트 디렉터리을 검색할 수 있습니다.
출력물에는 사용 가능한 요청 유형, 라우트 매개변수 및 관련 컨트롤러가 포함됩니다.
bundle exec rails routes | grep "issues"
2. modal_copy_button vs clipboard_button
clipboard_button은 페이지 로드시 초기화되는 copy_to_clipboard.js 동작을 사용합니다. 페이지 로드에 존재하지 않는 Vue 클립보드 버튼(예: GlModal의 경우)은 클릭 핸들러를 클립보드 패키지와 연결하지 않습니다.
modal_copy_button은 해당 컴포넌트의 인스턴스에서 clipboard 플러그인의 인스턴스를 관리합니다. 이는 클립보드 이벤트가 마운팅될 때 바인딩되고 해당 버튼이 파괴될 때 파괴되어 위의 문제를 완화합니다. 또한 우리의 GlModal에 의해 생성된 포커스 트랩과 작동하기 위해 특정 컨테이너 또는 모달 ID에 대한 바인딩이 있습니다.
3. Pajamas Design System에 준수하지 않는 gitlab-ui 컴포넌트
gitlab-ui에 구현된 일부 Pajamas Design System 컴포넌트가 디자인 시스템 사양을 준수하지 않는 경우가 있습니다. 이는 일부 계획된 기능이 부족하거나 올바르게 스타일이 지정되지 않았기 때문입니다. Pajamas 웹사이트에서 컴포넌트 예제 상단에 다음과 같은 배너가 표시됩니다:
이 컴포넌트는 아직 디자인 시스템에서 정의한 올바른 스타일을 준수하지 않습니다. 이 컴포넌트의 시각에 대한 참조 시 디자인 시스템 문서를 참조하세요.
예를 들어, 작성 시점에서 모든 양식 컴포넌트(checkbox 등)에 대해 이러한 유형의 경고를 볼 수 있습니다. 그러나 이는 컴포넌트를 사용하지 말아야 한다는 것을 의미하지는 않습니다.
GitLab은 항상 적절한 컴포넌트가 있는 경우 <gl-*> 컴포넌트를 사용하도록 요청합니다. 이렇게 함으로써 코드베이스를 통일시키고 미래에 유지/리팩터하기 더 편리하게 만듭니다.
비중(개발뿐만 아니라 디자인도) 설계자가 MR(Merge Request) 검토의 일환으로 비준하는 컴포넌트 사용을 검토하는 것을 확인하세요. 그리고 Pajamas Design System Epic에서 찾을 수 있는 구현에 대한 follow up 이슈를 작성하고 첨부하세요.
4. 제출 폼 버튼을 제출한 후에 비활성화되는 문제
제출 버튼은 양식 요소에 onSubmit 이벤트 리스너를 추가합니다. 이 코드는 양식이 제출될 때 제출 버튼에 disabled 클래스 선택기를 추가합니다. 이 동작을 피하려면 버튼에 js-no-auto-disable 클래스를 추가하세요.
5. 백엔드 엔드포인트를 참조할 때 전체 URL(예: gon.gitlab_url) 또는 전체 경로(예: gon.relative_url_root)를 사용해야 하나요?
백엔드의 전체 경로를 전체 URL보다 사용하는 것이 좋습니다. 이는 URL이 GitLab으로 구성된 호스트 이름을 사용하여 요청과 일치하지 않을 수 있기 때문에 이와 같은 웹 IDE 예제처럼 교차출처 리소스 공유 문제를 발생시킬 수 있습니다.
예시:
// 나쁨 :(
// 만약 gitlab이 호스트 이름 `0.0.0.0`으로 구성된 경우
// `localhost`에서 요청하면 이는 CORS 문제를 발생시킵니다.
axios.get(joinPaths(gon.gitlab_url, '-', 'foo'))
// 좋음 :)
axios.get(joinPaths(gon.relative_url_root, '-', 'foo'))
또한 프론트엔드에서 경로를 하드코딩하는 것이 아니라, 백엔드에서 받아오는 것이 좋습니다(다음 섹션 참조).
백엔드 rails 경로를 참조할 때 *_url을 사용하는 대신 *_path를 사용하세요.
예시:
-# 나쁨 :(
#js-foo{ data: { foo_url: some_rails_foo_url } }
-# 좋음 :)
#js-foo{ data: { foo_path: some_rails_foo_path } }
6. 프론트엔드가 백엔드 경로를 어떻게 참조해야 하나요?
가능한 경우 경로가 있는 DOM 요소에 이러한 경로를 데이터 속성으로 추가하는 것이 coupling을 더하고싶지 않은 우리의 선호하는 방식입니다.
예시:
// 나쁨 :(
// 여기에 경로를 하드코딩하는 Vuex 액션이 있습니다 :(
export const fetchFoos = ({ state }) => {
return axios.get(joinPaths(gon.relative_url_root, '-', 'foo'));
};
// 좋음 :)
function initFoo() {
const el = document.getElementById('js-foo');
// 경로는 스토어를 초기화하는 데 사용되는 루트 요소의 데이터에서 제공됩니다 :)
const store = createStore({
fooPath: el.dataset.fooPath
});
Vue.extend({
store,
el,
render(h) {
return h(Component);
},
});
}
// Vuex 액션은 이제 상태에서 경로를 참조할 수 있습니다 :)
export const fetchFoos = ({ state }) => {
return axios.get(state.settings.fooPath);
};
7. 프로덕션 빌드를 로컬에서 테스트하는 방법은 무엇인가요?
가끔씩 프론트엔드 프로덕션 빌드가 어떻게 생성되는지 로컬에서 테스트해야 하는 경우가 있습니다. 이를 위해 다음 단계를 따릅니다:
- webpack을 중지합니다:
gdk stop webpack. -
gitlab/config폴더에 있는gitlab.yaml을 열고webpack섹션으로 이동하여dev_server를enabled: false로 변경합니다. -
yarn webpack-prod && gdk restart rails-web을 실행합니다.
프로덕션 빌드는 완료되기까지 몇 분이 소요됩니다. 이 시점에서의 코드 변경 사항은 3번 항목을 다시 실행한 후에만 표시됩니다.
기본 개발 모드로 되돌아가려면:
-
gitlab설치 폴더에 있는gitlab.yaml을 열고webpack섹션으로 이동하여dev_server를 다시enabled: true로 변경합니다. - 프로덕션 에셋을 제거하고 일부 공간을 확보하려면
yarn clean을 실행합니다 (선택 사항). - webpack을 다시 시작합니다:
gdk start webpack. - GDK를 다시 시작합니다:
gdk restart rails-web.
8. Babel 폴리필
- GitLab 12.8에서 소개되었습니다.
GitLab은 Babel preset-env 옵션인 useBuiltIns: 'usage'를 활성화했습니다. 이를 통해 우리가 지원하는 대상 브라우저에서 지원하지 않는 각 JavaScript 기능에 대해 적절한 core-js 폴리필이 한 번씩 추가됩니다. 매뉴얼으로 core-js 폴리필을 추가할 필요가 없습니다.
GitLab은 브라우저 기능을 확장하는 데 사용되는 비-core-js 폴리필을 추가합니다 (예: GitLab SVG 폴리필)으로써 <use xlink:href>를 사용하여 SVG를 참조할 수 있게 합니다. 이러한 폴리필을 app/assets/javascripts/commons/polyfills.js에 추가해야 합니다.
사용 중인 폴리필을 확인하려면:
- Merge Request으로 이동합니다.
- 제목 아래의 보조 메뉴에서 Pipelines를 선택하고, 표시하려는 파이프라인을 선택하여 해당 파이프라인의 작업을 표시합니다.
-
compile-production-assets작업을 선택합니다. - 우측 사이드바에서 Job Artifacts로 스크롤하여 Browse를 선택합니다.
- webpack-report 폴더를 선택하고, index.html을 선택합니다.
- 페이지의 좌측 상단에서 오른쪽 화살표 ()를 선택하여 탐색기를 표시합니다.
-
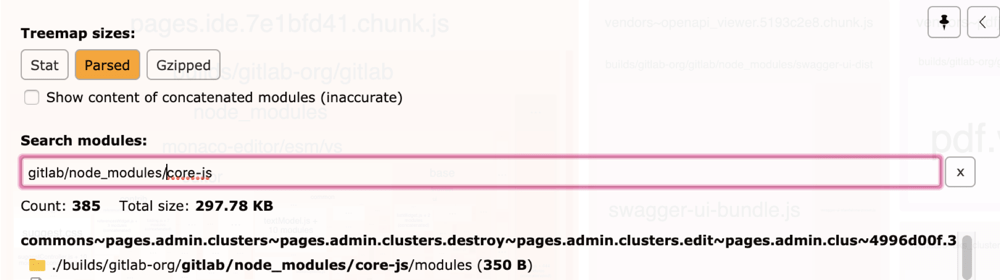
Search modules 필드에
gitlab/node_modules/core-js를 입력하여 로드된 폴리필을 확인합니다:
9. 다크 모드에서 페이지가 깨지는 이유는 무엇인가요?
다크 모드 문서를 참조하세요.
10. GitLab-스러운 Markdown 렌더링 방법
만약 GitLab-스러운 Markdown을 렌더링해야 한다면, 두 가지가 필요합니다:
-
v-safe-html지시문을 사용하여 Vue 컴포넌트 내의divHTML 요소에 GLFM 콘텐츠를 전달합니다. - 적절한 CSS 스타일링이 적용되도록 루트 div에
md클래스를 추가합니다.

 도움말
도움말