브라우저 성능 테스트
당신의 애플리케이션이 웹 인터페이스를 제공하고 GitLab CI/CD를 사용하는 경우, 브라우저에서 보류 중인 코드 변경이 렌더링 성능에 미치는 영향을 빠르게 확인할 수 있습니다.
개요
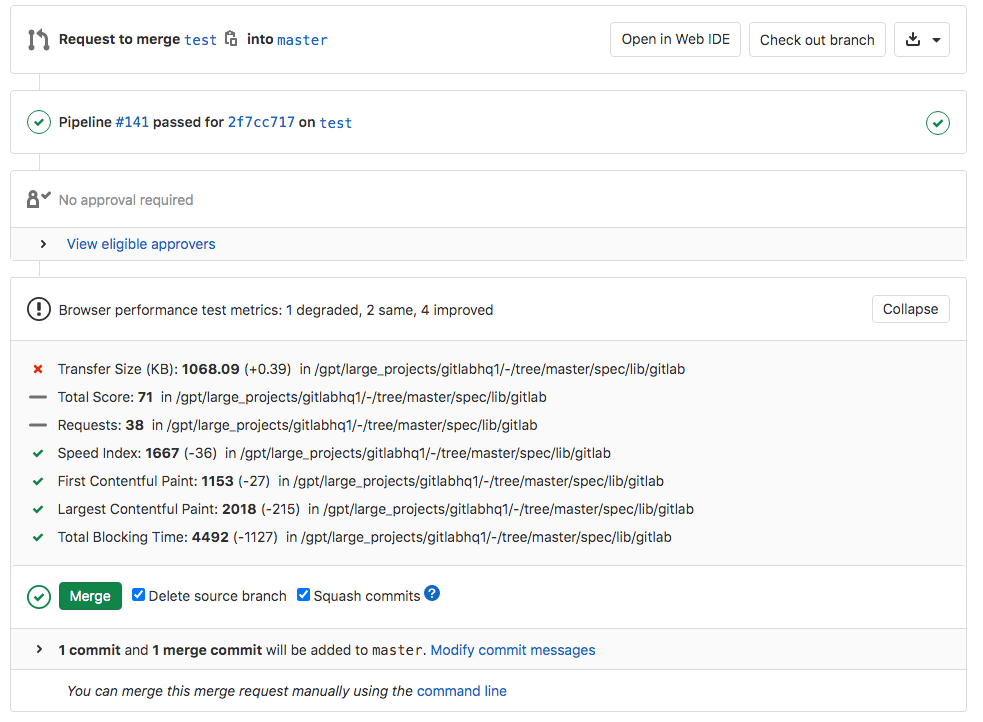
GitLab은 웹 사이트의 렌더링 성능을 메트릭하기 위해 무료의 오픈 소스 도구인 Sitespeed.io를 사용합니다. GitLab이 구축한 Sitespeed 플러그인은 각 분석된 페이지의 성능 점수를 browser-performance.json이라는 파일에 출력하며, 이 데이터는 Merge Request과 함께 표시됩니다.
사용 사례
다음 워크플로우를 고려해보세요:
- 마케팅 팀원이 새로운 도구를 추가하여 참여를 추적하려고 합니다.
- 브라우저 성능 메트릭을 사용하여 그들의 변경 사항이 최종 사용자를 위한 페이지의 사용성에 어떻게 영향을 미치는지 확인합니다.
- 메트릭을 통해 변경 사항 이후 페이지의 성능 점수가 감소했음을 확인합니다.
- 자세한 보고서를 살펴보면, 새 JavaScript 라이브러리가
<head>에 포함되어 페이지 로드 속도에 영향을 미치고 있음을 알 수 있습니다. - 프론트엔드 개발자에게 도움을 요청하여 라이브러리를 비동기식으로 로드하도록 설정합니다.
- 프론트엔드 개발자가 Merge Request을 승인하고 프로덕션 배포를 승인합니다.
브라우저 성능 테스트 작동 방법
먼저, .gitlab-ci.yml 파일에 브라우저 성능 보고서 아티팩트를 생성하는 작업을 정의합니다. 그런 다음 GitLab은 이 보고서를 확인하고 소스 브랜치와 대상 브랜치 각 페이지의 주요 성능 메트릭을 비교하고 Merge Request에서 정보를 표시합니다.
브라우저 성능 작업 예시는 브라우저 성능 테스트 구성를 참조하세요.
.gitlab-ci.yml에 브라우저 성능 작업을 추가하는 경우), 브라우저 성능 보고서 위젯이 표시되지 않습니다. 해당 브랜치를 대상으로 하는 Merge Request에서 최소 한 번은 실행되어야 합니다(main 등). 또한, 위젯은 최근 Merge Request의 파이프라인에서 작업을 실행한 경우에만 표시됩니다.브라우저 성능 테스트 구성
- GitLab 16.6에서 소개된
SITESPEED_DOCKER_OPTIONS변수 지원(https://gitlab.com/gitlab-org/gitlab/-/merge_requests/134024).
이 예시는 GitLab CI/CD 및 sitespeed.io를 사용하여 코드에 sitespeed.io 컨테이너를 실행하는 방법을 보여줍니다.
- 먼저, GitLab Runner를 Docker-in-Docker 빌드로 설정합니다.
-
다음과 같이
.gitlab-ci.yml파일에서 기본 브라우저 성능 테스트 CI/CD 작업을 구성합니다.include: template: Verify/Browser-Performance.gitlab-ci.yml browser_performance: variables: URL: https://example.com
위 예시는 다음을 수행합니다:
- 당신이
URL에서 정의한 웹페이지에 대해browser_performance작업을 생성하고 sitespeed.io를 사용하여 중요 지표를 수집합니다. - 이 템플릿은 쿠버네티스 클러스터와 작동하지 않습니다. 쿠버네티스 클러스터를 사용하는 경우, 대신
template: Jobs/Browser-Performance-Testing.gitlab-ci.yml을 사용하세요.
이 템플릿은 sitespeed.io를 위한 GitLab 플러그인을 사용하고, 전체 HTML sitespeed.io 보고서를 브라우저 성능 보고서 아티팩트로 저장하여 나중에 다운로드하고 분석할 수 있습니다. 이 구현은 항상 사용 가능한 최신 브라우저 성능 아티팩트를 가져옵니다. 만약 GitLab Pages가 활성화되어 있다면, 보고서를 브라우저에서 직접 볼 수 있습니다.
또한 다음과 같은 CI/CD 변수로 작업을 사용자 정의할 수 있습니다.
-
SITESPEED_IMAGE: 작업에 사용할 Docker 이미지를 구성합니다(기본값sitespeedio/sitespeed.io), 이미지 버전은 아님. -
SITESPEED_VERSION: 작업에 사용할 Docker 이미지 버전을 구성합니다(기본값14.1.0). -
SITESPEED_OPTIONS: 필요한 추가 sitespeed.io 옵션을 구성합니다(기본값nil). 더 자세한 내용은 sitespeed.io 문서를 참조하세요. -
SITESPEED_DOCKER_OPTIONS: 추가 Docker 옵션을 구성합니다(기본값nil). 자세한 내용은 Docker 옵션 문서를 참조하세요.
예를 들어, 주어진 URL에 대해 sitespeed.io가 수행하는 실행 횟수를 재정의하고 버전을 변경할 수 있습니다:
include:
template: Verify/Browser-Performance.gitlab-ci.yml
browser_performance:
variables:
URL: https://www.sitespeed.io/
SITESPEED_VERSION: 13.2.0
SITESPEED_OPTIONS: -n 5
저하 임계값 구성
미세한 메트릭 하락으로 인한 경고를 피하기 위해 저하 알림의 민감도를 구성할 수 있습니다. 이는 DEGRADATION_THRESHOLD CI/CD 변수를 설정하여 수행됩니다. 아래 예시에서는 전체 점수 메트릭이 5점 이상 감소하는 경우에만 경고가 나타납니다:
include:
template: Verify/Browser-Performance.gitlab-ci.yml
browser_performance:
variables:
URL: https://example.com
DEGRADATION_THRESHOLD: 5
전체 점수 메트릭은 sitespeed.io의 코치 성능 점수를 기반으로 합니다. 코치 문서에 더 많은 정보가 있습니다.
stages:
- 배포
- 성능
include:
template: Verify/Browser-Performance.gitlab-ci.yml
review:
stage: 배포
environment:
name: review/$CI_COMMIT_REF_SLUG
url: http://$CI_COMMIT_REF_SLUG.$APPS_DOMAIN
script:
- run_deploy_script
- echo $CI_ENVIRONMENT_URL > environment_url.txt
artifacts:
paths:
- environment_url.txt
rules:
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
when: never
- if: $CI_COMMIT_BRANCH
browser_performance:
dependencies:
- review
variables:
URL: environment_url.txt

 도움말
도움말