Review apps
Review apps는 제품 변경 사항을 쇼케이스하는 환경을 제공하는 협업 도구입니다.
Review apps:
- 사용자의 머지 요청을 위한 동적 환경을 구축하여 기능 브랜치에서 만든 변경 사항의 자동 라이브 미리 보기를 제공합니다.
- 디자이너와 제품 관리자들이 여러분의 변경 사항을 확인하는 데에 필요로 하는 브랜치를 체크아웃하고 샌드박스 환경에서 변경 사항을 실행시키지 않고도 변경 사항을 확인합니다.
- GitLab DevOps LifeCycle와 완벽하게 통합됩니다.
- 변경 사항을 원하는 곳에 배포할 수 있습니다.
앞선 예시에서:
- 커밋이
topic branch로 푸쉬될 때마다 리뷰 앱이 빌드됩니다. - 리뷰어는 세 번째 리뷰를 통과하기 전에 두 번의 리뷰를 실패합니다.
- 리뷰가 통과되면,
topic branch가 기본 브랜치에 머지되어 스테이징 환경에 배포됩니다. - 스테이징에서 승인이 이뤄지면, 기본 브랜치로 머지된 변경 사항이 프로덕션에 배포됩니다.
리뷰 앱 작동 방식
리뷰 앱은 환경과의 매핑입니다. 브랜치에 관련된 머지 요청에 대한 링크로 리뷰 앱에 액세스할 수 있습니다.
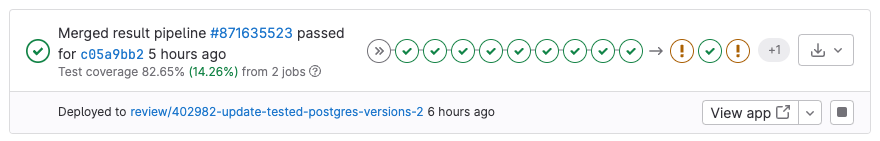
다음은 동적으로 환경이 설정된 머지 요청의 예시입니다.
이 예시에서 브랜치는:
- 성공적으로 빌드되었습니다.
- View app을 선택하여 액세스할 수 있는 동적 환경에 배포되었습니다.
리뷰 앱을 워크플로에 추가한 후에는 브랜치 Git 플로우를 따릅니다. 즉,
- 브랜치를 푸쉬하고, 러너가
script정의에 따라 리뷰 앱을 배포할 수 있도록 합니다. - 러너가 웹 애플리케이션을 빌드하고 배포할 때까지 기다립니다.
- 변경 사항을 실시간으로 확인하려면 브랜치에 관련된 머지 요청의 링크를 선택합니다.
리뷰 앱 구성
리뷰 앱은 동적 환경에서 구축되어 각 브랜치마다 새로운 환경을 동적으로 생성할 수 있는 기능을 제공합니다.
리뷰 앱 구성 절차는 다음과 같습니다:
- 리뷰 앱을 호스트 및 배포할 수 있는 인프라를 설정합니다 (아래의 예시들을 확인하세요).
- 배포를 담당할 러너를 설치하고 구성합니다.
-
.gitlab-ci.yml에서 미리 정의된 CI/CD 변수${CI_COMMIT_REF_SLUG}를 사용하여 동적 환경을 생성하고, 브랜치에서만 실행되도록 제한하는 작업을 설정합니다. 또는 프로젝트에 리뷰 앱을 활성화하여 이 작업에 대한 YAML 템플릿을 받을 수 있습니다 (리뷰 앱 활성화 참조). - 선택적으로, 매뉴얼으로 중지하는 작업을 설정할 수 있습니다.
리뷰 앱 활성화 버튼
- GitLab 12.8에 추가되었습니다.
프로젝트에 리뷰 앱을 구성할 때, 상기한대로 .gitlab-ci.yml 파일에 새로운 작업을 추가합니다.
이를 용이하게 하기 위해, Kubernetes를 사용 중이라면 리뷰 앱 활성화를 선택하고 GitLab은 복사하여 .gitlab-ci.yml 파일로 붙여넣을 수 있는 템플릿 코드 블록을 제시합니다.
사전 요구 사항:
- 프로젝트에 최소한 Developer 역할이 필요합니다.
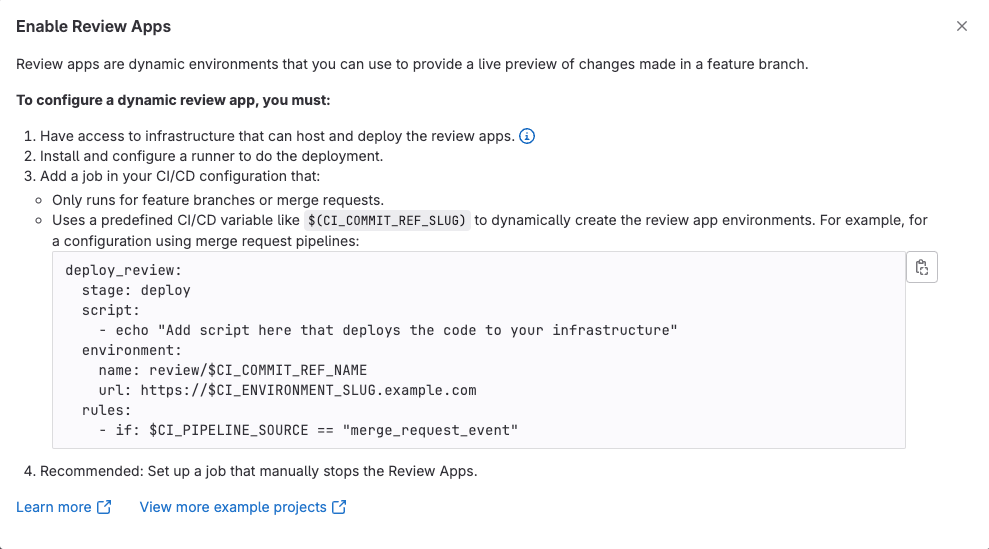
리뷰 앱 템플릿을 사용하려면:
- 왼쪽 사이드바에서 검색 또는 이동을 선택하고 리뷰 앱 작업을 만들고자 하는 프로젝트를 찾습니다.
- 운영 > 환경을 선택합니다.
- 리뷰 앱 활성화를 선택합니다.
-
제공된 코드 스니펫을 복사하여 사용자의
.gitlab-ci.yml파일에 붙여넣습니다:
이 템플릿은 필요에 따라 수정할 수 있습니다.
리뷰 앱 자동 중지
특정 기간 이후에 리뷰 앱 환경이 만료되고 자동으로 중지되도록 구성하는 방법을 확인하세요.
리뷰 앱 예시
리뷰 앱 구성을 보여주는 예제 프로젝트는 다음과 같습니다:
리뷰 앱의 다른 예시:
경로 맵
Route Maps를 사용하면 리뷰 앱을 위해 정의된 환경의 공개 페이지로 직접 이동할 수 있습니다.
설정한 후, Merge Request 위젯의 리뷰 앱 링크를 통해 변경된 페이지로 직접 이동하여 제안된 수정 사항을 미리 보는 것이 더 쉽고 빨라집니다.
Route Maps 구성에는 리포지터리 내 파일의 경로를 Route Map을 사용하여 웹사이트 페이지의 경로에 매핑하는 방법을 GitLab에 알려주는 것이 포함됩니다. Route Maps를 구성하면 View on 버튼이 표시됩니다. 이 버튼을 선택하여 Merge Request에서 직접 변경된 페이지로 이동할 수 있습니다.
Route Map을 설정하려면 .gitlab/route-map.yml 경로에 있는 리포지터리 내 파일에 YAML 배열을 추가해야 합니다. 이 배열은 source 경로(리포지터리 내)를 public 경로(웹사이트 상)에 매핑하는 지시사항을 포함합니다.
Route Maps 예제
다음은 Middleman(GitLab 웹사이트를 구축하는 데 사용되는 정적 사이트 생성기(SSG))를 위한 경로 맵 예제입니다. GitLab 웹사이트는 GitLab.com의 프로젝트에서 배포됩니다.
# 팀 데이터
- source: 'data/team.yml' # data/team.yml
public: 'team/' # team/
# 블로그 글
- source: /source\/posts\/([0-9]{4})-([0-9]{2})-([0-9]{2})-(.+?)\..*/ # source/posts/2017-01-30-around-the-world-in-6-releases.html.md.erb
public: '\1/\2/\3/\4/' # 2017/01/30/around-the-world-in-6-releases/
# HTML 파일
- source: /source\/(.+?\.html).*/ # source/index.html.haml
public: '\1' # index.html
# 기타 파일
- source: /source\/(.*)/ # source/images/blogimages/around-the-world-in-6-releases-cover.png
public: '\1' # images/blogimages/around-the-world-in-6-releases-cover.png
매핑은 루트 YAML 배열의 항목으로 정의되며 - 접두사로 식별됩니다. 항목 내에서 해시 맵에는 두 가지 키가 있습니다.
-
source- 정확한 일치를 위해 시작과 끝에
'이 있는 문자열입니다. - 패턴 일치를 위해 시작과 끝에
/이 있는 정규 표현식입니다.- 정규 표현식은 전체 소스 경로와 일치해야 합니다.
^및$앵커가 내재화됩니다. -
()로 표시된 캡처 그룹을 포함하여public경로에서 참조할 수 있습니다. - 슬래시(
/)는\/로 이스케이프할 수도 있고 그렇지 않을 수도 있습니다. - 점(
.)은\.로 이스케이프해야 합니다.
- 정규 표현식은 전체 소스 경로와 일치해야 합니다.
- 정확한 일치를 위해 시작과 끝에
-
public: 시작과 끝에'이 있는 문자열입니다.- 발생한 순서대로
source정규 표현식의 캡처 그룹을 참조할 수 있도록\N표현식을 포함할 수 있습니다.
- 발생한 순서대로
소스 경로에 대한 공개 경로는 해당 경로와 일치하는 첫 번째 source 표현식을 찾아 이동하고, 필요한 경우 () 캡처 그룹의 값으로 \N 표현식을 대체하여 결정됩니다.
위의 예에서 매핑이 정의된 순서를 사용하여 source/index.html.haml이 /source\/(.+?\.html).*/ 대신에 /source\/(.*)/에 일치하도록하여 index.html이 아니라 index.html.haml의 공개 경로가 생성되도록합니다.
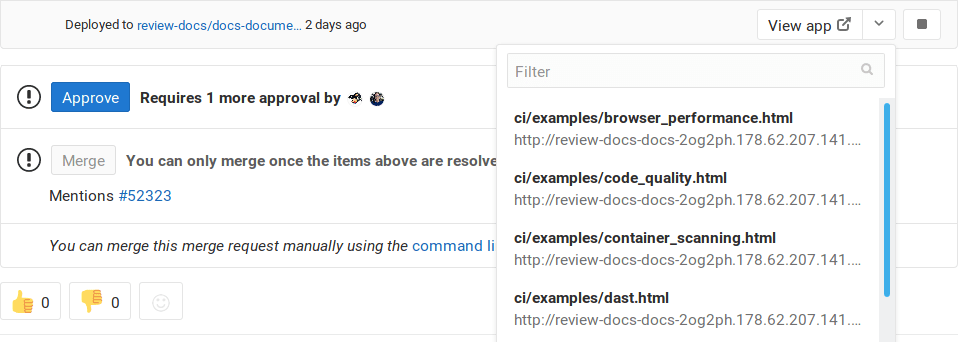
Route 맵이 설정되면 다음 위치에서 적용됩니다.
- Merge Request 위젯:
- 비교 또는 커밋을 위한 차이:
- 파일 옆의 View ()를 선택합니다.
- 블롭 파일 보기:
- 파일 옆의 View ()를 선택합니다.
시각적 리뷰 (폐기됨)
플래그:
Self-managed GitLab에서는 기본적으로 이 기능을 사용할 수 없습니다. 기능을 사용하려면 운영자가 anonymous_visual_review_feedback이라는 피처 플래그를 활성화시켜야 합니다.
시각적 리뷰를 통해 모든 팀(제품, 디자인, 품질 등)의 구성원이 리뷰 앱의 양식을 통해 피드백을 제공할 수 있습니다. 이러한 코멘트는 리뷰 앱을 트리거한 Merge Request에 추가됩니다.
시각적 리뷰 사용
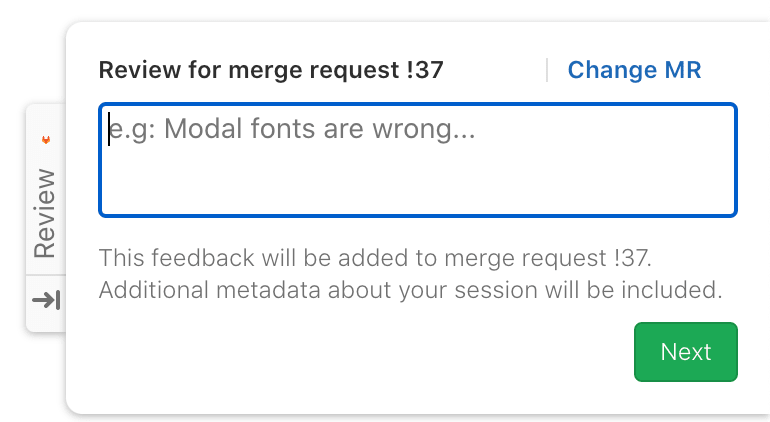
시각적 리뷰가 리뷰 앱에 구성된 후, 시각적 리뷰 피드백 양식이 모든 페이지의 오른쪽에 겹쳐집니다.
Merge Request에서 피드백 양식을 사용하여 코멘트를 작성하려면:
- 페이지 오른쪽에서 Review 탭을 선택합니다.
- 시각적 리뷰에 코멘트를 작성합니다. Merge Request 코멘트에서 사용할 수 있는 Markdown 주석을 모두 활용할 수 있습니다.
- 개인 정보를 입력하세요:
-
data-require-auth가true인 경우 개인 액세스 토큰을 입력해야 합니다. - 그렇지 않으면 이름을 입력하고 선택적으로 이메일을 입력하세요.
-
- 피드백 보내기를 선택하세요.
시각적 리뷰를 확인하려면 시각적 리뷰 안내를 참조하세요.
Visual Reviews를 위한 리뷰 앱 구성
피드백 양식은 리뷰 앱의 페이지에 추가하는 스크립트를 통해 제공됩니다.
이것은 애플리케이션의 <head>에 추가되어야 하며
일부 프로젝트 및 Merge Request에 특정한 값으로 구성됩니다. 다음은
GitLab.com의 프로젝트에 호스트된 코드를 사용하는 프로젝트의 모습입니다:
<script
data-project-id='11790219'
data-merge-request-id='1'
data-mr-url='https://gitlab.com'
data-project-path='sarah/review-app-tester'
data-require-auth='true'
id='review-app-toolbar-script'
src='https://gitlab.com/assets/webpack/visual_review_toolbar.js'>
</script>
이상적으로, 각 리뷰 앱이 생성될 때 실행 시간에 이러한 값을 교체하기 위해 CI/CD 변수를 사용해야 합니다:
-
data-project-id는 프로젝트 ID이며CI_PROJECT_ID변수에 의해 찾을 수 있습니다 또는 프로젝트 개요 페이지에서 확인할 수 있습니다. -
data-merge-request-id는 Merge Request ID이며CI_MERGE_REQUEST_IID변수에 의해 확인할 수 있습니다.CI_MERGE_REQUEST_IID는rules:if: $CI_PIPELINE_SOURCE == "merge_request_event가 사용되고 Merge Request이 생성된 경우에만 사용할 수 있습니다. -
data-mr-url은 GitLab 인스턴스의 URL이며 모든 리뷰 앱에 대해 동일합니다. -
data-project-path는 프로젝트 경로로CI_PROJECT_PATH에 의해 확인할 수 있습니다. -
data-require-auth는 공개 프로젝트에 대해서는 선택 사항이지만 비공개 및 내부 프로젝트에 대해서는 필수입니다. 이것이true로 설정되면 사용자는 자신의 이름과 이메일 대신 개인 액세스 토큰을 입력해야 합니다. -
id는 항상review-app-toolbar-script이며 수정할 필요가 없습니다. -
src는 리뷰 툴바 스크립트의 소스로, 해당 GitLab 인스턴스에 있으며 모든 리뷰 앱에 대해 동일합니다.
예를 들어, GitLab.com의 프로젝트에 호스팅된 Ruby 애플리케이션에서는 이 스크립트가 필요합니다:
<script
data-project-id="ENV['CI_PROJECT_ID']"
data-merge-request-id="ENV['CI_MERGE_REQUEST_IID']"
data-mr-url='https://gitlab.com'
data-project-path="ENV['CI_PROJECT_PATH']"
id='review-app-toolbar-script'
src='https://gitlab.com/assets/webpack/visual_review_toolbar.js'>
</script>
그런 다음, GitLab CI/CD를 통해 앱이 배포될 때 이러한 변수들은 실제 값으로 교체되어야 합니다.
Merge Request ID 결정
시각적 리뷰 도구는 리뷰 앱에 시각적 리뷰 도구를 추가하는 데 사용되는
script HTML 태그에 포함된 data-merge-request-id 데이터 속성에서
Merge Request ID를 검색합니다.
시각적 리뷰 앱에 링크할 Merge Request의 ID를 결정한 후, 다음 중 하나로 ID를 제공할 수 있습니다:
- 애플리케이션에 대한
data-merge-request-id데이터 속성을 스크립트 태그에 하드코딩합니다. - 앱의 빌드 중에
data-merge-request-id값을 동적으로 추가합니다. - 앱의 시각적 리뷰 양식을 통해 ID를 매뉴얼으로 제공합니다.
만약 script에서 ID가 누락된 경우, 시각적 리뷰 도구는
피드백을 제공하기 전에 Merge Request ID를 입력하도록 요구합니다.
시각적 리뷰를 위한 인증
시각적 리뷰를 비공개 및 내부 프로젝트에 대해 활성화하려면
data-require-auth 변수를 true로 설정하세요. 활성화되면
사용자는 개인 액세스 토큰을
입력해야 하며 해당 토큰은 api 스코프를 가져야 합니다.
동일한 방법은 모든 공개 프로젝트에 대해 인증을 요구하는 데 사용될 수 있습니다.




 도움말
도움말