GraphQL을 사용하여 커스텀 이모지 사용하기
Tier: Free, Premium, Ultimate
Offering: GitLab.com, Self-managed, GitLab Dedicated
- GitLab 13.6에서 도입되었습니다. 기본으로 비활성화된
custom_emoji라는 플래그와 함께.- GitLab.com에서 GitLab 14.0에서 활성화됨.
- GitLab 16.7에서 Self-managed에서 활성화됨.
- GitLab 16.9에서 일반 사용 가능. 피처 플래그
custom_emoji가 제거됨.
댓글과 설명에서 커스텀 이모지를 사용하려면 GraphQL API를 사용하여 최상위 그룹에 추가해야 합니다.
파라미터:
| 속성 | 타입 | 필요 여부 | 설명 |
|---|---|---|---|
group_path
| integer/string | 예 | 최상위 그룹의 ID 또는 URL-encoded path |
name
| string | 예 | 커스텀 이모지의 이름 |
file
| string | 예 | 커스텀 이모지 이미지의 URL |
커스텀 이모지 만들기
mutation CreateCustomEmoji($groupPath: ID!) {
createCustomEmoji(input: {groupPath: $groupPath, name: "party-parrot", url: "https://cultofthepartyparrot.com/parrots/hd/parrot.gif"}) {
clientMutationId
customEmoji {
name
}
errors
}
}
그룹에 커스텀 이모지를 추가한 후 멤버들은 댓글에서 다른 이모지와 마찬가지로 사용할 수 있습니다.
그룹용 커스텀 이모지 가져오기
query GetCustomEmoji($groupPath: ID!) {
group(fullPath: $groupPath) {
id
customEmoji {
nodes {
name
}
}
}
}
GraphiQL 탐색기 설정하기
이 절차는 복사하여 GraphiQL 탐색기에 붙여넣을 수 있는 구체적인 예제를 제공합니다. GraphiQL 탐색기는 다음에서 사용할 수 있습니다:
- GitLab.com 사용자: https://gitlab.com/-/graphql-explorer.
- Self-managed 사용자:
https://gitlab.example.com/-/graphql-explorer.
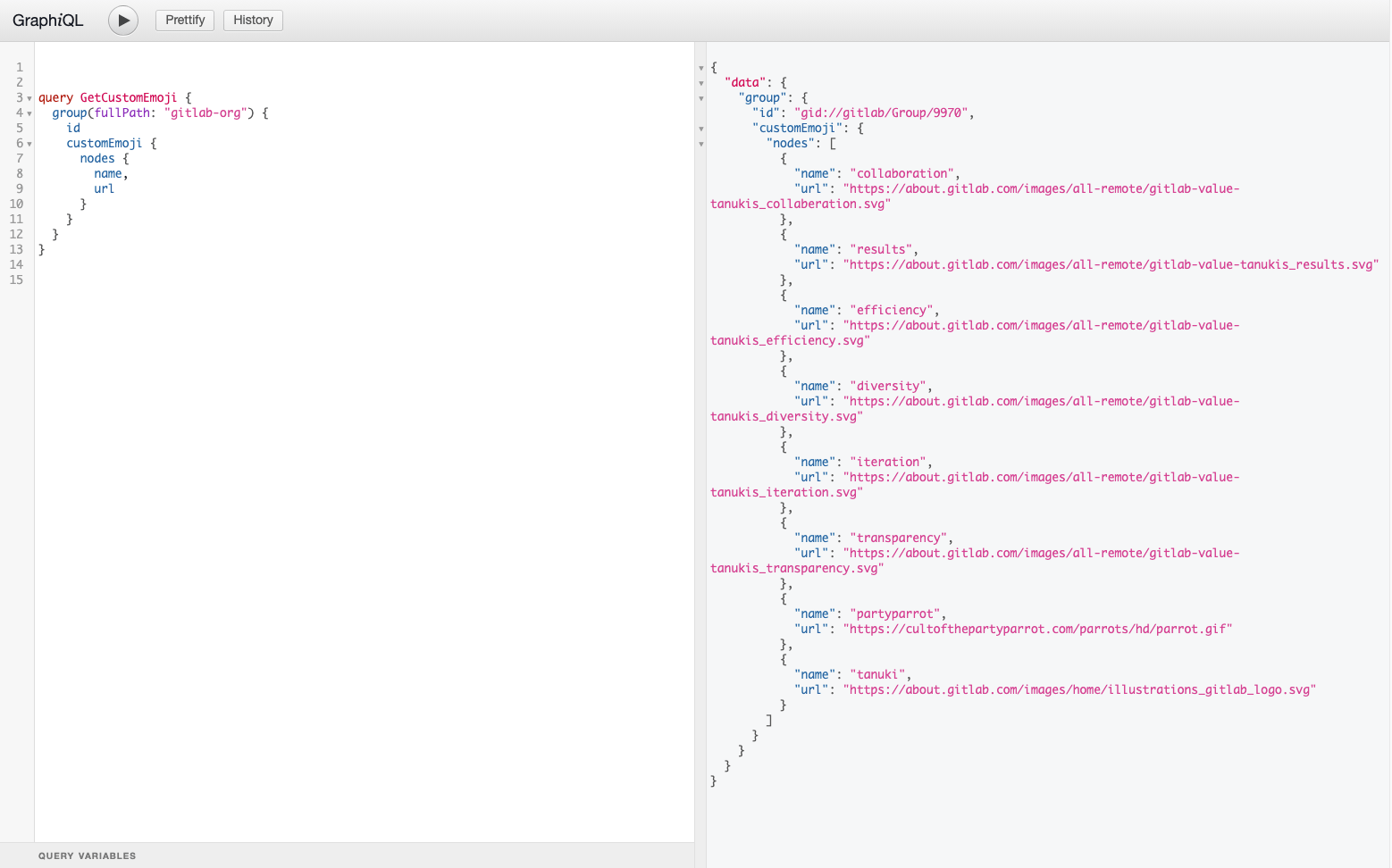
- 다음의 코드 조각을 복사합니다:
query GetCustomEmoji {
group(fullPath: "gitlab-org") {
id
customEmoji {
nodes {
name,
url
}
}
}
}
- GraphiQL 탐색기 도구를 엽니다.
- 위의
query를 GraphiQL 탐색기 도구의 왼쪽 창에 붙여넣습니다. - 결과를 얻으려면 실행을 선택합니다:
자세한 정보:
- 공식 GraphQL 문서에서 프래그먼트 및 인터페이스와 같은 GraphQL 특정 엔티티를 참조하세요.
- 개별 속성은 GraphQL API Resources를 참조하세요.

 도움말
도움말